-
-
Notifications
You must be signed in to change notification settings - Fork 5.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"regeneratorRuntime is not defined" error with async and "useBuiltIns": "usage" #8829
Comments
|
Hey @mrichmond! We really appreciate you taking the time to report an issue. The collaborators If you need any help, or just have general Babel or JavaScript questions, we have a vibrant Slack |
|
Hi, Just fyi my package.json is: and my .babelrc is : After suggested in the first post, now is working. My .babelrc now is: And the entry key of my webpack configuration file is: Also I've checked with plugins:
And with all of them i had the same error of "regeneratorRuntime is not defined" |
|
Same problem here. usage should work... Problem with entry is that my file is no 2X larger than before... |
This works like a charm! Thanks! 🎉🎉🎉 |
|
+1 I'm experiencing this same issue. @mrichmond's workaround does resolve the issue, and I'm not experiencing the ~2x bloat in file size that "@ghost" was referring to. It does still seem like a bug, tho? |
|
The solution from this issue thread worked for me. Importing the following: for my dependencies and having the following in my .babelrc |
|
@Cody0913 meaning in addition to Under what circumstances will EditIt's in addition to. Having that transform means a slightly larger bundle (70k instead of a 75k reduction in my project) compared to using |
|
@Cody0913 your solution works for me too. Isn't using |
|
Do you want to globally install polyfills? If you use |
|
thx @nicolo-ribaudo, I thought both were mutually exclusive. Just curious: why cannot |
As a comment on this solution, |
|
Is this still an issue? |
Bug Report
Current Behavior
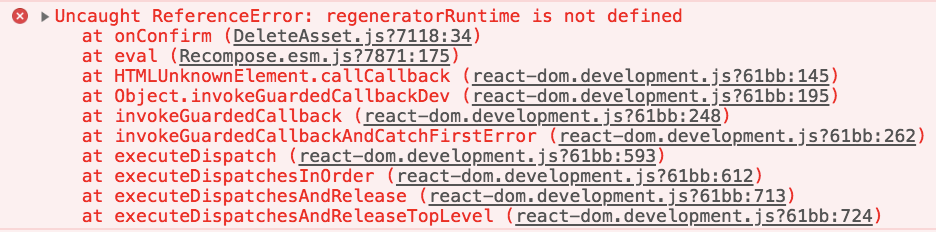
I get a "regeneratorRuntime is not defined" error when using
@babel/preset-envand"useBuiltIns": "usage"with a nested async arrow function in my React HOC.Input Code
React Component JS - DeleteAsset.js
Expected behavior/code
No regeneratorRuntime errors
Babel Configuration (.babelrc, package.json, cli command)
package.json
{ "devDependencies": { "@babel/cli": "7.1.2", "@babel/core": "7.1.2", "@babel/polyfill": "7.0.0", "@babel/preset-env": "7.1.0", "@babel/preset-react": "7.0.0", "webpack": "4.20.2", "webpack-cli": "3.1.2", "webpack-dev-server": "3.1.9" } }.babelrc
{ "presets": [ ["@babel/preset-env", { "targets": { "browsers": ["last 2 chrome versions"] }, "useBuiltIns": "usage" }], "@babel/preset-react" ] }Environment
Possible Solution
If I switch to "entry" mode and add the polyfill to my webpack entry, then the regeneratorRuntime error is no longer present.
It seems that "entry" is a less optimal solution than "usage" for the "useBuiltIns" parameter. I believe this indicates a possible bug with the "usage" feature of "useBuiltIns" with Babel 7 @babel/preset-env.
Additional context/Screenshots

The text was updated successfully, but these errors were encountered: