-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
File upload #49
Comments
|
The HO has a version of this Home Office Design System: Add file and HMRC has this HMRC Design System: File upload |
|
Hidden quotation marks in CSV files causing uploads to fail We used the standard file upload component on Look up residency status for relief at source. We found a particular problem in private beta that we didn’t anticipate. We wanted to share our findings on this, in case other teams want to use the component and come up against the same problem. When people used Microsoft Excel to create CSVs, this sometimes caused hidden quotation marks to be added to their data. This caused a problem on our back end, because quotation marks are unacceptable characters. This caused the file upload to fail. A user can resolve this by opening the CSV in a text editor, removing the quotation marks, and re-saving. We found that once we’d explained this to people, they were able to easily recover from this mistake, and didn’t go on to repeat it. But new users didn’t know what to do. We added some code to check the files for quotation marks before they’re uploaded, and added a validation message to let them know what the problem is and how to solve it. We also added extra information to a specialist guidance page about uploading CSVs to our service. We tested a couple of different versions over a couple of sprints, but nothing we tried helped all our users. To resolve this, we put in some code to programmatically remove the quotation marks. This means that users will never encounter this error again. |
|
I think there is an opportunity to increase the target size of this component to satisfy WCAG 2.1 Level AAA https://www.w3.org/TR/WCAG21/#target-size If we were to style it with custom styles it would help this. |
|
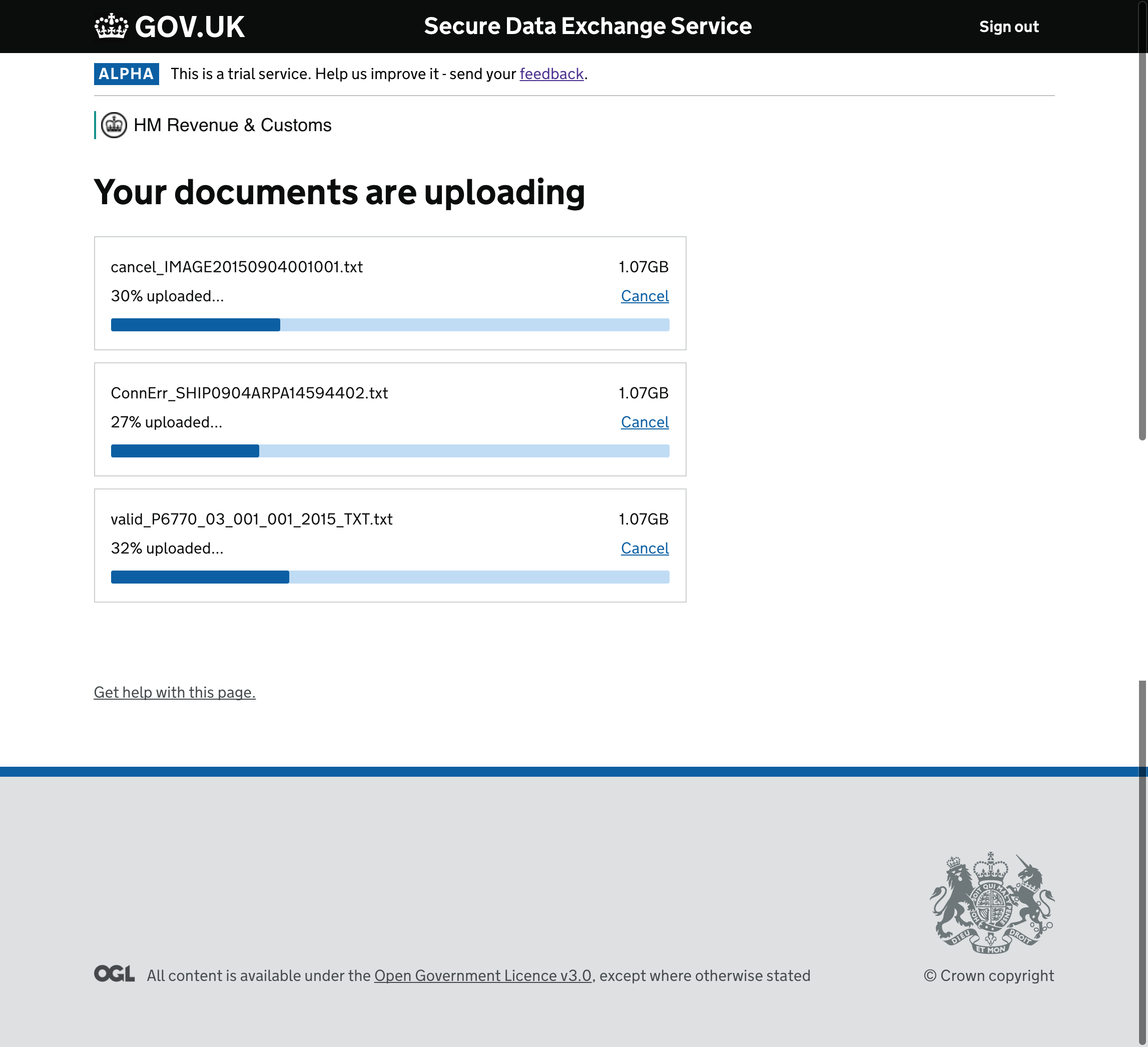
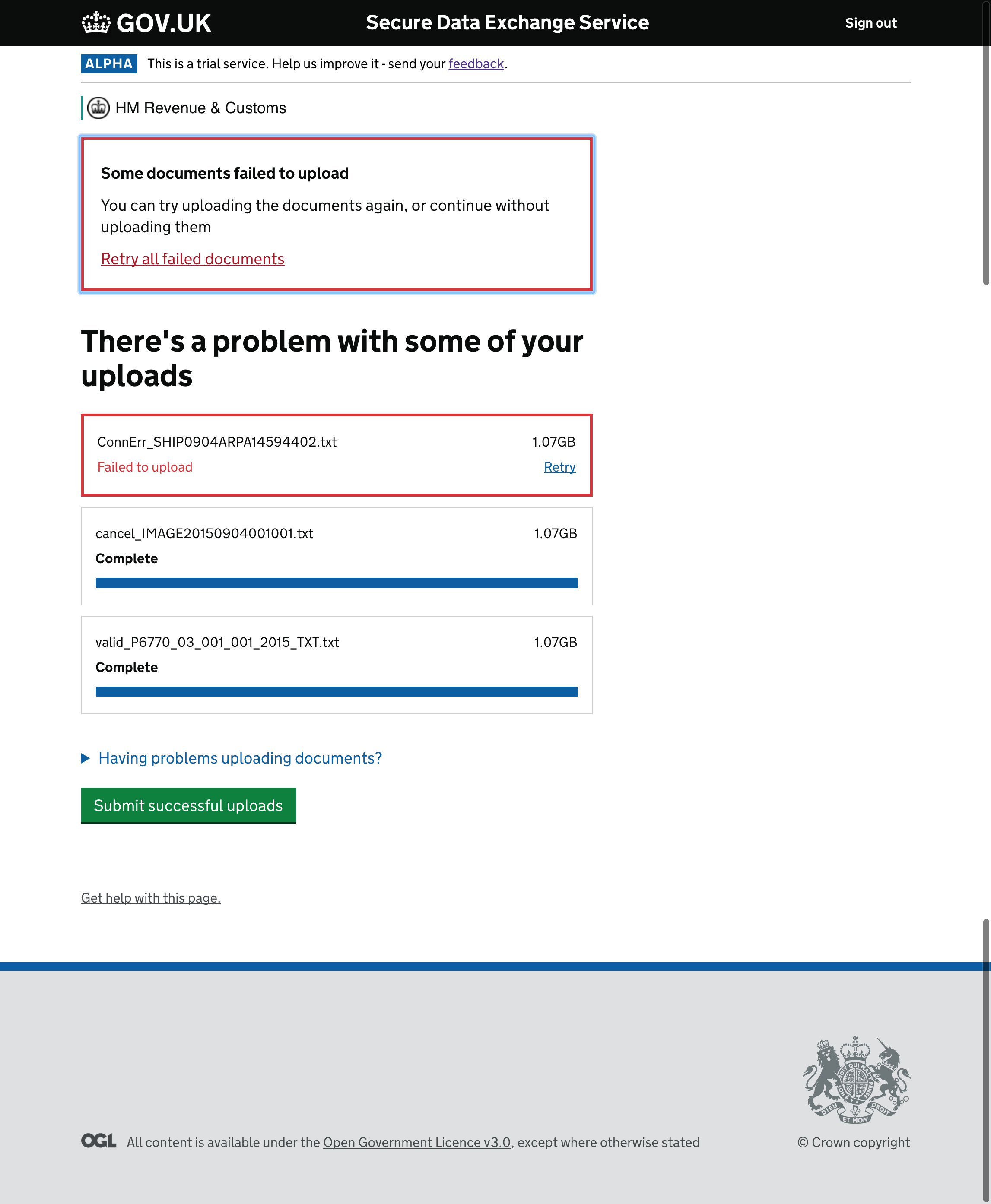
@gavinwye commented on 31 Jan 2017 Other linksGOV.UK elements: http://govuk-elements.herokuapp.com/form-elements/#form-file-upload @elizabethbartram commented on 3 Feb 2017 @gavinwye commented on 4 May 2017 @jennifer-hodgson commented on 29 Jan 2018 @adamliptrot-oc commented on 29 Jan 2018 @jennifer-hodgson commented on 29 Jan 2018 @JamesPBoyle commented on 29 Jan 2018 @adamliptrot-oc commented on 29 Jan 2018 @jennifer-hodgson commented on 29 Jan 2018 And thanks for your comments also, @adamliptrot-oc. I think you raise an interesting issue about the relationships between components, design patterns and service patterns, and how to organise and display them within the design system in such a way that everyone who needs a certain thing can find it. Perhaps we could discuss this broader issue at the next working group, @stevenaproctor? @stevenaproctor commented on 29 Jan 2018 @lfritzsche commented on 8 Feb Large file upload with drag and drop and progress bar@lfritzsche commented on 8 Feb 2018 Description Describe when to use this pattern/component @lfritzsche commented on 8 Feb 2018 Users can send individual files up to the size of 10GB and any format, excluding executable files (.exe). The pattern allows users to select either individual or multiple files at a time via the main CTA or drag and drop. Once the user has selected the files they wish to upload, there is the opportunity for them to remove (if any have been selected in error) or add new files. Basic checks to ensure selected files are not over 10GB individually or .exe format are done in the backend first so that we can provide appropriate erroring. This allows users to correct any issues with file size and also to mitigate files sent in error. Errors have been dealt with in a unique way and require further testing from an accessibility and usability perspective within Private Beta. Users must fix the issue before they can proceed to upload by removing the file selected with the issue. This allows users to record the file with the issue in case they need to investigate further. The error box at the top of the screen allows users to remove all files with problems, however this may cause usability issues for users with screen readers as they are unable to link to the individual files. They can then continue to upload, which will then launch the uploading functionality. Uploads in progress is a new component which uses a progress bar in addition to a percentage indicator with the opportunity to cancel any in flight uploads. If users send files that are larger than average, we found that it was important to give the user more visual feedback for the stats of that upload. A similar erroring pattern is used for files with connection errors as previously described. If any errors occur, the user is still able to proceed with the successful files. Coded examples Why it works @lfritzsche commented on 8 Feb 2018 Research on this pattern SDES has just moved into Private Beta from January 29th 2018. Further research is required to understand how users deal with the transfer of large files (2GB and upwards) All Alpha research is available in confluence. Feature specific research summary: User control before and during upload - This tested well in alpha, although users didn’t have actual reasons to cancel and retry as they were using dummy files with the prototype. More extensive contextual research is required in Private Beta. Multi file uploads - Most of our users selected single files to upload. Multi file uploads were useful for those uploading on behalf of their organisation, however within that group only those with a higher technical proficiency used the drag and drop functionality. This is why the design reflects drag and drop as a secondary action. 10GB per individual files - this needs to be extensively tested via contextual enquiry within Private beta. The prototype and the machines we tested on were super efficient and potentially don’t give an accurate reflection of the time it actually takes to upload files. Best practice stipulates around 1GB per file for efficient browser uploading. |
Dropbox Paper auditThe research below was taken from a Dropbox Paper document, which was reviewed and archived on 8 Jan 2019 by the Design System team. The aim was to reduce the number of places containing guidance and code by:
Research and examplesReport landfill dataLandfill operators have a requirement to report daily, monthly and yearly environmental data. This service allows operators to upload CSV files using either the file browser or drag and drop. The CSV is subject to a 2-step validation process. The service checks for:
Formatting errors are identified and grouped and contextual guidance is given which explains how to correct them. The user can delve deeper to identify errors in individual rows and is prompted to fix the errors in their CSV before uploading again. The pattern has tested well with users of the beta private (9 operators with users of medium to high levels of digital proficiency) and will have more thorough testing in beta live (June’17) |
|
Wondering if there's been any progress on having a styled upload button. We used to have one in Elements, but found an accessibility issue with it so removed it with the intention of revisiting when we could look at the accessibility issue. I find the default button rather easy to miss and not in keeping with our other styles. It would be great if it could be more obvious / possibly adopt the secondary button styles (whatever they become). |
|
@edwardhorsford Are you able to expand on the accessibility issue for the sake of the thread? |
|
@sanjaypoyzer I think it's covered in this pr to Elements. Skimming the issues noted, I think we could probably do a custom uploader that met the requirements without too much work - this is what passports has. |
|
We've recently created a pattern and additional file upload component to the MOJ Design System:
Thanks to @amyhupe for helping me write the guidance for this. |
|
I have a couple of issues regarding the File upload component in the design system: 400% zoom field width Filename not readout by screen readers How do we address this? |
|
@shabana-ali Thanks for flagging these. Looking at the two issues in turn:
I don't think we'd want to make the file-upload full width, but we might be able to constrain it using Would you mind raising a separate issue in the govuk-frontend repo and we can take a look at this for you?
Great investigation work digging into the shadow DOM! However, this isn't caused by anything that GOV.UK Frontend is doing, and appears to be an issue with any file upload control in Chrome. Looking at the source code for file input controls in Blink (the rendering engine for Chrome), it looks like the status text is 'hidden from AX trees for a historical reason' but I can't see any context as to what that reason might be! Given it's a problem with the rendering engine, I don't think there's anything we can do to fix it in GOV.UK Frontend. I'd suggest 2 options:
|
Really interesting...
I started to wonder if you can target the Shadow DOM to override in some way or even lift / change the content out of the Shadow DOM 🤔 |
|
@36degrees Thanks for your response.
Apologies, I was supposed to reference the text input example as that is where
I'll raise an issue against 'Blink' explaining the problem. |
You can interrogate the file list from the input with javascript. |
|
Filename not readout by screen readers issue raised with Blink https://bugs.chromium.org/p/chromium/issues/detail?id=1147028 |
|
Is there any information around the accessibility of the file being uploaded. For example, if a user is to upload a piece of evidence as a JPEG and then this evidence was to be checked, what if the user doing the check was visually impaired? |
|
This component produces english text when the user selects welsh. For example 'Choose file' and 'No file chosen'. How can we resolve this? The answer is probably related to #99 |
|
Following user feedback, our project has deviated from the standard pattern. Our users are generally frequent users, who use the service daily or several times a week. Speed is important to them, and we wanted to create a way for them to upload files more quickly. Ideally we wanted a multi-select file selection field, and also drag and drop. We have not been able to create an accessible way of doing this, however we now have several inputs on one page (up to 10 files can be added). |
The text 'Choose file' / 'No file chosen' is part of the native input control provided by the browser, and will be localised to whatever language the user's operating system is set to. This means that unlike other parts of the web page, if the user's operating system language is also set to Welsh, then it will display in Welsh. Unfortunately there is currently no way to localise or otherwise customise the text without hiding the native control and completely re-implementing it, which has its own challenges. |
|
"[...] if the user's operating system language is also set to Welsh, then it will display in Welsh." Interesting, I did not know that. |
I really like this, Meg. Do you have a repo with the code for this component? |
Here is the code Xoog : https://github.com/hmrc/trader-services-route-one-frontend |
Being another HMRC service, we've used Meg's design as a basis for our service's multi-file upload functionality, and it's tested well with users - we'd be happy to share research findings. |
|
Here is how we've done it for the legalisation project. You don't really see it in the video but there is a solid colour progress bar for the file upload and the stripe animation for the virus scan and other file checks. This of course doesn't show if javascript is disabled. progress_bar.mp4 |
|
Evidence that younger generations have low awareness of file systems: https://www.theverge.com/22684730/students-file-folder-directory-structure-education-gen-z |
|
We ran an external accessibility audit for some of the components and patterns in GOV.UK Frontend in May 2023. In that audit, we included an example of the File upload component. We’re adding results from that audit here so that we can:
Two accessibility issues raisedIssue 1: UsabilityThere's no visual target area when dragging and dropping a file. Make it clear how dragging works.
More detail in this issue: Issue 2: UsabilityDragon doesn't respond to 'click choose file' due to Dragon / browser bugs. Consider using button?
More detail in this issue: |
|
HMRC have published supplemental file upload guidance for our department: It includes:
|
|
Hi |
|
@GeorgeAlexandrouCDDO Thanks for the question. This component is, in essence, an input with Have you tried using the {{ govukFileUpload({
id: "file-upload-1",
name: "fileUpload1",
label: {
text: "Upload a file"
},
attributes: {
accept: ".heic"
}
}) }}...or html: <div class="govuk-form-group">
<label class="govuk-label" for="file-upload-1">
Upload a file
</label>
<input class="govuk-file-upload" id="file-upload-1" name="fileUpload1" type="file" accept=".heic">
</div> |
WhatI am looking to build on the Multi File upload that currently does not exists in GDS but there are variations from HMRC and the MoJ which is most closely related to our use case for UKHSA. Why
The proposal below deals with accessibility concerns from the MoJ iteration such as the use of green and red colours to distinguish if a file is ready to upload. It also has more details on upload space available and number of files uploaded. Anything else
|
































Description
Help users select and upload a file.
Use this issue to discuss this component in the GOV.UK Design System.
Related link
The text was updated successfully, but these errors were encountered: