Jinja Template - Azia PRO
Jinja Template starter generated by the AppSeed platform on top of Azia Dashboard PRO Design. The codebase is basically a simple Flask starter without a database or hard dependencies. The template can be used for UI integration into legacy Python-based products.
Jinja Template Features
- UI Kit: Azia Dashboard PRO by Bootstrapdash
- Render Engine: Flask / Jinja2
- Support via Github and Discord.
Links
- Jinja Azia PRO - Product page
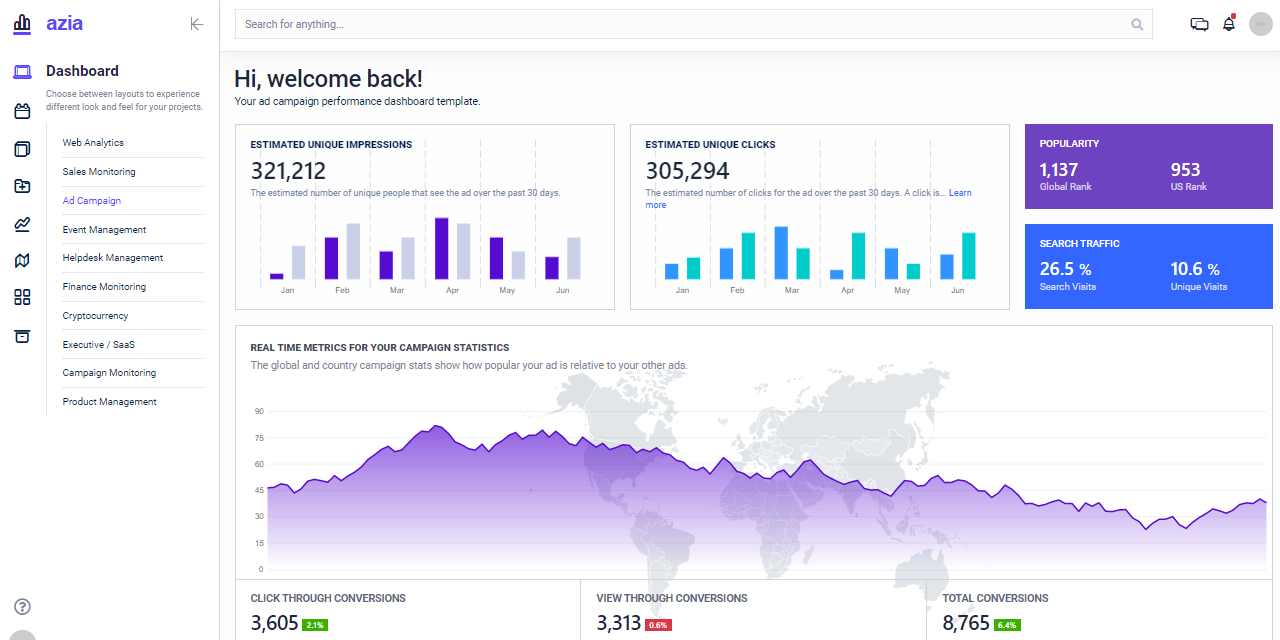
- Jinja Azia PRO - Demo - LIVE Demo
- Jinja Azia PRO - Docs - Product documentation
Azia Dashboard is a Bootstrap 4 admin & dashboard template featuring components that are built to fit perfectly with each other. It offers a clean interface that can be easily adapted to fit your vision and branding. Azia features many essential utility classes that can help cut down CSS bloat and modify CSS components instantly.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Product Features
10+ essential Pages to get you started FAST, modern light and dark layouts, Horizontal and Vertical layouts, plus Cross Browser Compatibility.
Tooling
Build on top of Bootstrap 4, the open-source CSS framework that ensure fast prototyping. SASS, a Preprocessor that outputs well formated standard CSS, SASS is extremely useful for fast coding.
- Azia Dashboard - Product page
- Azia Dashboard Documentation - Available in the Product Page
$ # Clone the sources
$ git clone https://github.com/app-generator/priv-jinja-azia-dashboard-pro.git
$ cd priv-jinja-azia-dashboard-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install requirements
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Run the Jinja Template
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the UI in browser: http://127.0.0.1:5000/The project has a simple structure, represented as bellow:
< PROJECT ROOT >
|
|-- app/__init__.py
|-- app/
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/
| | |
| | |-- includes/ # Page chunks, components
| | | |
| | | |-- navigation.html # Top bar
| | | |-- sidebar.html # Left sidebar
| | | |-- scripts.html # JS scripts common to all pages
| | | |-- footer.html # The common footer
| | |
| | |-- layouts/ # App Layouts (the master pages)
| | | |
| | | |-- base.html # Used by common pages like index, UI
| | | |-- base-fullscreen.html # Used by auth pages (login, register)
| | |
| | index.html # The default page
| | login.html # Auth Login Page
| | register.html # Auth Registration Page
| | page-404.html # Error 404 page (page not found)
| | page-500.html # Error 500 page (server error)
| | *.html # All other pages provided by the UI Kit
|
|-- requirements.txt
|
|-- run.py
|
|-- ************************************************************************The project comes with a basic configuration for Docker, HEROKU, Gunicorn, and Waitress.
Docker execution
The steps to start the template using Docker:
Get the code
$ git clone https://github.com/app-generator/priv-jinja-azia-dashboard-pro.git
$ cd priv-jinja-azia-dashboard-proStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Steps to deploy on Heroku
- Create a FREE account on Heroku platform
- Install the Heroku CLI that match your OS: Mac, Unix or Windows
- Open a terminal window and authenticate via
heroku logincommand - Clone the sources and push the project for LIVE deployment
$ # Clone the source code:
$ git clone https://github.com/app-generator/priv-jinja-azia-dashboard-pro.git
$ cd priv-jinja-azia-dashboard-pro
$
$ # Check Heroku CLI is installed
$ heroku -v
heroku/7.25.0 win32-x64 node-v12.13.0 # <-- All good
$
$ # Check Heroku CLI is installed
$ heroku login
$ # this commaond will open a browser window - click the login button (in browser)
$
$ # Create the Heroku project
$ heroku create
$
$ # Trigger the LIVE deploy
$ git push heroku master
$
$ # Open the LIVE app in browser
$ heroku openGunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Flask Framework - The official website
Jinja Template Azia Dashboard PRO - Provided by AppSeed Web App Generator.