Write components once, run everywhere. Compiles to:
Try our interactive fiddle
- Getting Started
- Docs
- Why use Mitosis?
- Status
- Contribute
- Coming soon
- Community
- ESLint Rules
- Related Projects
The best way to learn Mitosis is to clone our example project and start tinkering. Otherwise, here are some helpful external resources on trying out Mitosis:
Curious about how Mitosis code works under the hood, and how to use it? Learn more in our in-depth docs.
Providing a UI component library across multiple frameworks is a pain, especially when webcomponents are not an option (e.g. for server side rendering, best performance, etc). With Mitosis, you can write once and run everywhere while maintaining full compatibilty with the target framework.
Mitosis allows you to incrementally adopt modern and familiar workflows for many different platforms. For instance, when working with Shopify, you can server side render to liquid and hydrate with React.
If you have ever had to migrate a huge codebase from one framework to another, it's an absolute nightmare. Writing components at a higher level of abstraction allows you to move from one to another with ease.
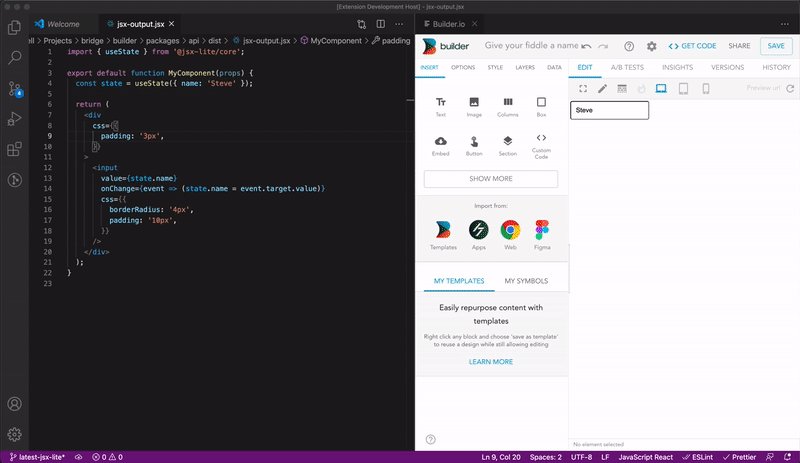
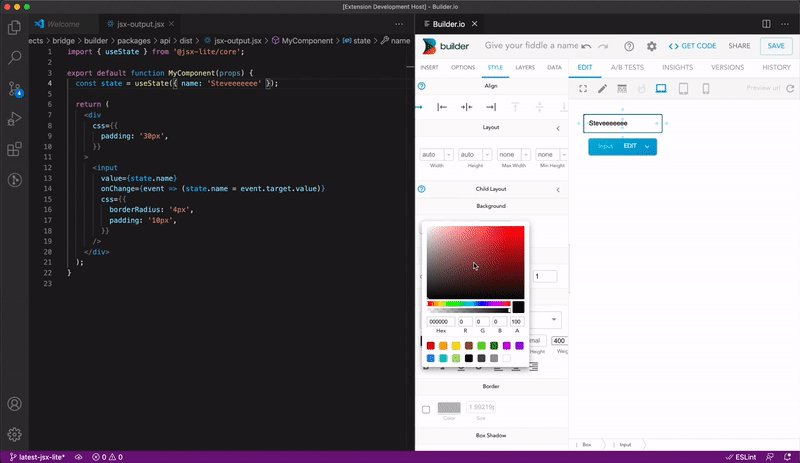
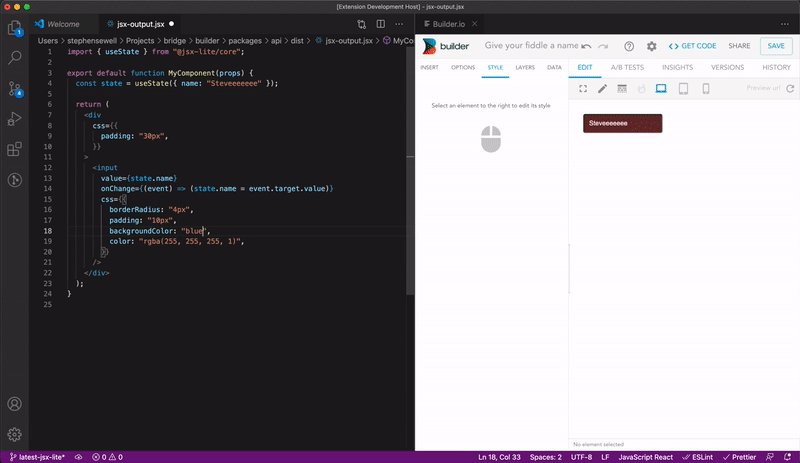
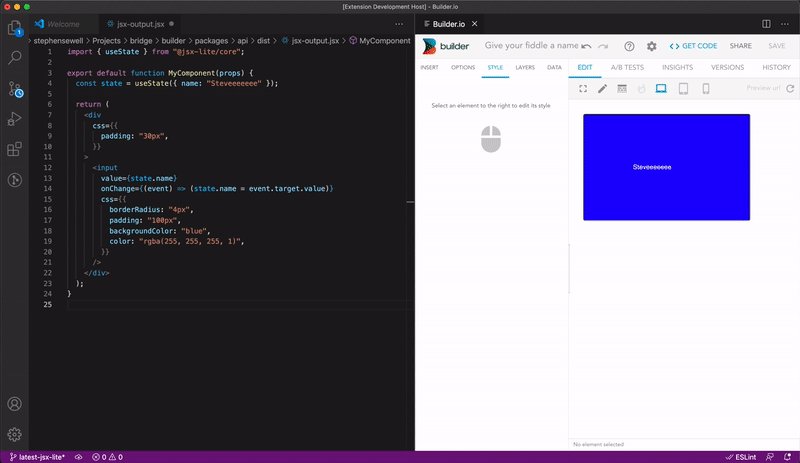
With Mitosis, you can convert designs from Figma or Sketch and convert them to clean code for the framework of your choice. You can even use Builder.io to visually drag/drop to build UIs and edit the code side by side.
| Framework | Status |
|---|---|
| React | Beta |
| Vue | Beta |
| Liquid | Alpha |
| Builder.io | Beta |
| Solid | Beta |
| Figma | Alpha |
| Angular | Beta |
| Svelte | Beta |
| HTML/CSS/JS | Beta |
| Webcomponents | Beta |
| React Native | Beta |
| SwiftUI | Experimental |
Interested in contribute? Head over to developer.md and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!
V1 release (help wanted!)
Checkout our ESLint plugin project for useful rules when developing in Mitosis.
- Figma plugin: Convert Figma designs into high quality HTML, React, Vue, Svelte, Angular, Solid, etc code via Mitosis.
- Builder: Drag and drop page builder and CMS for React, Vue, Angular, and more.
- Qwik: An open-source framework designed for best possible time to interactive, by focusing on resumability of server-side-rendering of HTML, and fine-grained lazy-loading of code.
- Partytown: Relocate resource intensive third-party scripts off of the main thread and into a web worker. 🎉
Made with ❤️ by Builder.io