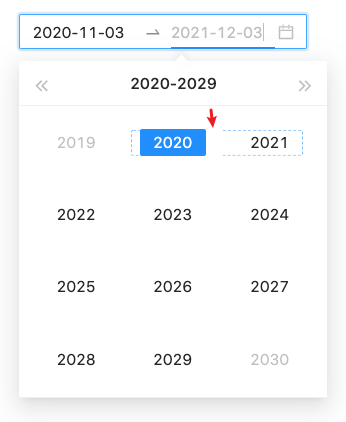
[RangePicker] Missing hoverRange border in year panel when start date and end date are in the same year #27855
Closed
1 task done
Labels
🐛 Bug
Ant Design Team had proved that this is a bug.
help wanted
The suggestion or request has been accepted, we need you to help us by sending a pull request.
Inactive
💄 style
less css


Reproduction link
https://ant.design/components/date-picker-cn/#components-date-picker-demo-range-picker
Steps to reproduce
2020What is expected?
There is border
What is actually happening?
There is no border

The text was updated successfully, but these errors were encountered: