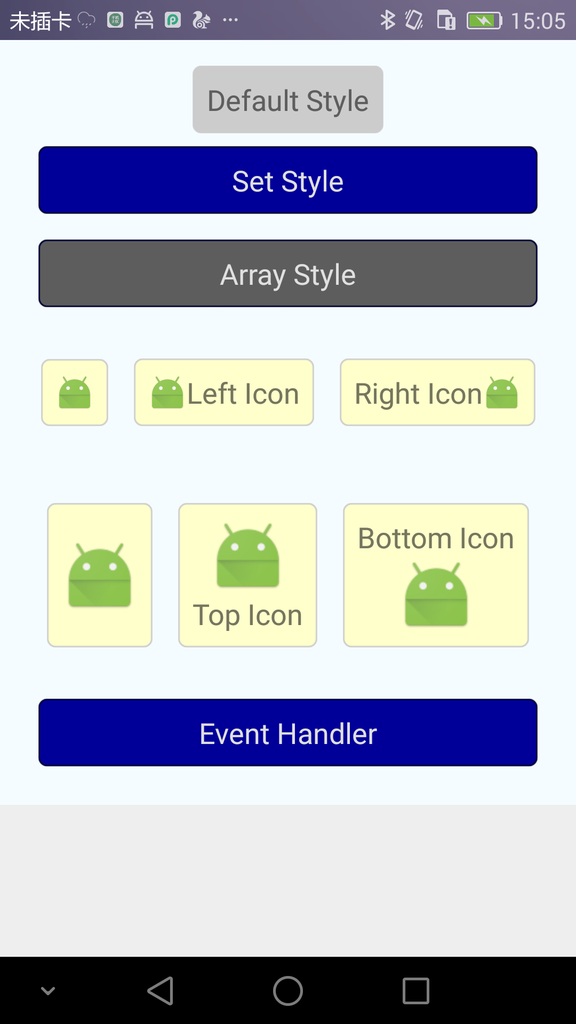
A button component combined with icon and text for react-native app.
import CombinedButton from 'react-native-combined-button';
<CombinedButton style={styles.iconBtn}
iconPosition="left"
text="Left Icon"
icon={require('./img/ic_launcher.png')} />style: style of the CombinedButton. Can be an Array.text: Button text, optional.icon: Button icon, optional.iconPosition: Position of the icon in the button. Can be 'top', 'right', 'bottom' or 'left'.textStyle: style of the button text, optionaliconStyle: style of the icon, optional