New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: Implements a progress bar on external video for viewers. #14606
feat: Implements a progress bar on external video for viewers. #14606
Conversation
|
Hi @gabriellpr ! Thank you for your first contribution! |
Hello @antobinary - it's right, as @gabriellpr is a member of iMDT team (and this work was done during working hours), it's covered as a iMDT contribution - all good! |
|
Have you considered making the progress bar visible only on hover (desktop)/touch (mobile)? |
bigbluebutton-html5/imports/api/meetings/server/modifiers/addMeeting.js
Outdated
Show resolved
Hide resolved
|
Thanks for the suggestion, I will implement it and remove the white space. |
8622b13
to
3c4504a
Compare
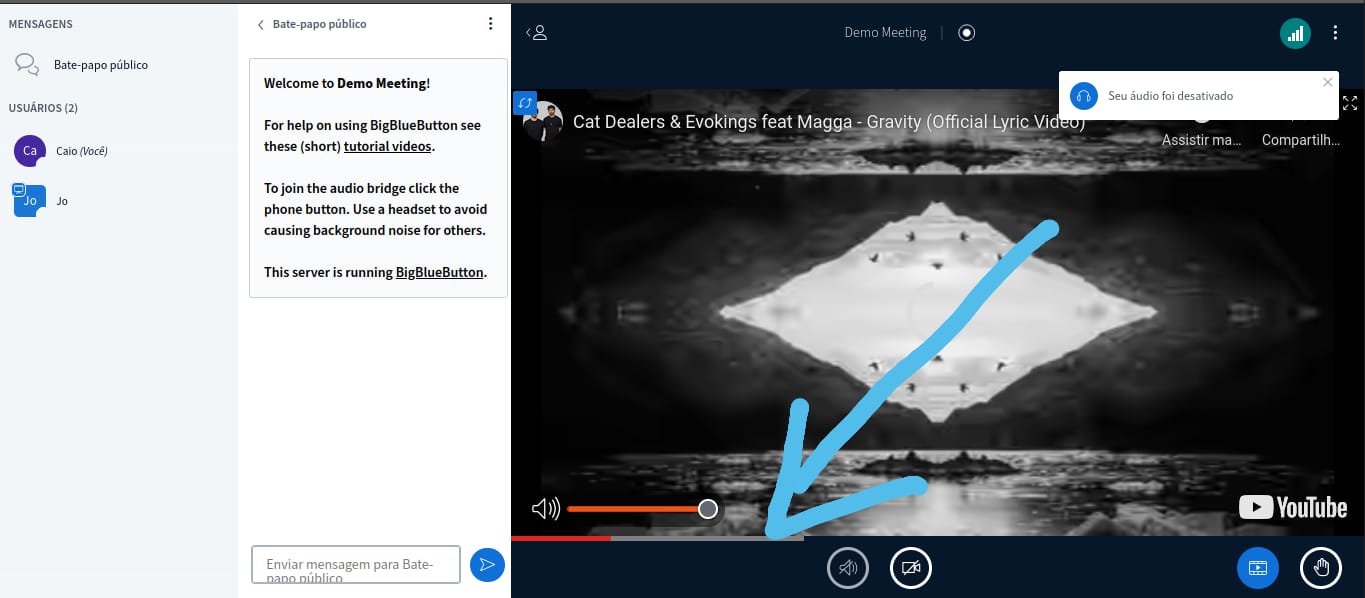
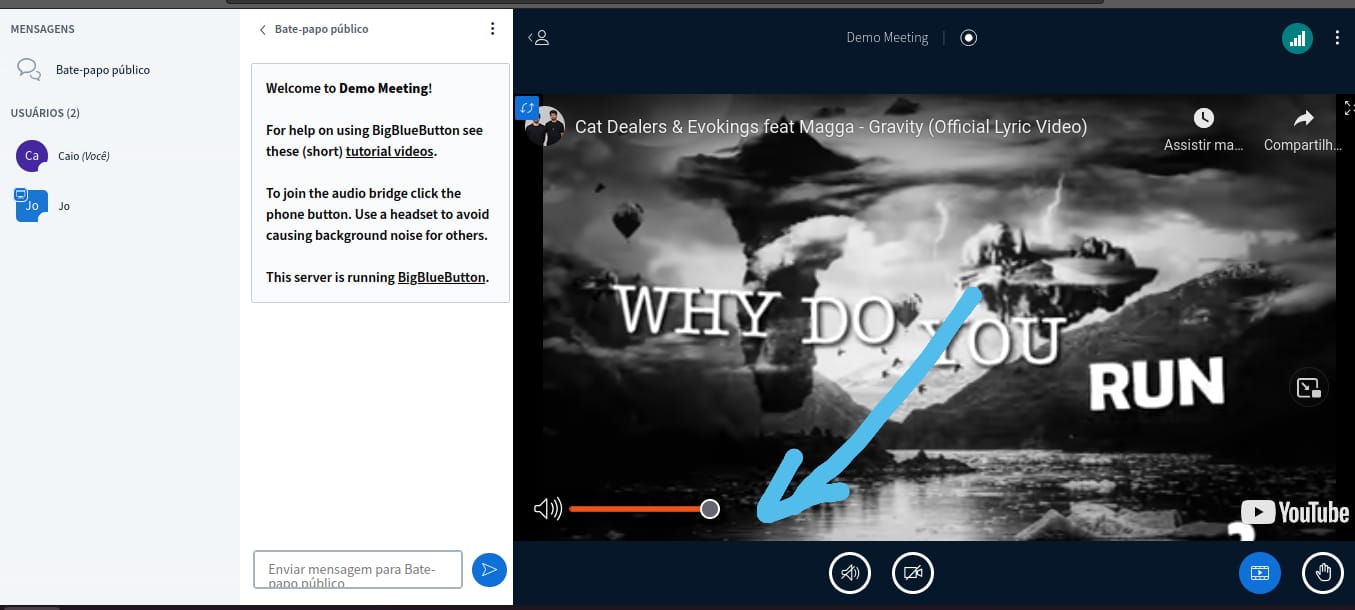
for the viewer.
3c4504a
to
f72981f
Compare
|
Kudos, SonarCloud Quality Gate passed!
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@gabriellpr I see you implemented the hover suggestion.
There's one caveat with the chosen approach (css hover etc): it only applies to desktop endpoints. The progress bar is still always visible on mobile endpoints.
My suggestion is to use the same hover/touch implementation as the other stuff (volume slider, full screen button, reload button) by moving the progress bar HTML block inside the hover-toolbar-external-video div. Further adjustments to the progressBar's style will probably be necessary if that's done.
That being said it can be adjusted in a subsequent PR if need be, not a real blocker IMO.
|
Let's do the iteration on 2.5+ |








The viewer can't see if the shared video is ending or in the middle.

This PR adds a progress bar for the viewers, so they can follow the progress of the video.