скоро тут будет ссылка
-
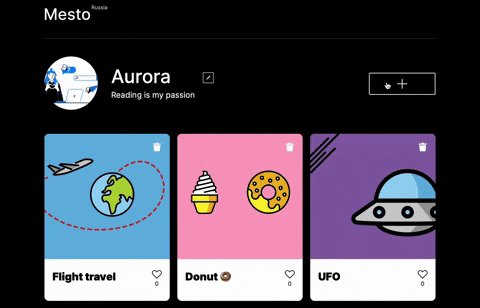
Grid Layout: вёрстка адаптивная -- ширина зоны с содержимым должна меняться вместе с шириной окна браузера;
-
REST: информация о пользователе и карточки загружаются с сервера;
-
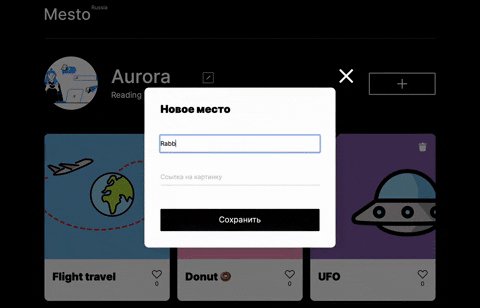
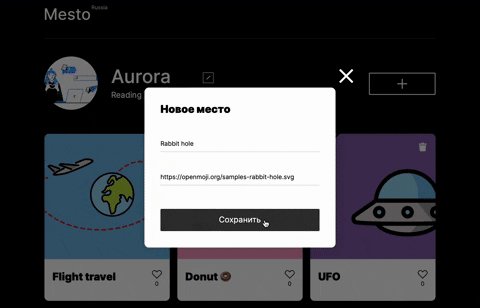
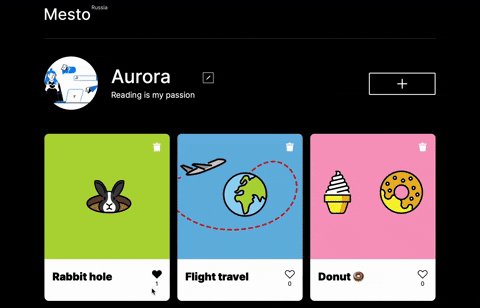
React.js: функции лайков, добавления карточек, редактирование профиля реализованы через контекст текущего пользователя;
-
React Router: работа с несколькими маршрутами;
-
регистрация и авторизация;
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.