Router-dex is a route and middleware inspector compatible with Express >= 4.
Developed initially as part of bananasplit-js superset template but later moved as a standalone module.
yarn add router-dex -D | npm i router-dex -DExpress >= 4
package.json
{
"name": "your-project",
"version": "1.0",
"main": "index.js",
"scripts": {
"route:list": "node -r router-dex src/app.js default"
},
}Just add the relative pathname to the file where your express application is exported.
If your application is exported under a namespace instead of default, then change it.
Typescript
"scripts": {
"route:list": "ts-node -r router-dex src/app.ts default"
},If you are using typescript custom paths then use tsconfig-paths
"route:list": "ts-node -r tsconfig-paths/register -r router-dex src/app.ts default"It is important to require router-dex last.
This implementation allows to you to do some stuffs before and after router-dex is executed.
src/scripts/route-list.js
const routerDex = require("router-dex/inspector")
const app = require("../app")
routerDex(app, "My App")Then add the script to your package.json
{
"name": "your-project",
"version": "1.0",
"main": "index.js",
"scripts": {
"route:list": "node src/scripts/route-list.js"
},
}Typescript
import routerDex from "router-dex/inspector"
import app from "../app"
routerDex(app, "My Typescript App")package.json
"route:list": "ts-node src/scripts/route-list.ts"If you are using typescript custom paths then use tsconfig-paths
"route:list": "ts-node -r tsconfig-paths/register src/scripts/route-list.ts"Also is possible to get all the routes in a object notation format
const { getAllRoutes } = require("router-dex/inspector")
const app = require("./src/app")
const { routes, sortedRoutes } = getAllRoutes(app)You will get all the routes and all of them sorted by alphabet + base path + without parameters first.
Example
{
routes: [
{ path: '/store', method: 'GET', middlewares: [Array] },
{ path: '/products', method: 'GET', middlewares: [Array] },
{ path: '/users', method: 'GET', middlewares: [Array] }
],
sortedRoutes: [
{ path: '/products', method: 'GET', middlewares: [Array] },
{ path: '/store', method: 'GET', middlewares: [Array] },
{ path: '/users', method: 'GET', middlewares: [Array] }
]
}Typescript
import { getAllRoutes, DexRoute } from "router-dex/inspector"
import app from "./src/app"
const { routes }: { routes: DexRoute[] } = getAllRoutes(app)Router Dex groups all routes by default. To filter by type, just add it at the end of the script call
yarn route:list store | npm run route:list storeAlso is possible to pass multiple
yarn route:list store products | npm run route:list store productsTypes passed must match exactly with the group name.
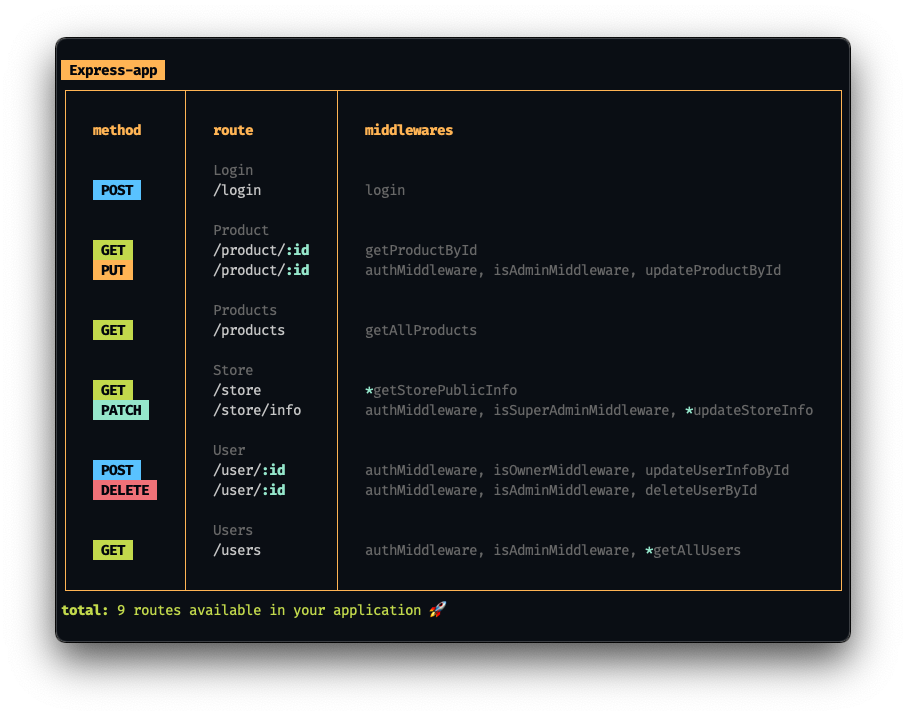
In the middleware column of the generated table you can see the following notations:
*: means the middleware/controller function passed is bindedcontroller.bind(ref)anonymous: means the middleware/controller function was passed directly into the router/app
Inside the middleware array of each route returned by getAllRoutes you can see the following values:
bound middlewareName: means the middleware/controller function passed is binded<anonymous>: means the middleware/controller function passed is anonymous
Instead of
router.get("/products", (req, res) => {
res.json({ status: 200 })
})Use
const { getProducts } = require("./src/controllers/products")
router.get("/products", getProducts)Reason why is when you are passing the middleware function directly into the app/router, you are losing track of the reference name to the function itself. This ocurrs because you are not storing it at memory in first place.
In that case you will receive a command-line warning like
* Do not use anonymous functions as middlewares, store them in a constant instead.
MIT. Read the license