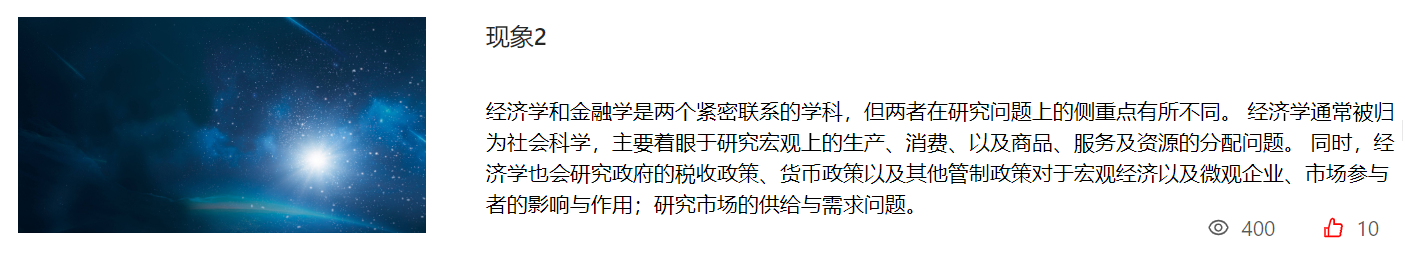
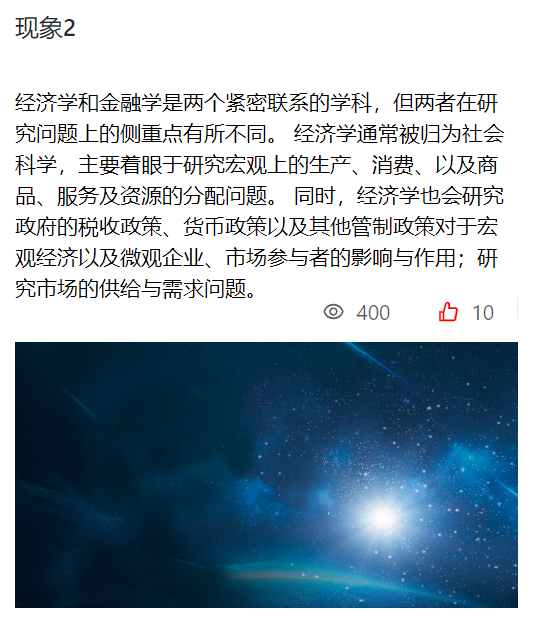
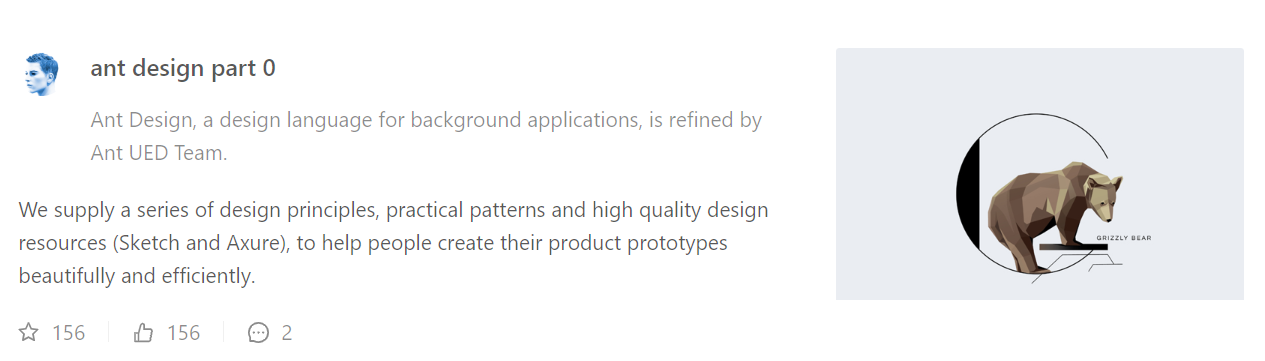
Ant Design 的 List 列表组件,图片在左侧的样式的实现。
- 将 node_module 中 antd/es/list 的 List 组件拷贝出来;
- 修改 index.js 和 item.js 的 import 方法,改变其路径,从 ../xx 改为 antd/es/xx;
- 更换图片和主内容的位置,在 item.js 的下方代码,更换 main 和 extra 的前后位置即可;
var itemChildren = React.createElement(Tag, _extends({}, others, {
// `li` element `onCopy` prop args is not same as `div`
className: classNames("".concat(prefixCls, "-item"), className, _defineProperty({}, "".concat(prefixCls, "-item-no-flex"), !_this.isFlexMode()))
}), itemLayout === 'vertical' && extra ? [React.createElement("div", {
className: "".concat(prefixCls, "-item-extra-change"),
key: "extra"
}, extra), React.createElement("div", {
className: "".concat(prefixCls, "-item-main-change"),
key: "content"
}, children, actionsContent),] : [children, actionsContent, cloneElement(extra, {
key: 'extra'
})]);- 调整样式,因为在拷贝过来的 style 文件中修改无法起效,更换上方代码中的 className,然后在 less/edit.less 中重写样式;
- 采用 import List from '../component/list' 引入;
已适配移动端: