We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
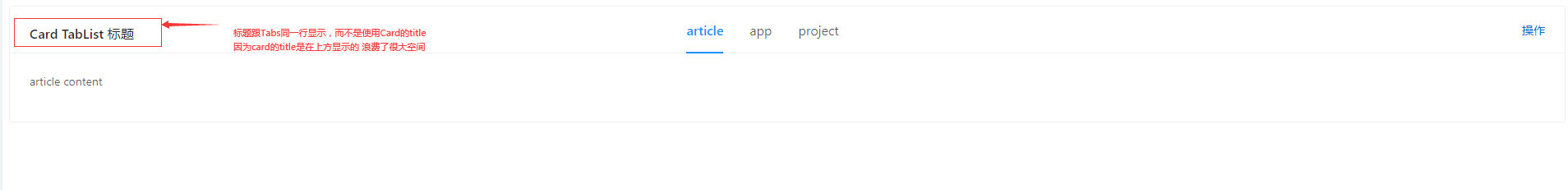
在使用Tabs或者Card里面使用Tabs的时候,如果Tabs使用居中显示,右侧有操作栏;实际使用场景中可能标题项在最左侧 效果图如下:
tabBarTitle=React.React.ReactNode
The text was updated successfully, but these errors were encountered:
设计上不希望在同一行。标题和 Tabs 一起使用时:https://ant.design/components/card-cn/#components-card-demo-tabs
Sorry, something went wrong.
No branches or pull requests
What problem does this feature solve?
在使用Tabs或者Card里面使用Tabs的时候,如果Tabs使用居中显示,右侧有操作栏;实际使用场景中可能标题项在最左侧

效果图如下:
What does the proposed API look like?
tabBarTitle=React.React.ReactNode
The text was updated successfully, but these errors were encountered: