Windows Tiles plugin for Apache Cordova and Windows Universal Platform (UWP). Compatible with Windows 10, Windows 10 Mobile, Windows Phone 8.1 and Windows Phone 8.
- Windows Universal
- Browser
- Windows 10
- Windows 10 Mobile
- Windows Phone 8.1
- Windows Phone 8
- Cordova:
cordova plugin add cordova-plugin-tiles - PhoneGap:
phonegap local plugin add cordova-plugin-tiles
- Cordova:
cordova plugin add https://github.com/andreszs/cordova-plugin-tiles - PhoneGap:
phonegap local plugin add https://github.com/andreszs/cordova-plugin-tiles
Updates a tile from the preset of primary tiles provided by the plugin. This is the recommended and most compatible option, as it will ensure the tile is shown. Only presets compatible with all devices are available.
| Param | Type | Description |
|---|---|---|
| successCallback | Function |
Function to call on success |
| errorCallback | Function |
Function to call on failure |
| tilePreset | tilePreset |
Predefined tile schema to use |
| tileContent | tileContent |
Tile contents (text and/or images) |
Refer to the tilePreset and tileContent sections for information regarding these arguments. Your tileContent argument must be an array with the required options according to the selected tilePreset.
Updates a tile using your custom tileXml schema.
| Param | Type | Description |
|---|---|---|
| successCallback | Function |
Function to call on success |
| errorCallback | Function |
Function to call on failure |
| tileXml | String |
A plain text XML tile. |
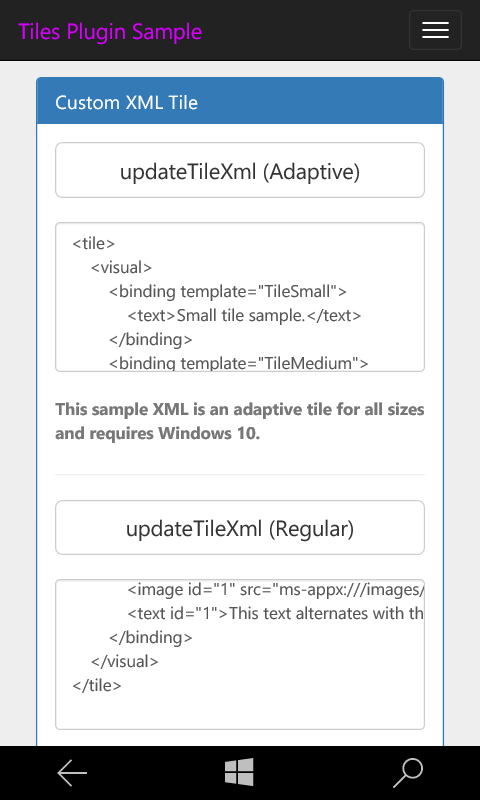
This method allows you to create any type of tile, including adaptive tiles which are cool but require Windows 10. With this method you could create peek tiles such as this:
- To view all tile templates available, see the MSDN Tile Template Catalog, where XML sample code is included.
- To create XML adaptive tiles for Windows 10, use the Notifications Visualizer app.
Clears the primary tile back to its default appearance.
| Param | Type | Description |
|---|---|---|
| successCallback | Function |
Function to call on success |
| errorCallback | Function |
Function to call on failure |
Determines the desired tile type for updating a tile. Valid options are:
- Tiles.tileType.TileSquareBlock
- Tiles.tileType.TileSquareText02
- Tiles.tileType.TileSquareText04
- Tiles.tileType.TileSquareImage
- Tiles.tileType.TileSquarePeekImageAndText02
- Tiles.tileType.TileSquarePeekImageAndText04
Review the Tile Showcase section for details.
-
Tile sizes: The primary tile size is determined by the user when the tile is pinned, and we can't determine its current size. This plugin will update the medium and large tiles by requesting both sizes internally with a single preset name.
-
Tile Preset Naming Convention: For convenience, the plugin's tile preset names are based on the version 1 square tile preset names.
-
Supported Tile Templates: Because the pinned tile size can be either small, medium or large, this plugin only supports tile schemes which can be displayed in both medium and large tiles.
An array that determines the contents of the tile. Depending on the tile template chosen, the number of strings is as follows:
| tilePreset | tileContent | Remarks |
|---|---|---|
| TileSquareBlock | [number, text1, text2 ] | text2 for wide tile only |
| TileSquareText02 | [text1, text2] | |
| TileSquareText04 | [text1] | |
| TileSquareImage | [square img URI, wide img URI, alt] | alt is the img's alternate text |
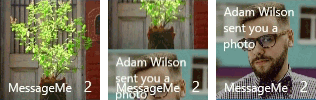
| TileSquarePeekImageAndText02 | [square img URI, wide img URI, alt, text1, text2, text3] | text3 for wide tile only |
| TileSquarePeekImageAndText04 | [square img URI, wide img URI, alt, text1] |
Here you can preview all the resulting tile presets on different devices, with examples included.
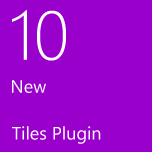
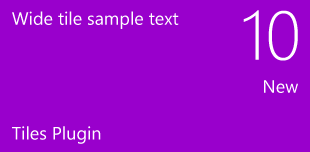
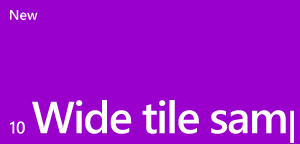
var tileContent = ['10', 'New', 'Wide tile sample text']; /* first argument should be a number */
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquareBlock, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 |  |
 |
| Windows Phone 8.1 |  |
 |
Windows Phone 8.1 remarks: The wide-sized tile has a inconsistency between Windows 10 and WP 8.1. To ensure the tile is correctly displayed in Windows 10, this plugin will reorder the tile values internally. The result is that the tile shows values correctly in Windows 10, but scrambled in Windows Phone 8.1. Avoid using this tile type in WP8.1 devices.
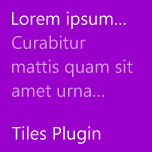
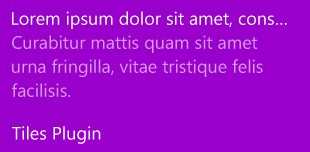
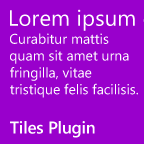
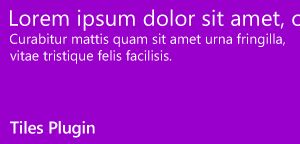
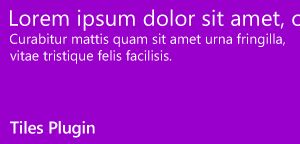
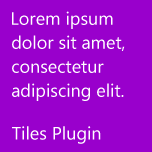
var text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
var text2 = 'Curabitur mattis quam sit amet urna fringilla, vitae tristique felis facilisis.';
var tileContent = [text1, text2];
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquareText02, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 |  |
 |
| Windows Phone 8.1 |  |
 |
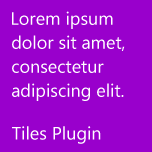
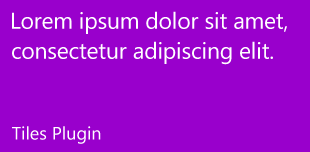
var text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
var tileContent = [text1];
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquareText04, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 |  |
 |
| Windows Phone 8.1 |  |
 |
var src1 = 'ms-appx:///www/images/led_square.png'; /* square 150x150 image */
var src2 = 'ms-appx:///www/images/led_wide.png'; /* wide 310x150 image */
var alt = 'Alternate text'; /* alt text for images */
var tileContent = [src1, src2, alt];
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquareImage, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 |  |
 |
| Windows Phone 8.1 |  |
 |
var text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
var text2 = 'Curabitur mattis quam sit amet urna fringilla, vitae tristique felis facilisis.';
var text3 = 'In luctus, mauris vel vestibulum faucibus, lectus est auctor sapien, sit amet euismod felis felis vel urna.';
var src1 = 'ms-appx:///www/images/led_square.png'; /* square 150x150 image */
var src2 = 'ms-appx:///www/images/led_wide.png'; /* wide 310x150 image */
var alt = 'Alternate text'; /* alt text for images */
var tileContent = [src1, src2, alt, text1, text2, text3];
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquarePeekImageAndText02, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 | Front Back  |
Front Back  |
| Windows Phone 8.1 | Front Back  |
Front Back  |
var text1 = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
var src1 = 'ms-appx:///www/images/led_square.png'; /* square 150x150 image */
var src2 = 'ms-appx:///www/images/led_wide.png'; /* wide 310x150 image */
var alt = 'Alternate text'; /* alt text for images */
var tileContent = [src1, src2, alt, text1];
Tiles.updateTilePreset(tileSuccess, tileError, Tiles.tileType.TileSquarePeekImageAndText04, tileContent);| OS | Square Tile | Wide Tile |
|---|---|---|
| Windows 10 | Front Back  |
Front Back  |
| Windows Phone 8.1 | Front Back  |
Front Back  |
Your images for tile updates must be under 200KB and 1024 pixels resolution.
For tile updates, these can come either from the app package, local app data, or the web, using ms-appx:///, ms-appdata:///local, and http[s]:// URIs. These URIs are simply assigned to the src attributes of image elements within the XML tile templates. Note again that the first two URIs typically have three slashes at the beginning to denote "the current app"; http:// URIs also require that the Internet (Client) capability be declared in the app�s manifest.
The above information was taken from the free eBook Programming Windows Store Apps with HTML, CSS and JavaScript by Microsoft Press and is © of their respective owners.
You can use regular images from http and https URLs. Warning: When using images from the web, the tile update will be delayed until the image is downloaded. This delay can last a few seconds, depending on the network speed.
You can use the images from your www/images directory with the ms-appx:/// prefix. The following example is used to add the LED images in the Tiles Plugin Sample app.
var src1 = 'ms-appx:///www/images/led_square.png';
var src2 = 'ms-appx:///www/images/led_wide.png';To create a flip tile with the regular app's icon on one side, simply use one of the image presets with the corresponding square and wide icons from the app package, as specified in config.xml. For the sample app we are using these files:
var src1 = 'ms-appx:///images/Square150x150Logo.scale-100.png'; /* square tile icon */
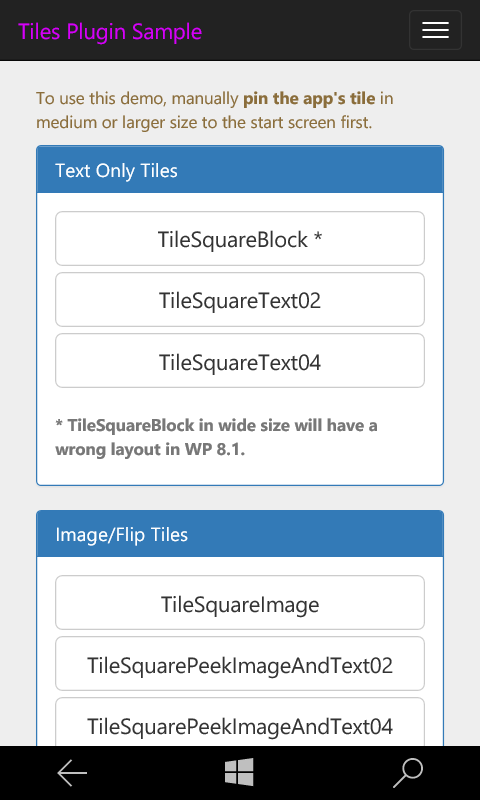
var src2 = 'ms-appx:///images/SplashScreen.scale-100.png'; /* wide tile icon */You can view the tiles plugin in action with the Tiles Plugin Sample app which you can get from the store right now. The app also allows you to create and test your custom XML tile schemas easily.
The app is compatible with:
Windows 10, Windows 8.1, Windows 10 Mobile, Windows Phone 8.1
The plugin only updates primary tiles, which must be manually pinned by the user. Dymanic creation of primary tiles would require the Windows 10 build 15063 API; I don't have neither the device nor the emulator to test that. Secondary tiles have additional disadvantages in Windows Phone 8.1, such as the fact that only 70x70 and 150x150 tiles can be used, excluding larger tile formats.
You can create Windows 10 adaptive tiles with the custom XML method. Warning: Adaptive tiles won't work on Windows Phone 8.
No, you can't. You should use local or web images only. However, if you find a way to make base-64 encoded images work, please post your solution in the Issues section.
The tile's background color is determined by the BackgroundColor preference name in config.xml. You cannot dynamically set it using this plugin.
No, the plugin does not depend on the Notifications Extensions because they are aimed to Windows 10 only. This plugins fully supports the Windows Phone 8 devices family.
The plugin running in the Browser platform will simply output console commands showing what method was invoked.
This plugin is for the Universal Windows platform. For Windows Phone 7 support, you can use the deprecated Windows Phone platform and the com.kolwit.updatelivetile plugin.
Please post your request or bug report with detailed info on the Issues section and I'll review it as soon as possible. Don't forget to mention what devices are you using for testing, either real or emulated, and provide screenshots when possible.
This plugin has been tested with the Tiles Plugin Sample app created with Visual Studio 2015 on the following devices:
- Windows 10.0.15063 desktop PC
- Windows 10.0.14393 Mobile (Microsoft Lumia 435)
- Windows Phone 8.10.14219 (Nokia Lumia 520)
- Windows Phone 8.1 and Windows 10 Mobile emulators provided by Visual Studio 2015