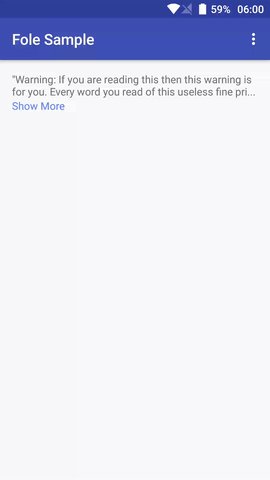
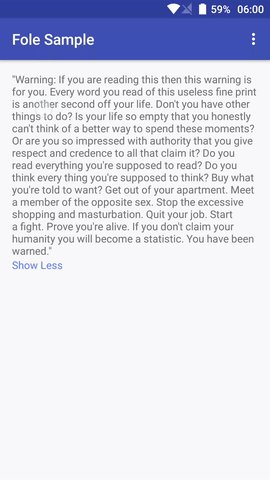
Fole is a simple library that handles a toggle for you, to expand and collapse a TextView.
Please, star this repo if you find it useful. 🙃
Demo • Installing • Basic Usage • Animations
repositories {
// ...
maven { url 'https://jitpack.io' }
}
dependencies {
implementation 'com.github.bffcorreia:fole:1.0.0'
} Fole.with(yourTextView).text("Your text...").maxLines(4).toggleView(yourToggleView); Fole.with(yourTextView).text("Your text...").maxChars(50).toggleView(yourToggleView); Fole.with(yourTextView).maxLines(4).ellipsisPlaceholder("###").toggleView(yourToggleView);If you want to know when the TextView expands or collapses just add a FoleCallback.
FoleCallback callback = new FoleCallback() {
@Override public void onTextExpand() {
// Handle onTextExpand!
}
@Override public void onTextCollapse() {
// Handle onTextCollapse!
}
}; Fole.with(yourTextView).maxLines(4).toggleView(yourToggleView, callback);To animate the TextView when it extends or collapses, simply add your animation.
Animation animation = AnimationUtils.loadAnimation(context, android.R.anim.fade_in); Fole.with(yourTextView)
.maxLines(4)
.animation(animation)
.toggleView(yourToggleView);If you want to use different animations:
Animation expandAnimation = AnimationUtils.loadAnimation(context, android.R.anim.fade_in);
Animation collapseAnimation = AnimationUtils.loadAnimation(context, android.R.anim.slide_in_left); Fole.with(yourTextView)
.maxLines(4)
.expandAnimation(expandAnimation)
.collapseAnimation(collapseAnimation)
.toggleView(yourToggleView);Copyright 2016 Bruno Correia
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.