用mpvue实现的小程序多级联动picker,比微信原生picker更灵活,更方便
npm install mpvue-multi-picker --save<template>
<div class="container">
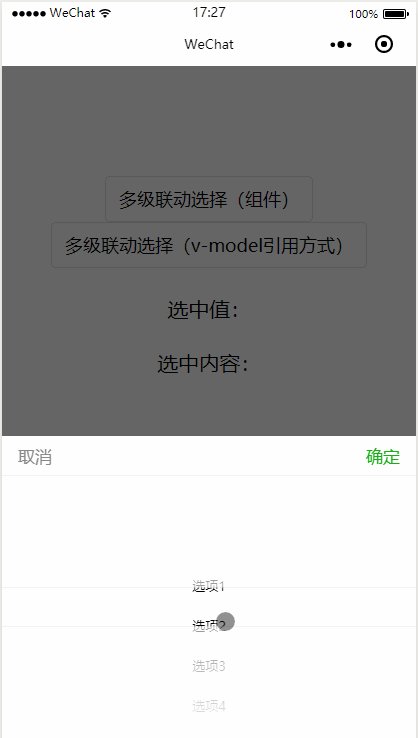
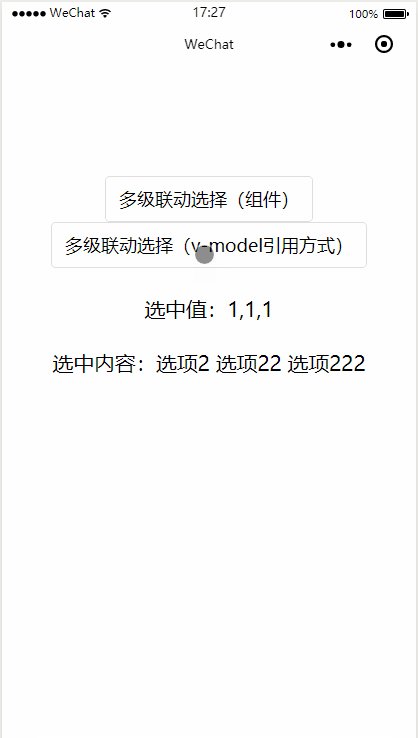
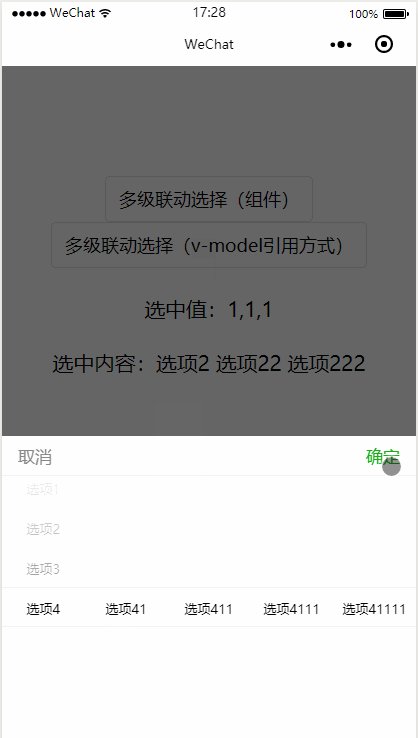
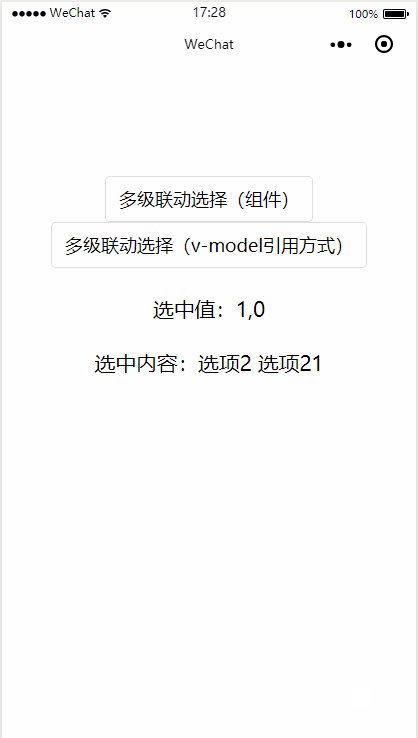
<button type="default" @click="showPickerView">多级联动选择(v-model引用方式)</button>
<multiPicker ref="picker" v-model="pickerValue" :data="dataArray" @onConfirm="onConfirm"></multiPicker>
</div>
</template>
<script>
import multiPicker from '@/multiPicker'
export default {
data () {
return {
dataArray: [
{
'value': '1',
'label': '选项1',
'children': []
},
{
'value': '2',
'label': '选项2',
'children': []
},
{
'value': '3',
'label': '选项3',
'children': []
}
],
pickerValue: []
}
},
components: {
multiPicker
},
methods: {
showPickerView () {
this.$refs.picker.show()
},
onConfirm (value) {
console.log('pickerValue:' + value)
}
}
}
</script>| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | picker的值 | Array | [0] |
| data | 数据源,picker的选项 | Array | [] |