This actor lets you monitor specific content on any web page and sends an email notification with before and after screenshots whenever that content changes. You can use this to create your own watchdog for prices, product updates, sales, competitors, or to track changes in any content that you want to keep an eye on.
Technically, it extracts text by selector and compares it with the previous run. If there is any change, it runs another actor to send an email notification, save, and send screenshots.
Watch our video guide or read our blog post for a step-by-step tutorial to get you started.
The actor needs a URL, content selector, and an email address. A screenshot selector can also be defined or, if not defined, the content selector is used for the screenshot.
For detailed input description please see the Input page.
Once the actor finishes, it will update content and screenshot in a named key-value store associated with the actor/task.
If the content changed, another actor is called to send an email notification.
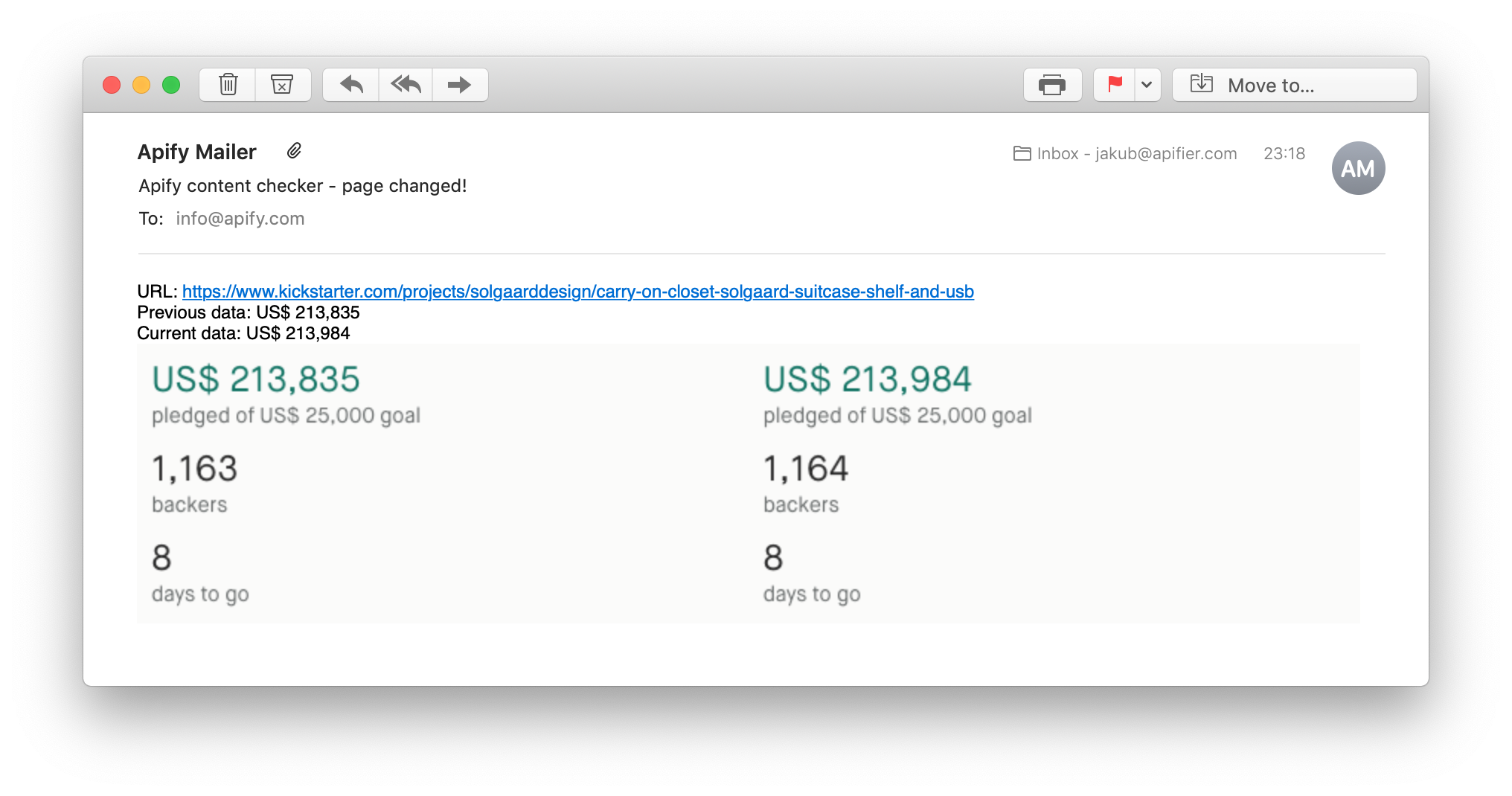
Here's an example of an email notification with previous data, changed data, and two screenshots:
Content Checker can be connected with almost any cloud service or web app thanks to integrations on the Apify platform. Integrate with Make, Zapier, Slack, Airbyte, GitHub, Google Sheets, Google Drive, and more. Or you can use webhooks to carry out an action whenever an event occurs, e.g. get a notification whenever Content Checker successfully finishes a run.
If you only want to get a notification on change and don't want to use a direct email via sendNotificationTo input field, you can utilize the fact that a dataset item is pushed on change. Go to monitoring and set up an alert that will trigger if more than 0 items are pushed to dataset. That happens only when content changes.
The Apify API gives you programmatic access to the Apify platform. The API is organized around RESTful HTTP endpoints that enable you to manage, schedule, and run Apify actors. The API also lets you access any datasets, monitor actor performance, fetch results, create and update versions, and more. To access the API using Node.js, use the apify-client NPM package. To access the API using Python, use the apify-client PyPI package. Check out the Apify API reference docs for full details or click on the API tab for code examples.
Content checker doesn’t exactly do what you need? You can always build your own! We have various scraper templates in Python, JavaScript, and TypeScript to get you started. Alternatively, you can write it from scratch using our open-source library Crawlee. You can keep the scraper to yourself or make it public by adding it to Apify Store (and find users for it).
Or let us know if you need a custom scraping solution.
We’re always working on improving the performance of our Actors. So if you’ve got any technical feedback for Facebook Hashtag Scraper or simply found a bug, please create an issue on the Actor’s Issues tab in Apify Console.
Keep up with recent fixes and new features by reading the Changelog.