-
-
Notifications
You must be signed in to change notification settings - Fork 110
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Redesign #145
Comments
|
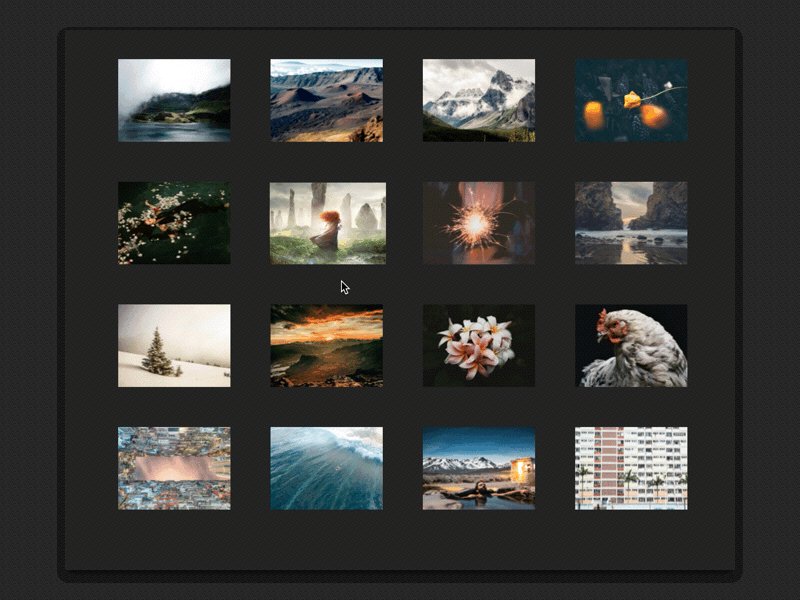
I love how the Popcorn Icon is in the middle. Also, I like how there would (is there?) be a large cover picture of trending movies in the forefront. Do you have a color pallet already made? 💯 |
|
Looks very cool! About the "popular" section, I think should not really needed if you can sort by popularity, so the main view could be used to show more movies. |
|
@zakariaridouh The biggest gray rectangle is for that. And I dont have a theme yet. I'm just working on wireframing. |
|
@vzamanillo That makes sense. I'll make an updated version today with the changes. |
|
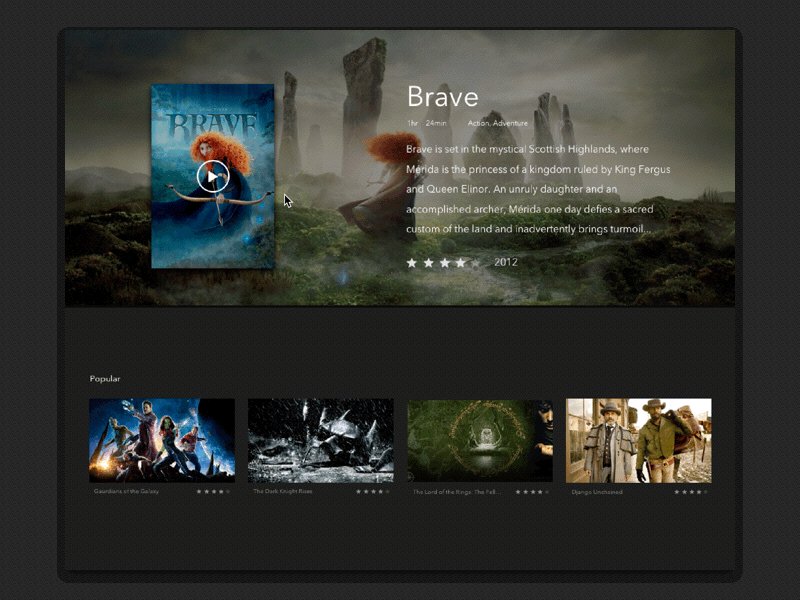
I think that looks really cool! love it, but, how to select the featured movies? A carousel for 'Popular' and 'Recently Watched' movies (with a limited number of movies by a fixed default value or a configurable value) could be great too. Maybe the recently watched movies could be retieved from trakt.tv or tvshowtime, but needs scrobbling... Where you are planning to place the movie categories? What information should the hover design show? (I know, too much questions ^^) great work :) |
This is extra work. I was thinking of simply using a local database or storage for this. When the user clicks a movie, save its imdb to a list.
Movie categories are going to be placed in the 'Movies' page. The featured page simply shows what's trending, recommendations and personalized content. 'Movies' and 'Shows' will be similar to the existing movies and shows pages in the current app. In those pages, users will be able to filter movies by category and change the category of movies.
Good question. I have no idea. I'll need to think it through. There's lots of information I could show but I dont want to clutter the UI too much. Here's a list of components I'm thinking of showing on hover inside the Movie component:
Idea:
Also one of my goals with this project is to keep communication as open as possible. I really want to encourage open discussion about how we can improve this client. So, in my opinion, there's no such thing as too many questions. |
For 'Recently watched' the movie should be saved when the user view the complete movie (or at least 99%), if the user click to watch a movie and view one minute only (imagine, the film is so bad) the movie should be on a 'pending' state for resume, a possibility is bring to the user an option to remove the pending movies only, I think adding another section to pending movies has no sense. An adapter to save to db, trakt.tv or tvshowtime will be optimal. What do you think about adding an 'Upcoming movies section'? some API like tmdb offers this feature, taking this opportunity I like the way to show the movie rating from tmdb, less space and more rating accuracy.
Based on the categories of the recently watched movies, rating... etc, sounds good.
'Director' and 'Awards', but 'Awards' could disturb a bit.
Completely agree, good philosophy, that's how great things are done. |
I've looked into this before and its actually a lot of work. For that, we'll need to manage authentication, storage of credentials, and other information. If users want this functionality, I can expose the underlying API so that I can be extended to devs, who can write their own plugins for trakt and other providers. Here's what I think the basic functionality of playback position capture should be like:
Adding new releases is actually pretty difficult. We need to guarantee that our providers can actually supply the movie source of these new movies, and thats usually very unlikely.
This functionality will likely be added to the Movie (not movies) page. In my opinion, adding it to the movie card is a bit too much clutter. We can always prototype this out to check if that's the case.
Couldn't agree more! |
|
Awesome, easy categories access and navigation. |
|
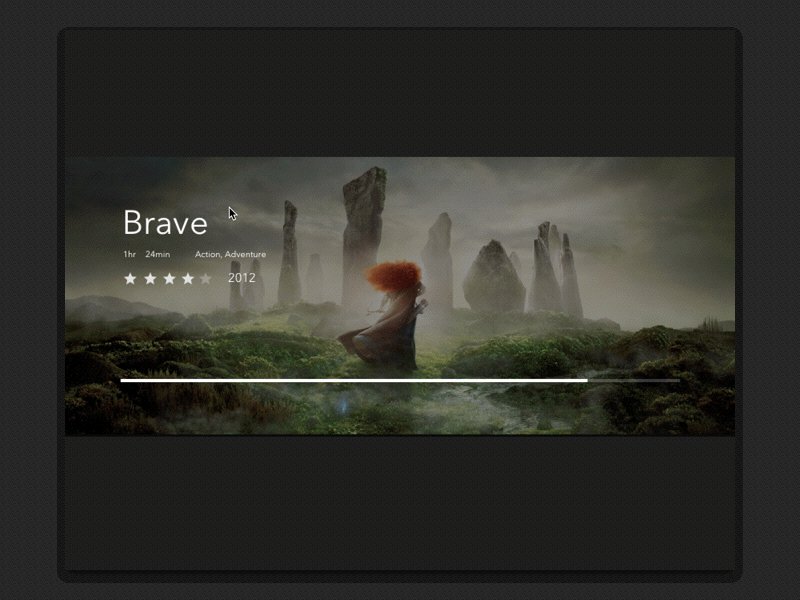
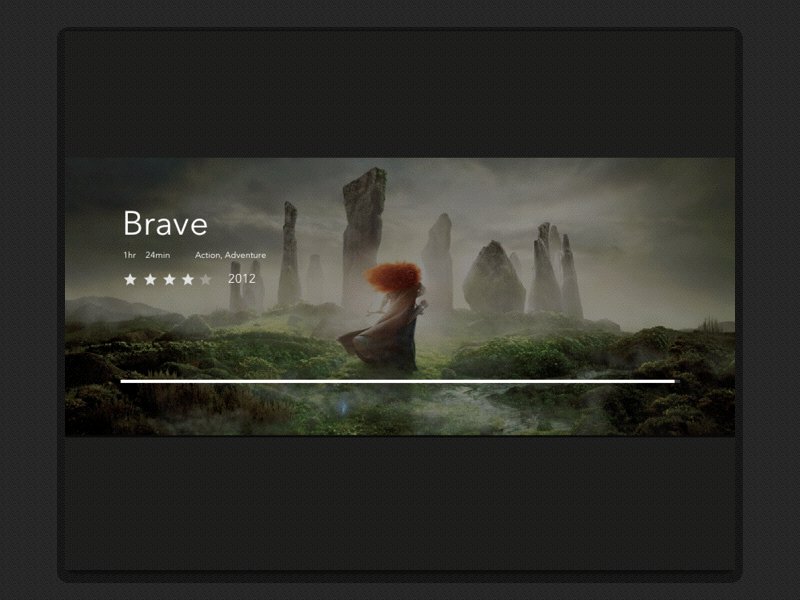
Check out the live demo for the animation: git clone https://github.com/amilajack/animation-experiments.git
cd animation-experiments
npm i
open staggered-cards/index.html |
|
Also the source for the designs is in this repo: |
|
A basic idea Useful links: |
|
@amilajack Very nice. Can we still have control over the video quality somewhere, though? |
|
@amilajack Is this still an active project? |
|
I've been having a bunch of finals in school so I haven't had much time to contribute to this project or any other project that I contribute to 😔 Right now, my time is divided between eslint-plugin-flowtype-errors, eslint-plugin-compat, and mostly electron-react-boilerplate. But over winter break, I will very likely make a significant number of contributions to this project. Also this project could really benefit from some contributors. If you're interested in being a contributor, let me know. |
|
I'd love to contribute -- I was sad to see that this project was dead on the official repo but happy to find that you were reviving it.
Do you have any data on the performance improvements between this and the currently used PC app? It could help to bring in new contributors.
… On Dec 13, 2016, at 10:30 PM, Amila Welihinda ***@***.***> wrote:
I've been having a bunch of finals in school so I haven't had much time to contribute to this project or any other project that I contribute to 😔 Right now, my time is divided between eslint-plugin-flowtype-errors, eslint-plugin-compat, and mostly electron-react-boilerplate.
But over winter break, I will very likely make a significant number of contributions to this project. Also this project could really benefit from some contributors. If you're interested in being a contributor, let me know.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
Contrary to popular belief, this project is not a fork of any popcorn time or butter project. Its actually a fork of electron-react-boilerplate. So its not related to the official repo. I've been looking for contributor for a while but couldn't seem to get any. I think two people is actually enough to bring this project back to life. Lets discuss this in #617. |
|
@aurnik I've invited you to the gitter chat. |
|
@amilajack For this project or for electron-react-boilerplate? |
|
Maybe we can have a logo like this: |








An initial base design for release 0.0.6
The gray represents cover images of movies.
Thoughts?
The text was updated successfully, but these errors were encountered: