-
Notifications
You must be signed in to change notification settings - Fork 578
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
@ant-design/icons-react-native部分配置需要更新 #172
Comments
|
@tourze 你是单独安装这个包的吗? |
BANG88
added a commit
that referenced
this issue
Jan 15, 2020
|
什么时候发布新版呢? |
|
单独使用时,需要安装 babel-runtime |
|
催更+1 |
|
@youngjuning 2.0.0 |
|
@ant-design/react-native 依赖的图标名字错乱了,List.Item 的 arrow 属性全部显示错误 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


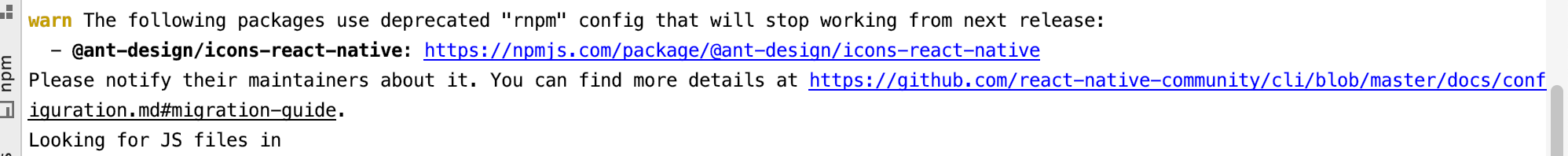
warn The following packages use deprecated "rnpm" config that will stop working from next release:
Please notify their maintainers about it. You can find more details at https://github.com/react-native-community/cli/blob/master/docs/configuration.md#migration-guide.
The text was updated successfully, but these errors were encountered: