Figma plugins are a designing platform that provides additional tools to UI designers, and the plugins collections of it built by different communities. With Figma, you can extend your working capacity for designing work, and it also provides helpful features in the form of exciting plugins with their time to time update format. If you explore Figma on the internet, you will find a number of the plugin in it, and here we will see some of them with their proper explains. You will get knowledge about how you can connect with these plugins and use them in the right way for your design work.
Anima is a design to development platform for designers and developers to iterate quickly and translate designs into developer-friendly code. For the first time, you can get code for your Figma design, and you can do it from right inside your browser. Just take a moment to process that.
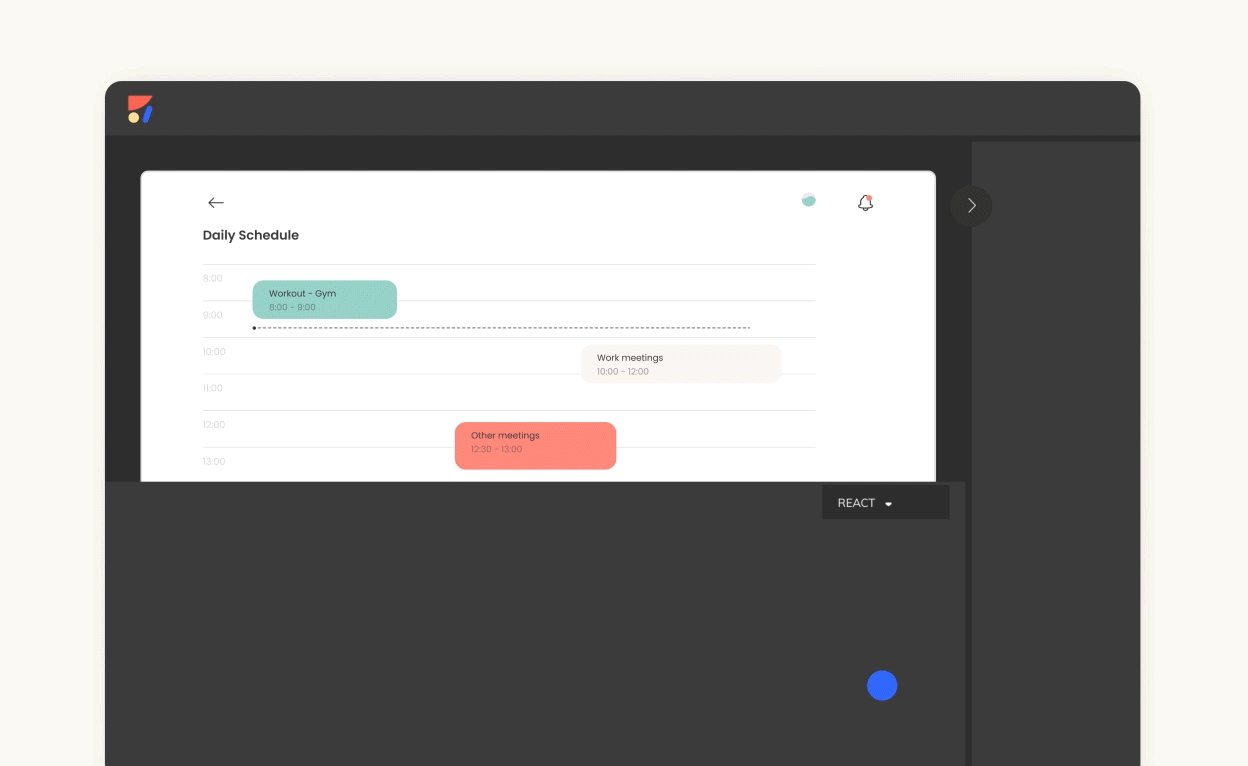
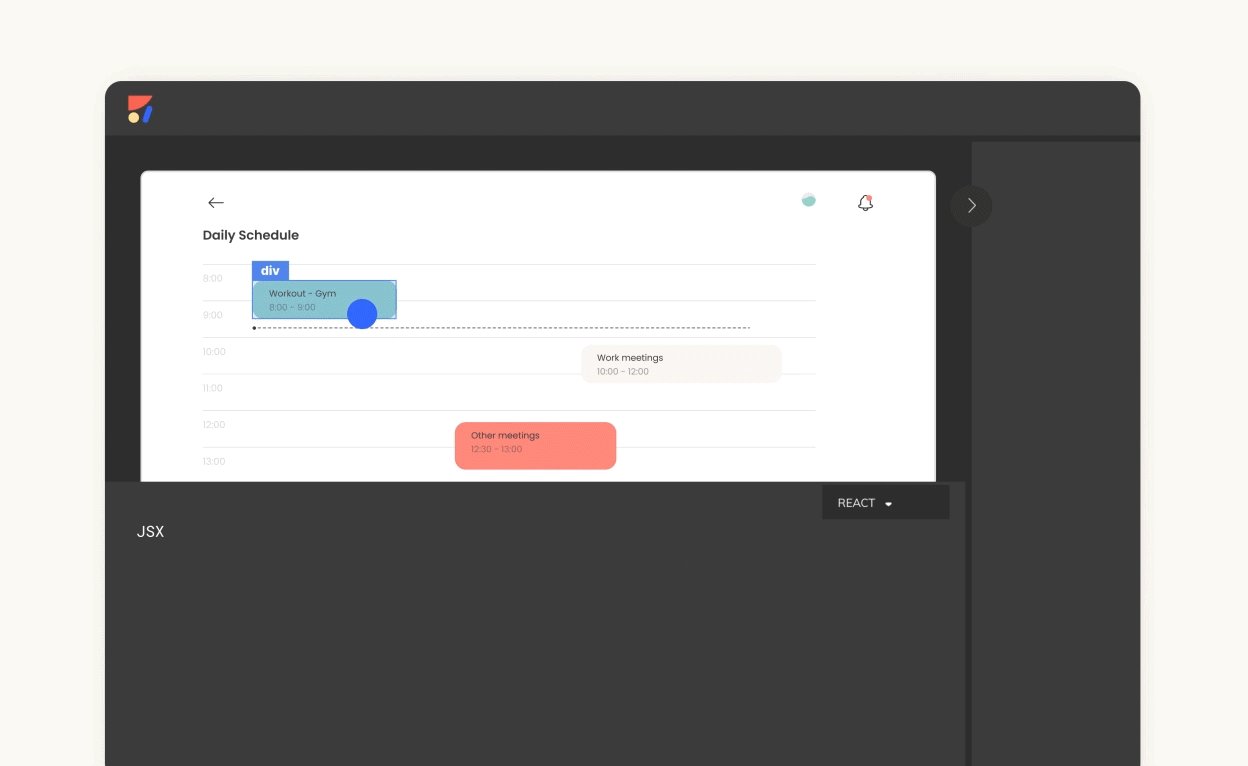
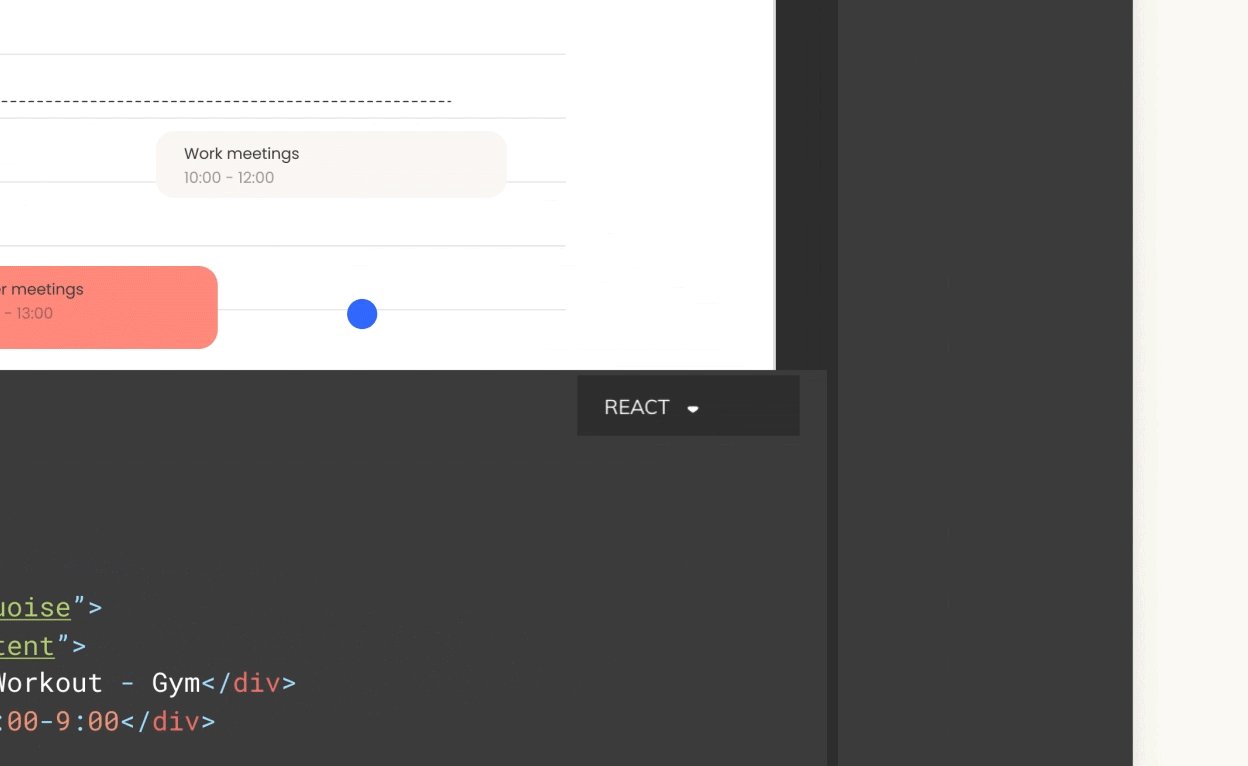
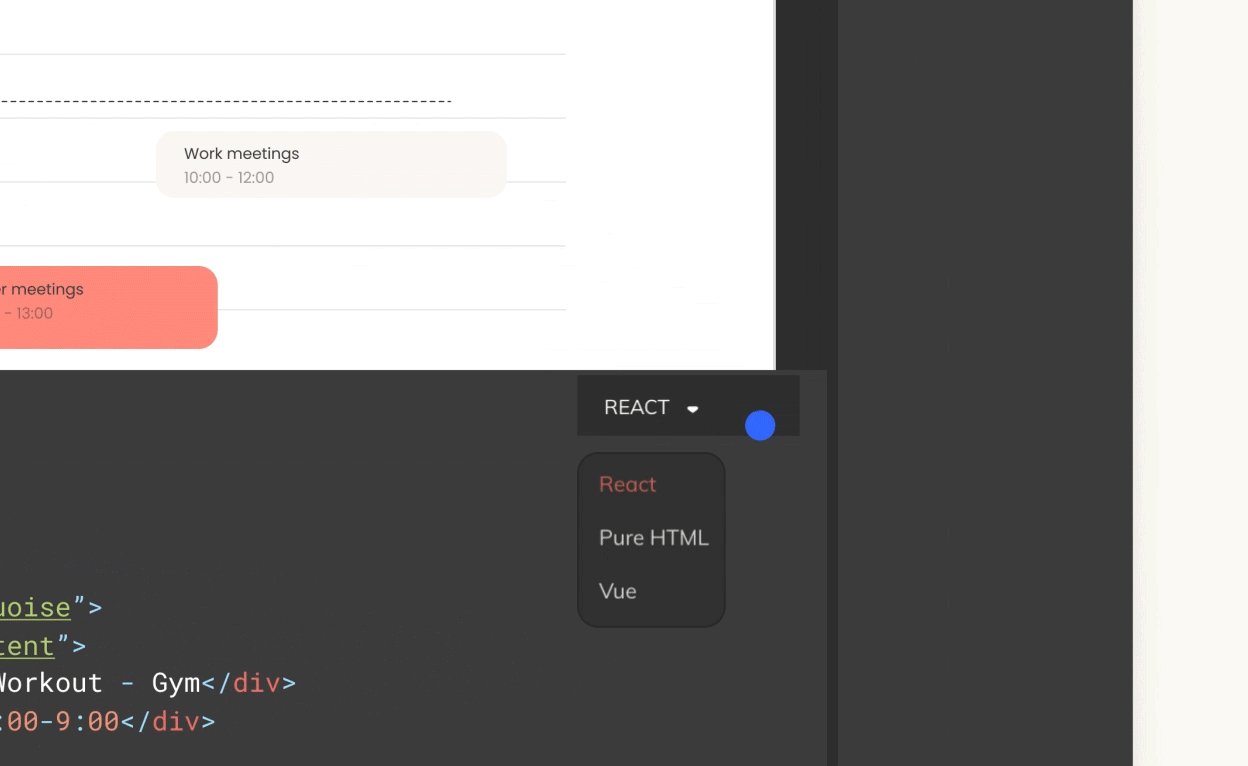
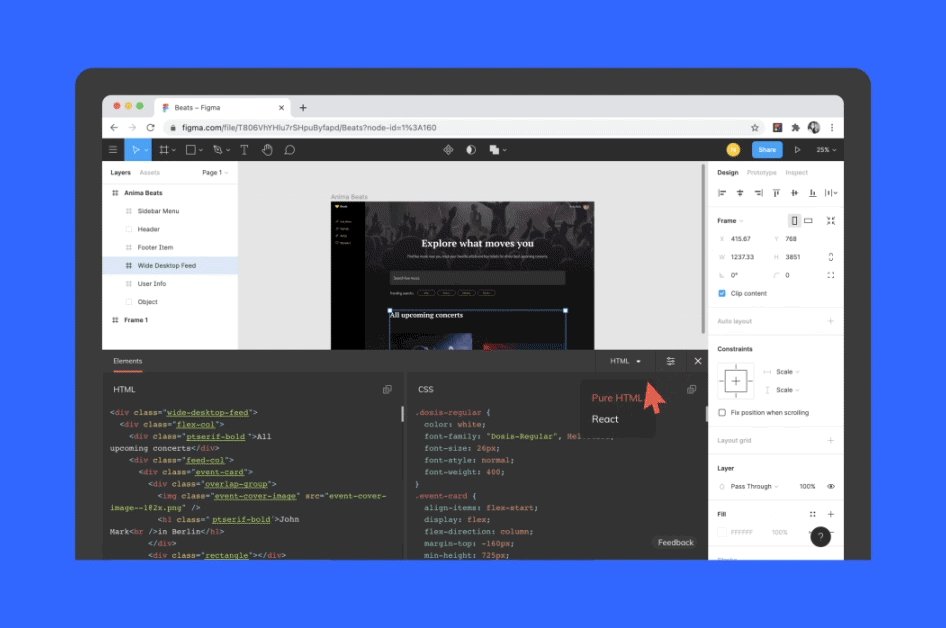
As developers, we understand the value of clean, reusable code. The new Chrome extension for Figma allows you to simply select a design element, click “Get Code” and instantly get HTML, CSS, and React code. #mindblown
- Save time — stop translating UI from scratch. Get clean code for the design and go from there.
- Developer-friendly code — Anima’s code has been developed for developers (by developers 😉), and we know we’re a tough crowd to please. You get code that you’ll actually want to use.
- Ease — everything is in your Figma browser, so you can easily work in one place.
Step 1 — Install the extension. Step 2 — Open your Figma project link in Chrome. Step 3 — ‘Hello’ code! It’s all there, right in your Figma browser view.
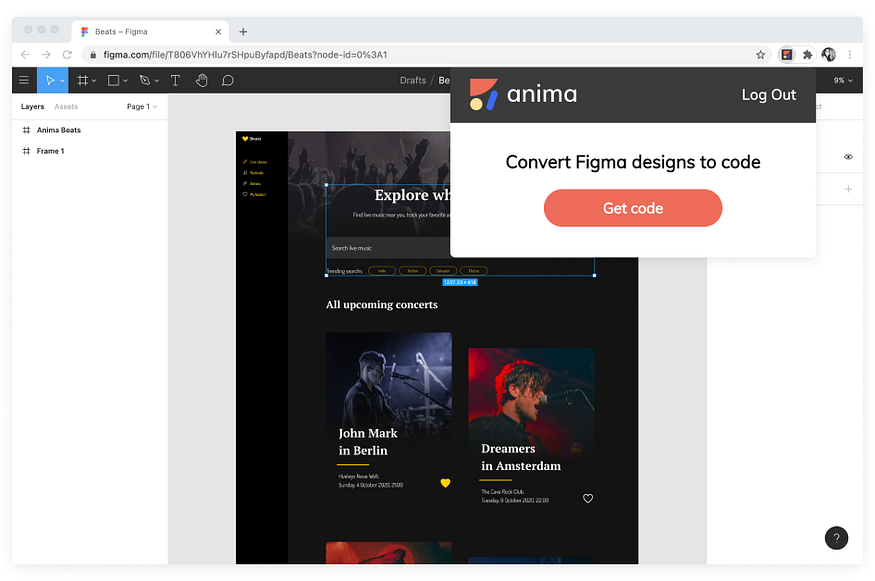
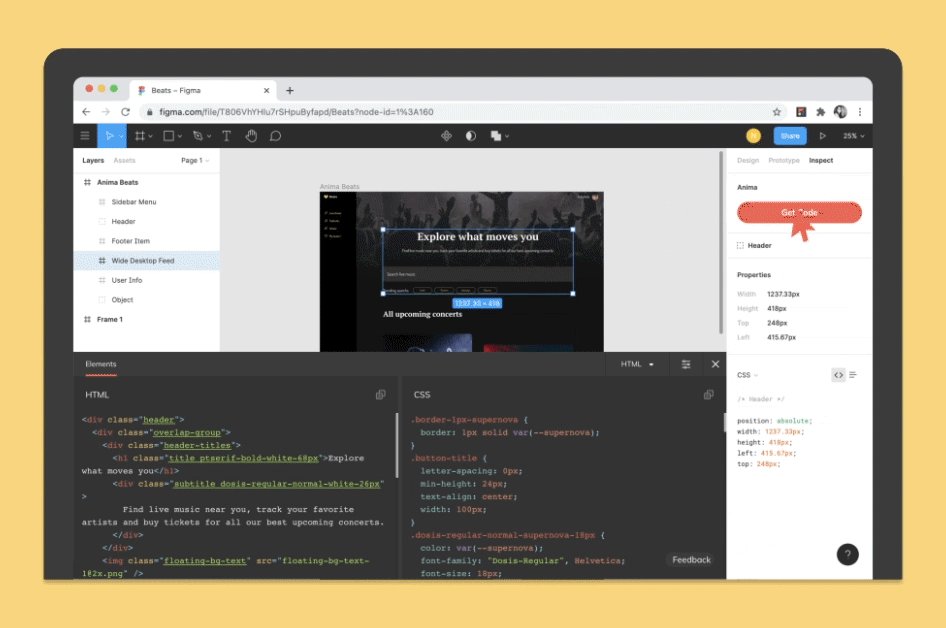
You can get code by clicking on the chrome extension icon:
How to get code from your Figma browser
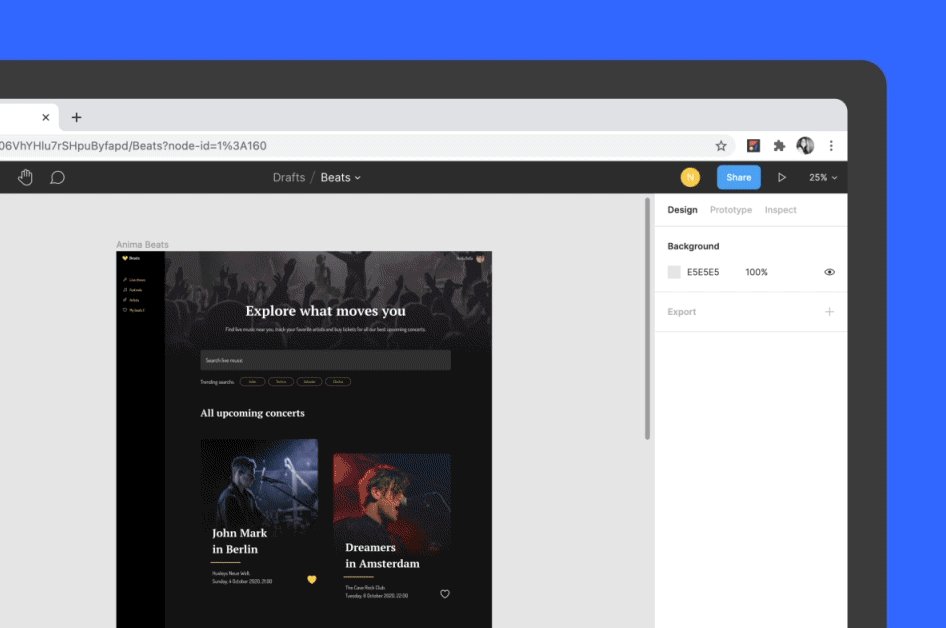
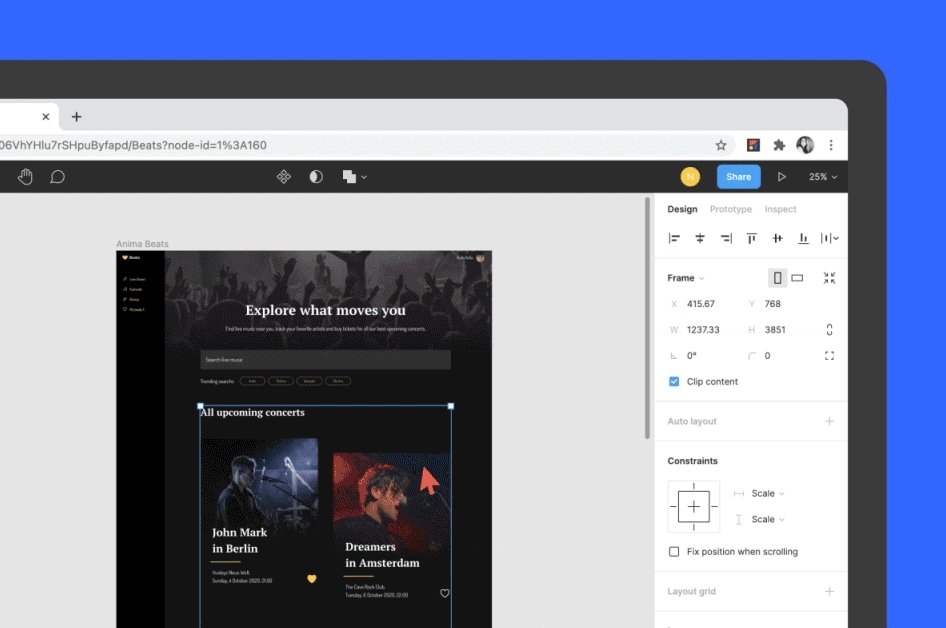
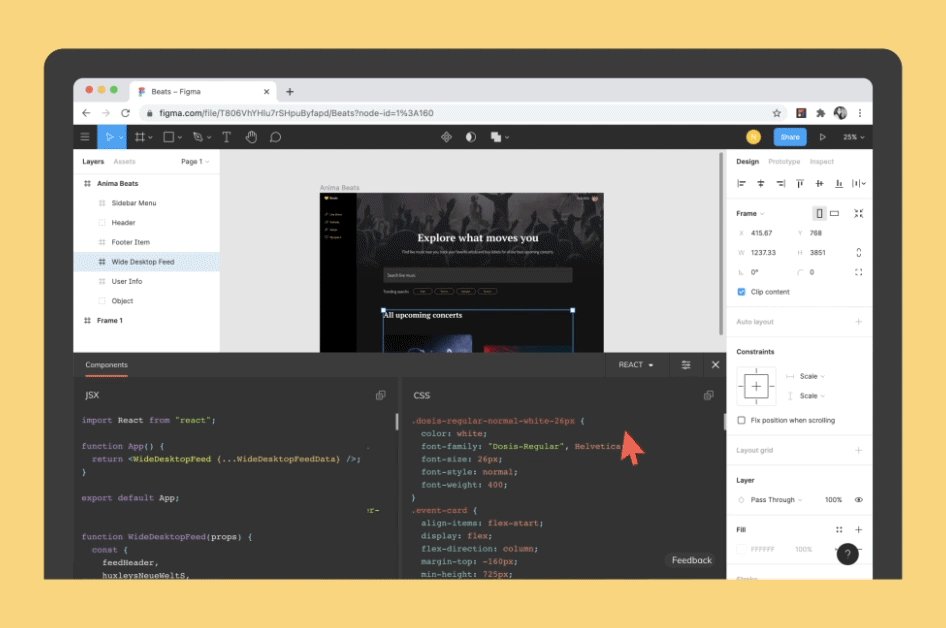
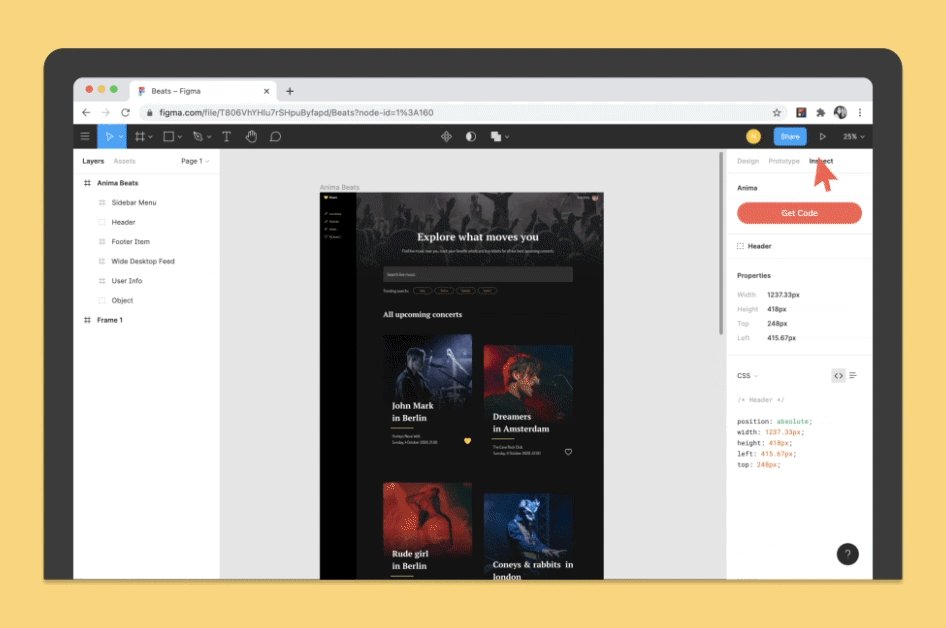
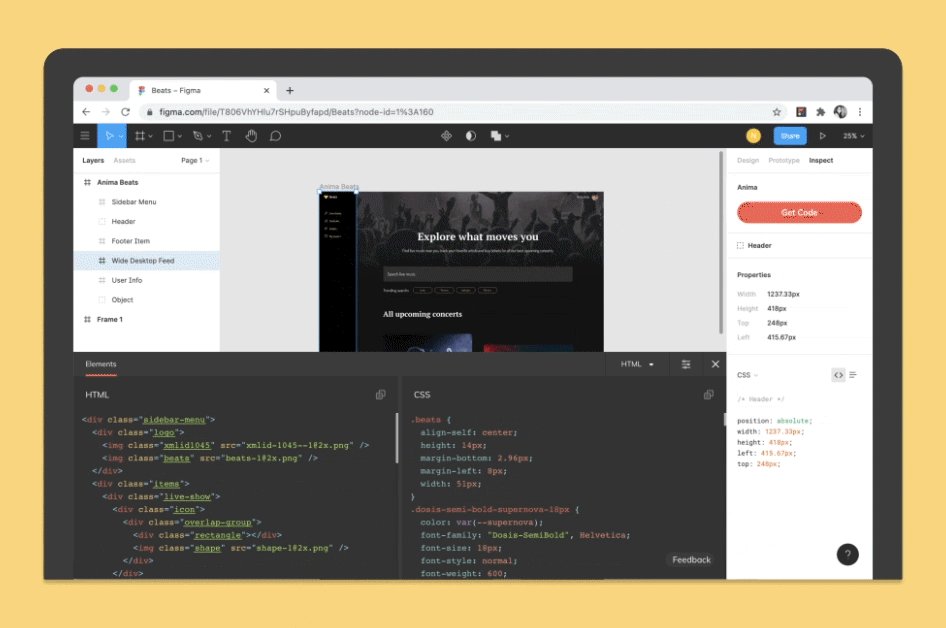
Or by clicking on the “Get Code” button on the inspect panel:
Click on the inspect panel to get component-based code
Get started now:
Join the discussion on Facebook, Twitter, Slack, Instagram.
Designing for different screen sizes is essential for creating the best user experience. In this article, we will show you how to create responsive prototypes with Figma and Anima.
- Apply Constraints
- Connect Breakpoints
- Share responsive prototypes
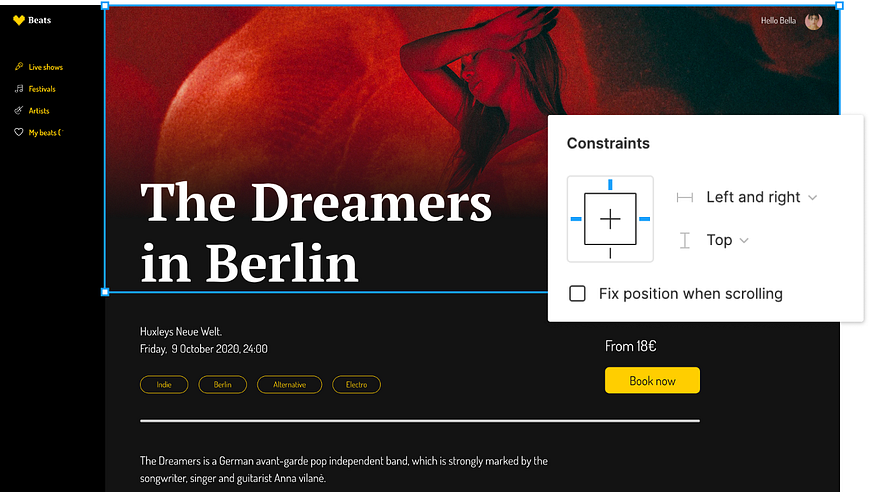
Constraints show how elements should respond as you resize their Frames. This helps you control how your design looks across different screen sizes and devices.
How to do it? It's simple— Pinning elements!
- Constraints relates to the containing Frame.
- You can’t apply constraints to Groups.
- Left / Right / Top / Bottom / Center — Will keep the layer size fixed and pin it to the selected direction of the parent Frame.
- Left and Right / Top and Bottom — Will keep padding from both edges, stretching the layer’s size.
- Scale — Will keep the layer size and position as a percentage of the Frame’s dimensions.
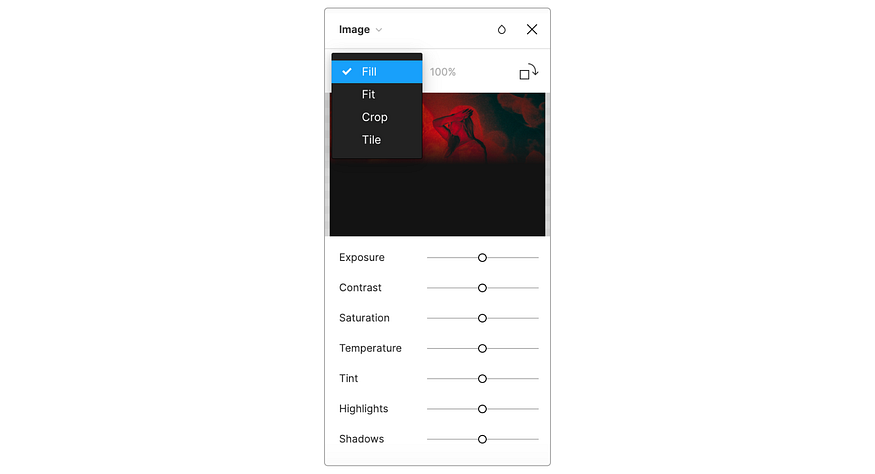
💡 Tip for responsive images
When applying constraints to an image, we want to ensure that the image keeps its ratio and doesn’t stretch. Simply select ‘Fill’ for the fill image type.
When applying constraints to an image, we want to ensure that the image keeps its ratio and doesn’t stretch. Simply select ‘Fill’ for the fill image type.
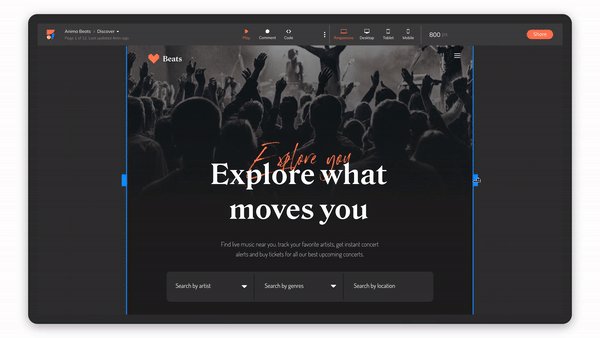
💡 Tip for images — with constraints, ‘Fill’ is the best option for responsive prototypes
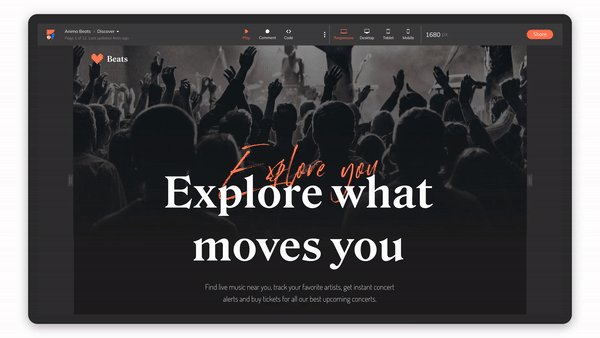
Pinned the image to top+left+right
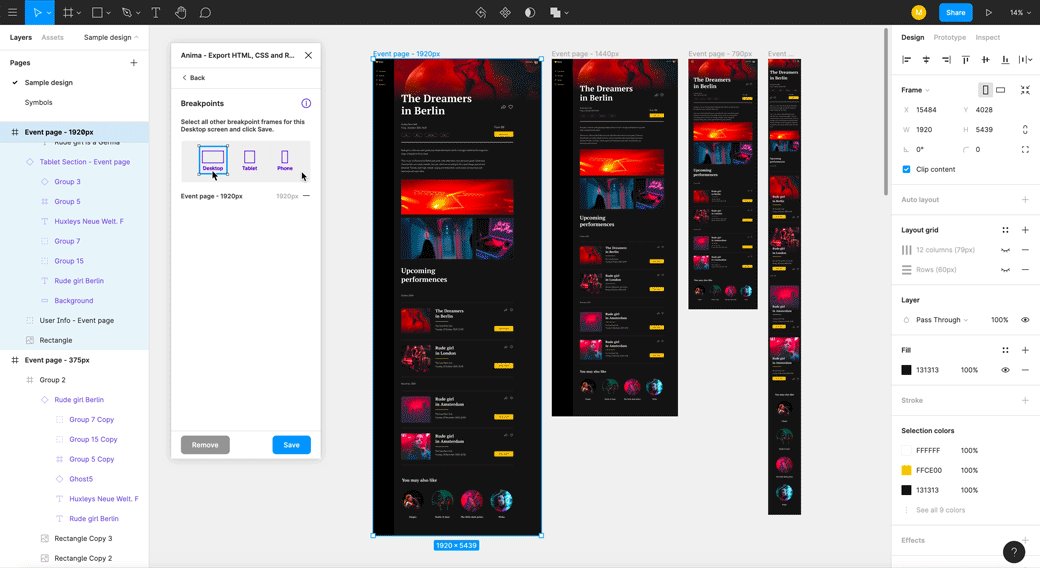
Breakpoints are the point at which your design adapts to different screen sizes.
With Anima, it is super easy to connect several screen sizes in the same screen. So when sharing your design with your team, stakeholders or clients, you simply share a single link with all screens connected as one.
Breakpoints are where the design jumps between mobile, tablet and desktop. The constraints are how it’s going to behave in between the breakpoints.
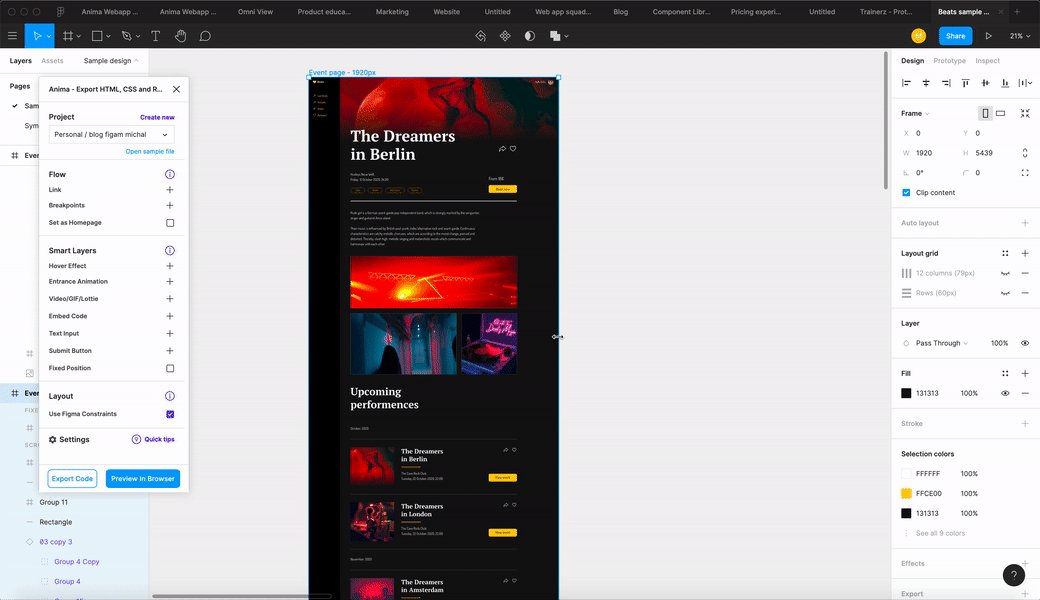
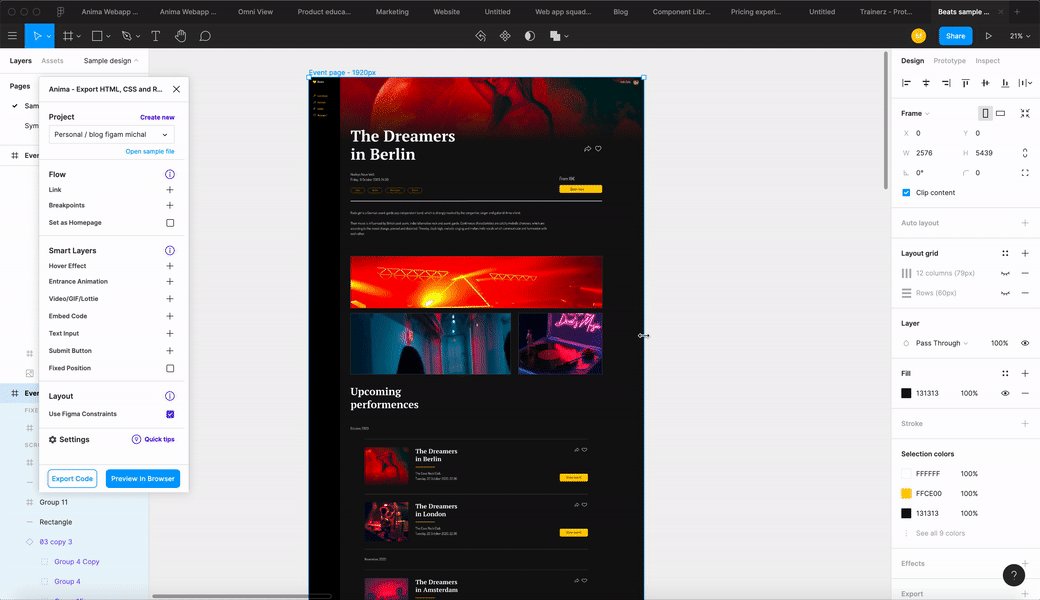
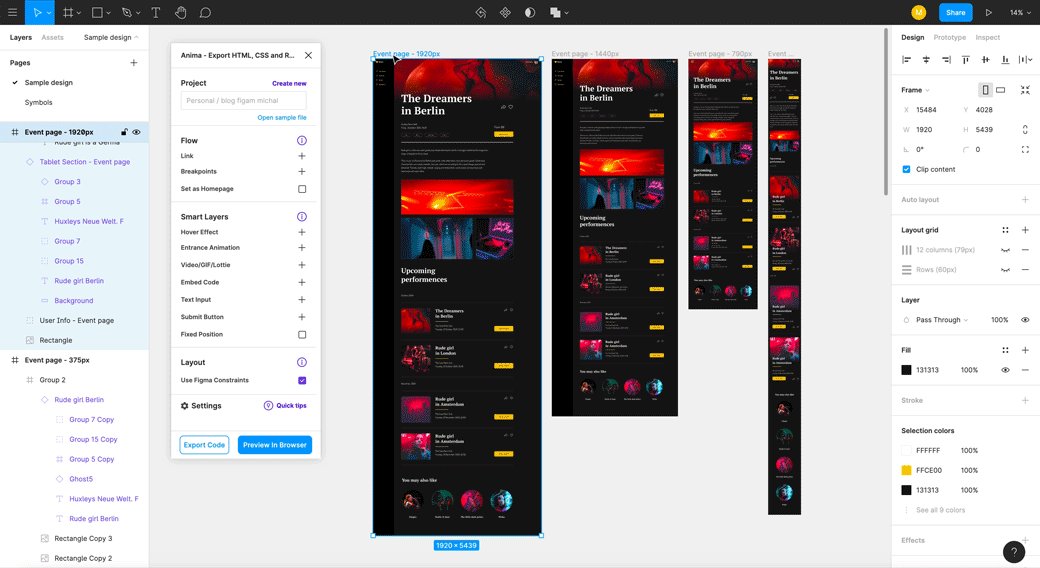
- Start by - installing Anima for Figma plugin.
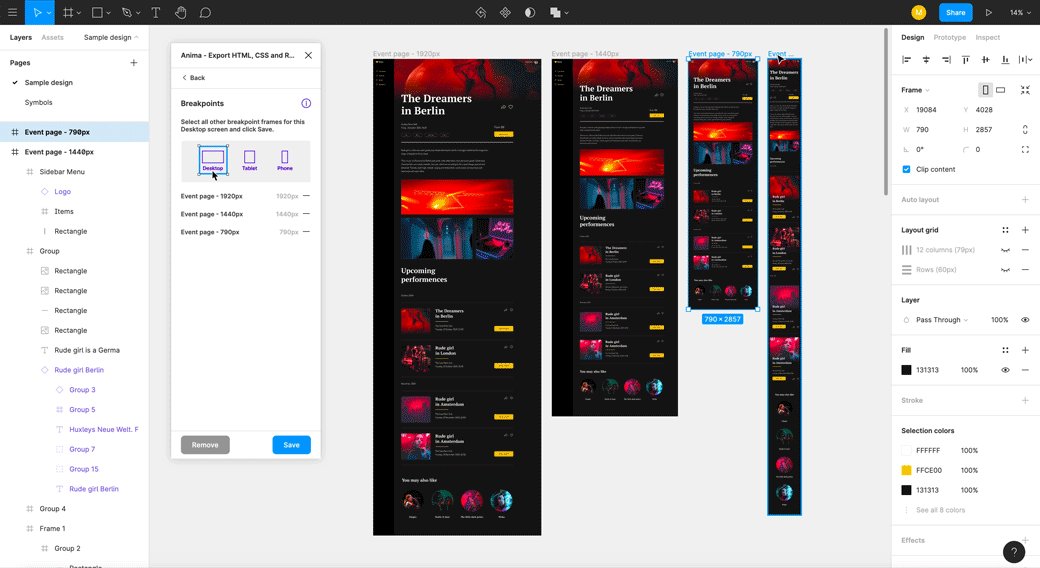
- Open Anima’s plugin, click the plus icon (+) next to breakpoints, and select all the frames you want to connect.
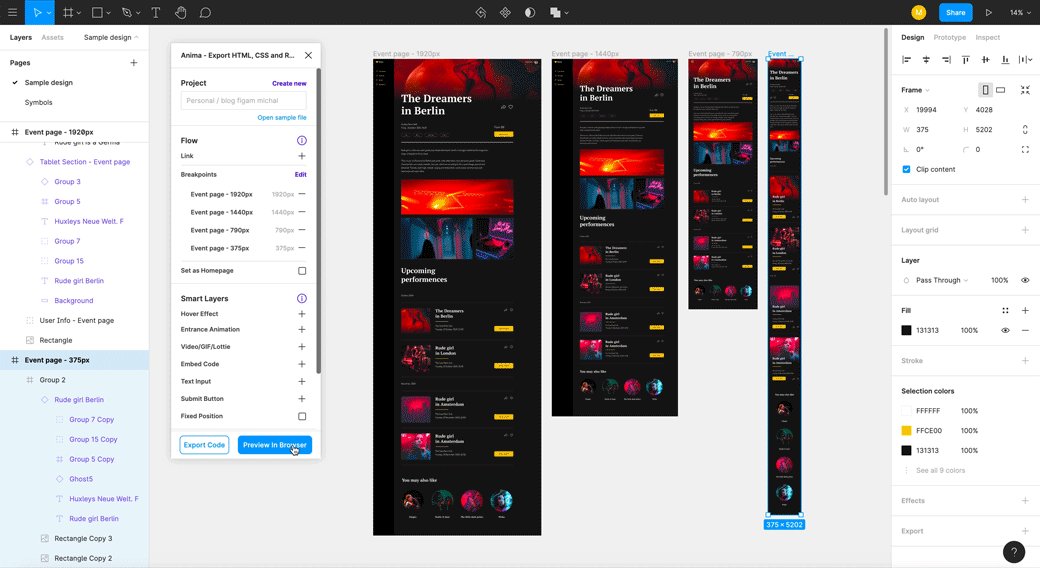
- Select one of the frames, and click ‘Preview in Browser’ to see it running.
Connecting frames with breakpoints
💡 How does it work? Design for the smallest size for each breakpoint. Let’s say for example — 320px for mobile, and 1024px for desktop. That means, for a screen size between 320–1023px, you’ll see the mobile design, and for screens over 1024px, you’ll see the desktop design. You can create and connect as many breakpoints as you like.
Figma allows you to design with responsive superpowers. But when it comes to responsive prototypes — you need Anima.
Figma’s prototype is an image based prototype, so it can’t run the native responsive features in it.
Use Anima to share responsive prototypes with Figma’s constraints and Anima’s breakpoints. Anima’s prototypes are code-based, and they can behave the way the final product is supposed to.
You can even take it one step further and share the prototype’s React or HTML code with your developers (Read more here).
How to share a responsive prototype?
- After previewing your prototype in the browser, sync your design by clicking the button
Sync to Project. - You can always preview it on
Play-modein Anima. - Click the
Sharebutton, and choose your share preferences. You can share it with your team by inviting members to collaborate in Anima. Or to share it with a public link.
Join the discussion or show off your designs on Facebook, Twitter, Slack and Instagram. Vote for new features at UserVoice
Like Figma and FigJam, plugins are powered by web technologies. You’ll need an understanding of these technologies to develop plugins. You’ll write plugins in JavaScript and build any UI using HTML. Explore required knowledge →
Plugins interact with the Figma application via a dedicated Plugin API. They can also leverage external Web APIs. You can build plugins that run immediately, or build plugins that require user’s to input information via a user interface (UI). Explore how plugins are run →
The API reference and this accompanying documentation has the information you need to build plugins for Figma and FigJam. To ask questions, give feedback, or connect with other plugin developers: Join the Figma Plugins Slack →