Nuestro proyecto se llama "Pokemon What?!" y se trata de una biblioteca que servirá de guía para personas que conocen el mundo Pokemon, pero que no están relacionadas con el video juego, comprendiendo que su acercamiento con Pokemon va de la mano más con el animé, que con el video juego Pokemon Go.
Como primeros pasos para desarrollar el prototipo, entrevistamos a cuatro usuarios en distintos niveles de fanatismo de Pokemon, quienes nos dieron feedback respecto a los datos que les gustaría ver en una página, o los datos que consideran relevantes en cuanto a su experiencia.
Es así como construimos prototipos.
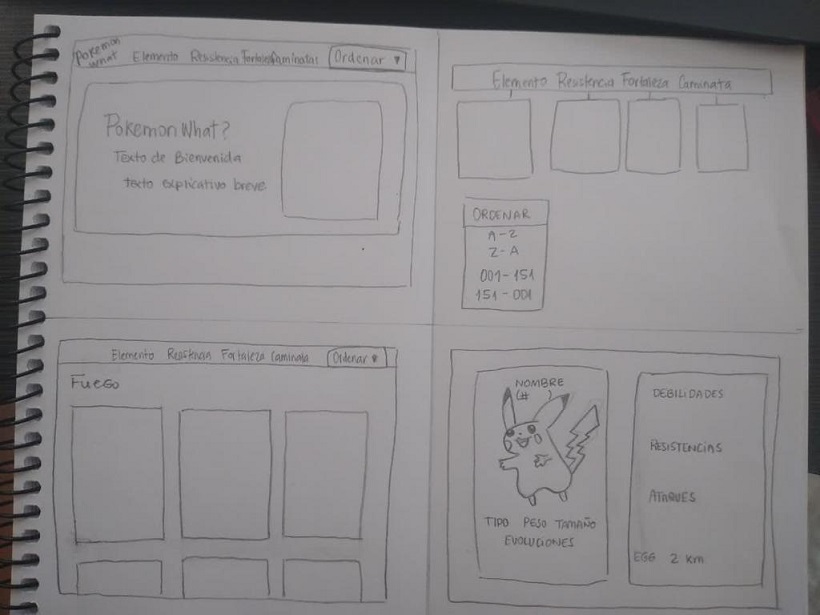
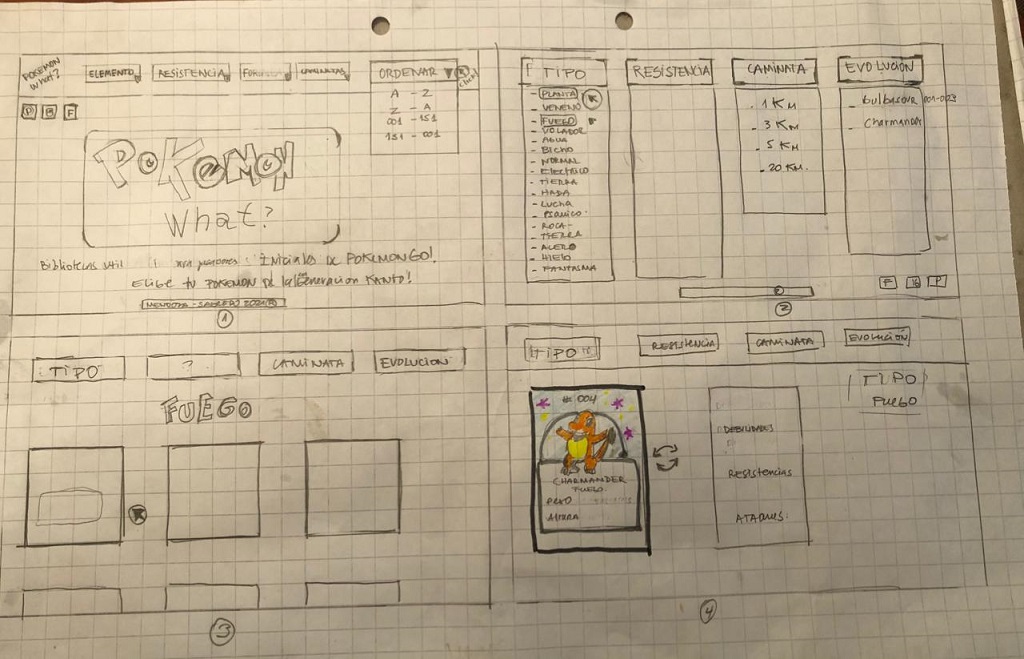
Primeros prototipos en papel:
El siguiente paso fue hacer un prototipo de alta fidelidad en Figma, para lo cual nos guiamos en las ideas que nos comentaron los usuarios a los que entrevistamos, y las ideas de prototipado en papel. La idea original fue crear páginas para filtrar y ordenar.
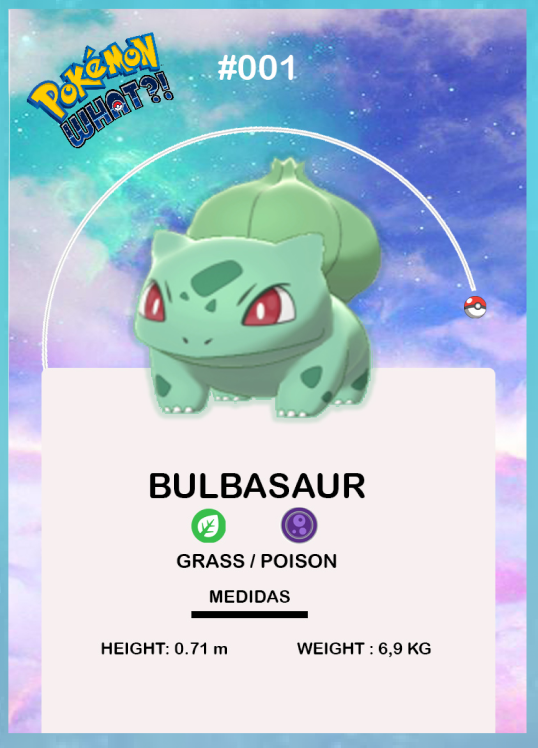
Además el diseño de las tarjeta mutó de tres tarjetas distintas con caras delanteras y traseras a sólo una.
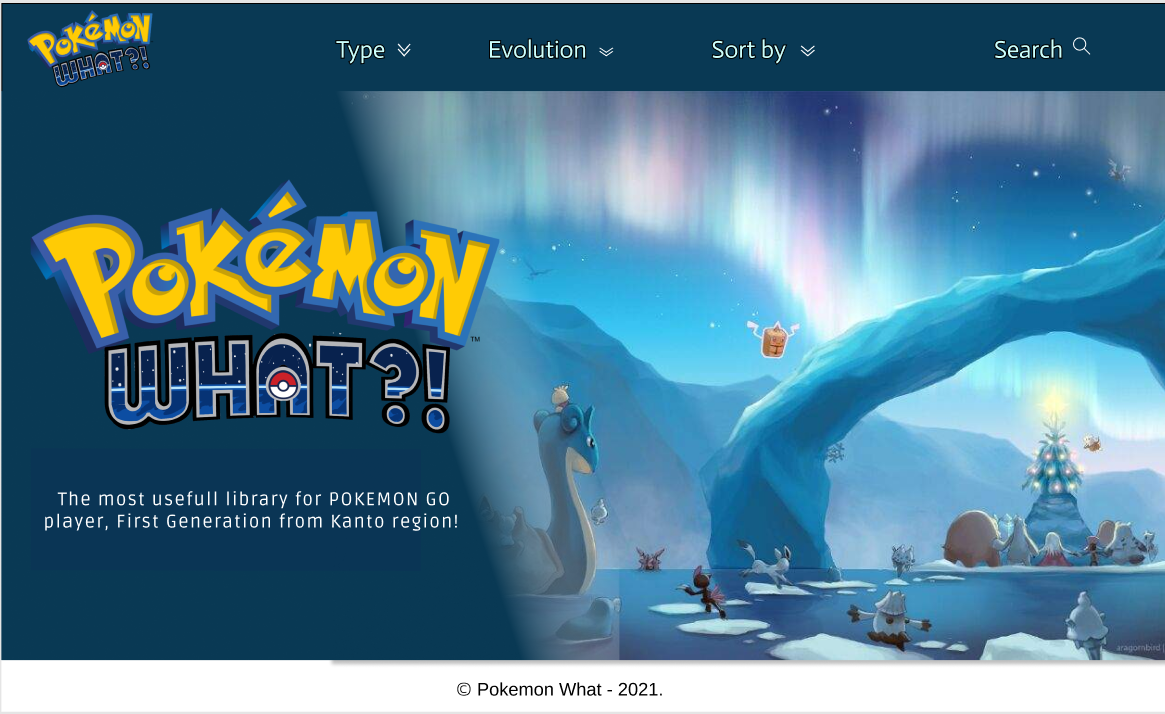
En el siguiente link podemos encontrar el prototipo inicial realizado.
El diseño final de la página fue probada con dos usuarios, los cuales están conformes con el diseño. Finalmente quedamos con una tarjeta por cada Pokemon. Existe dos opciones de Ordenar: alfabética y numéricamente; y una opción para Filtrar la data.
Las personas a las que está enfocada nuestra página son personas con conocimientos básicos del mundo Pokemon y con interés de comenzar a jugar Pokemon Go. Nos enfocamos en personas entre 20 a 35 años de edad, quienes se trasladan por la ciudad por diferentes razones, tanto sea por trabajo o estudios, teniendo un equipo celular con internet siempre a la mano. Entendemos que la interfaz de Pokemon Go cuenta con la información necesaria de cada Pokemon, sin embargo para usuarios que no están relacionados con los video juegos puede ser complejo entender fácilmente los datos entregados, por lo que nuestra página presenta de forma simplificada lo que podría leerse de forma técnica en el juego. Según nuestra investigación inicial, los tiempos para jugar son después del trabajo o en sus tiempos libres, a la par de estar jugando. Las decisiones en cuanto a diseño visual han sido tomadas de acuerdo al público al que va dirigido, siendo personas con gusto por el animé y que le dan importancia a los temas estéticos.
Los pokemones mostrados en la página corresponden a la primera generación de la región de Kanto, los datos seleccionados son: Tipo de Pokèmon, ya que es el primer filtro usado por usuarios experimentados en el juego, es un dato simple de comprender con el que cualquier persona puede estar asociado. En la parte Evoluciones, Ordenar alfabéticamente y numéricamente. Los datos más relevantes que necesitmos que se visualicen serán tarjetas con datos de 151 Pokemones de la región de Kanto, pertenecientes a la primera generación de Pokemon. Los datos de cada tarjeta son: nombre, número, tipo, tamaño y resistencia - debilidad.
Yo como usuario, quiero visualizar los Pokemones de la región de Kanto para conocerlos.
Criterios de aceptación.
- Ingreso a la página de forma simple.
- Al navegar por la página visualizo los pokemones ordenadamente
- Las tarjetas se dan vuelta para ver datos anexos.
Yo como usuario. Quiero poder filtrar los Pokemones por tipo (elemento). Para comprender aspectos esenciales de los Pokemones.
Criterios de aceptación.
- Al ingresar a la página identifico rápidamente donde están la barra de navegación para acceder a los filtros.
- Al pasar el mouse por el área de filtros, se despliega el submenú con los tipos.
- Filtro los tipos al clickear una opción del submenú.
Yo como usuario. Quiero ordenar los Pokemones por número y nombre. Para tener acceso rápido a las vistas por nombre o número.
Criterios de aceptación.
- Al ingresar a la página identifico rápidamente donde están la barra de navegación para acceder al área de ordenado.
- Al pasar el mouse por el área de filtros, se despliega el submenú con las ocpiones de ordenar alfabética o numéricamente.
- Ordeno la data al clickear una opción del submenú.
- JavaScript - Lenguaje de programación.
- CSS - Hoja de estilo en cascadas.
- HTML semántico - Lenguaje de marcado de texto.
- Figma - Diseño de prototipos de alta fidelidad.
- Github - Hosting de repositorios.
- Trello - Organización de proyectos con interfaz web.
Desarrollo, diseño e documentación
Equipo de Laboratoria - Chile.