New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Tree-shaking for production build is not working properly #4137
Comments
|
Yeah I experienced the same issue when testing Material with Webpack 2. I've been talking to some people about this and it looks like this happens due to missing |
|
Yep, just spent a while talking about this with the rest of the Angular core team. The gist is that the new packing structure doesn't work out of the box with how webpack tries to eliminate dead code. We're working on a solution and will publish a beta.4 as soon as we have a good approach. |
|
Do we even have to import the single Modules into our CustomMaterialModule? I just exported them and everything seems to work fine. My CustomMaterialModule: @NgModule({
exports: [
MdButtonModule, MdInputModule, MdSelectModule, MdTabsModule, MdMenuModule, MdIconModule, MdTooltipModule, MdCardModule,
MdCheckboxModule, MdSidenavModule, MdDialogModule, MdToolbarModule, MdSnackBarModule, MdProgressSpinnerModule, MdListModule
]
})
export class CustomMaterialModule {
} |
|
Just created a custom material module thinking to reduce the bundle size Didn't work still getting same material size Looking forward to |
|
Has this issue been fixed with beta.4 ? |
|
@fknop I've noticed some decrease in size, but not enough. |
|
@fknop @karolmie1 for me it is just got increased:
|
|
Love to see that working! |
|
We're working on it (experiment 1, experiment 2), but getting it to "just work" with existing tooling is somewhat tricky and we're still working out the approach. |
|
Any updates on a timeline for this by chance? |
|
@IgorMinar and @kara are actively working on it. |
|
While it is currently being worked on, is there an other possible workaround to this problem right now? |
|
Check this one https://github.com/IgorMinar/purify it might help you |
|
Yep, that's what they're working on |
|
Would it be possible to provide separate modules: MdCardModule, MdChipsModule, instead of one blob? Plus material module as of now for lazy people. Same way a angular does it -> there is no one big angular.es5 file, they are split into router module, animations module itp. |
|
@jelbourn Any Update on tree-shaking? |
|
This should allow a lot of unused material classes to be dropped. Please let me know how it worked out for you - this is still experimental and it's very important to work out the kinks before |
|
@filipesilva Very nice news. We will try it |
|
Webpack will not load unused modules and cannot remove it from bundle. We need to use uglifyJs to remove the dead code from bundle. |
|
How do we use |
|
@IAMtheIAM this is not materialize. Also this looks like it might help: https://github.com/angular/devkit/tree/master/packages/angular_devkit/build_optimizer |
|
@willshowell Yes sorry, I meant the whole @angular/material js bundle. So if I add that webpack plugin you pointed me to, Angular Build Optmizer, this should allow webpack/uglifyjs to tree shake the angular/material bundle ? I will check that out. Lastly, should that loader only be used for development, or is it safe for production? I am unfamiliar with what it does. |
|
@IAMtheIAM The build-optimizer can only work with AOT (and parts of the optimization needs uglifyJS), so likely you can only use that in production. (Few people use AOT in dev as I know) |
|
@CardzMania just avoid importing modules from Before: import {MatButtonModule} from '@angular/material';After: import {MatButtonModule} from '@angular/material/button'; |
|
Ohhh, thanks for the quick reply, let me try that. Must have missed it in the comments :( |
|
Great, that worked! Had a hiccup along the way and noting here for others, just changing modules is not enough. Do remember to change all imports also: Before: After Search for |
|
Hi, @Lakston, you can see all the modules but tree shaking should strip out all unused modules. If I want to make the tree shaking work as expected I have to import the sub-modules like this Isn't anyway to make it work with importing |
|
@oliveti I agree with @Lakston both contains only those modules imported in my custom versions: |
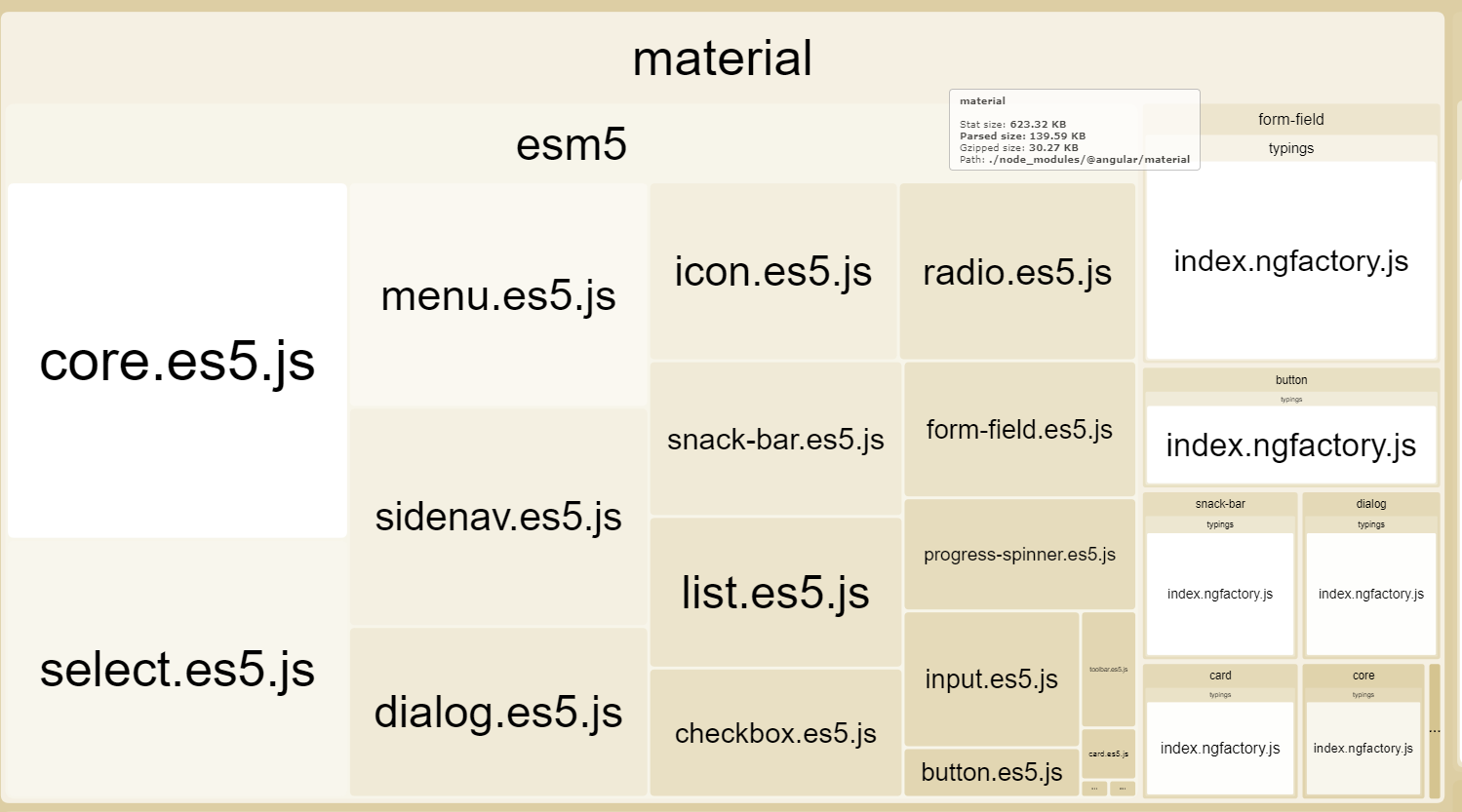
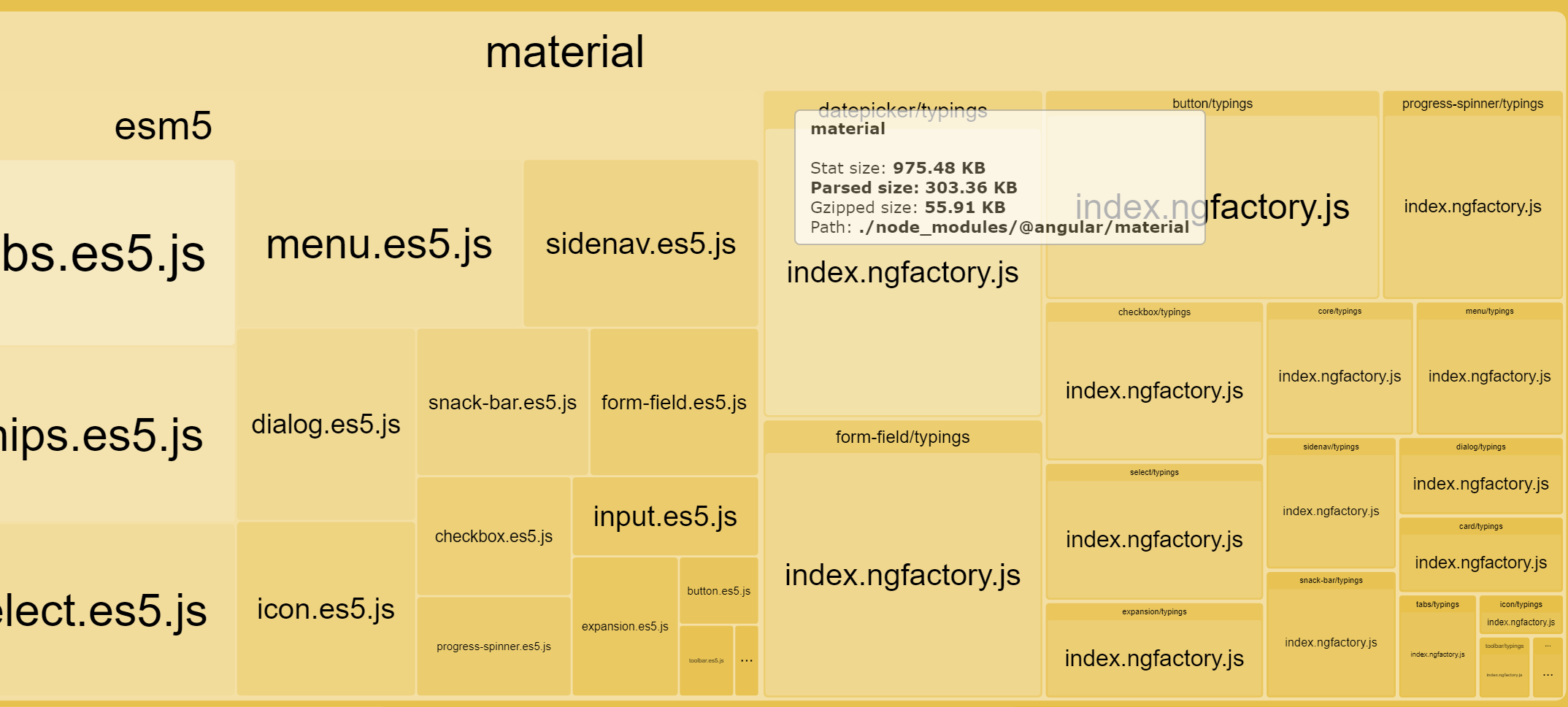
I think that the treeshaked prod bundle should not contain typings. I am using the '@angular/material' - import. Because the intelisense of current Web Storm version suggest it. |
|
Why is this issue closed? I still get a bundle size of 1.53mb unzipped. With the following dependencies:
|
|
This is issue has been closed last year because we switched to the Angular package format that should have fixed this. If you are still seeing an issue in regards to tree-shaking, please open a new issue and maybe also use |











Bug, feature request, or proposal:
The production bundle size is not shrinking
What is the expected behavior?
Base on the new package structure the production bundle (ng build --prod) should not have included all the Material Components Module
What is the current behavior?
Base on the change log now we should create our own Custom MaterialModule, in my case I have this one:
that is imported in the AppModule.
Even if I remove all the module and import only, for example, MdButtonModule, the size of material library in the production vendor.js still 308Kb
Which versions of Angular, Material, OS, browsers are affected?
@angular/cli: 1.0.0
node: 7.9.0
os: linux x64
@angular/animations: 4.0.1
@angular/common: 4.0.1
@angular/compiler: 4.0.1
@angular/core: 4.0.1
@angular/forms: 4.0.1
@angular/http: 4.0.1
@angular/material: 2.0.0-beta.3
@angular/platform-browser: 4.0.1
@angular/platform-browser-dynamic: 4.0.1
@angular/router: 4.0.1
@angular/cli: 1.0.0
@angular/compiler-cli: 4.0.1
Is there anything else we should know?
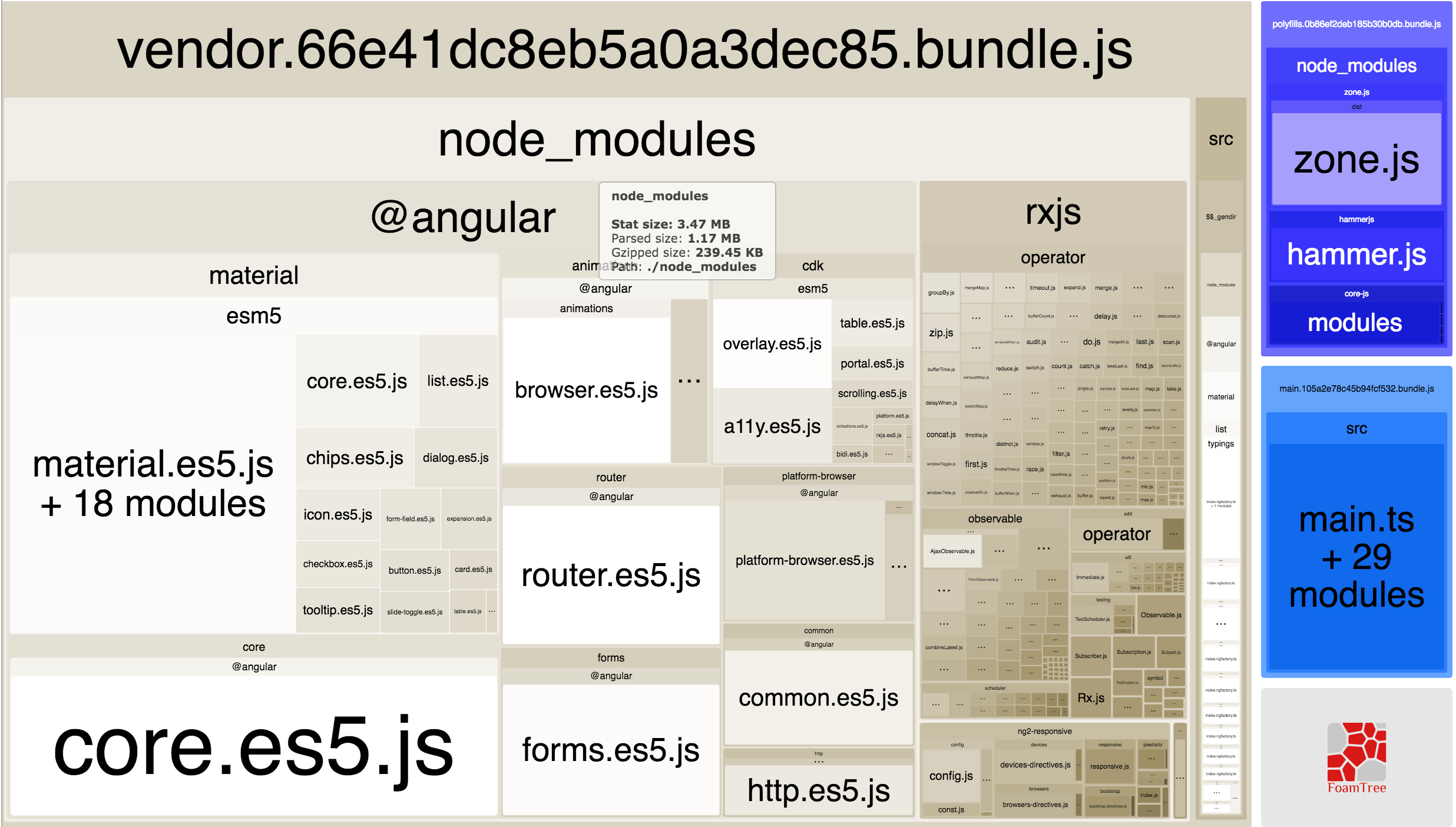
This is the vendor sourcemap generated by source-map-explorer

The text was updated successfully, but these errors were encountered: