New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
DeserializationError when editing Data Table #7417
Comments
|
Looks like a typed array. |
|
Binary array transport landed in |
|
Also, that example is gone (all the bad examples of |
|
I was able to reproduce this with some app examples. I will try to fix it tomorrow. |
|
FYI a potential workaround for now at least is to use python lists for a datatable source: |
|
Note to anyone that uses the workaround @bryevdv suggested: Otherwise the workaround seemed to correct the issue I was having. |
|
Just to let you know this is still there in `0.13.0dev11'. A minimal(er) example: import numpy as np
from bokeh.models import ColumnDataSource
from bokeh.io import curdoc, output_notebook, push_notebook, show
from bokeh.models.widgets import DataTable, TableColumn, StringFormatter
data = dict(
X = np.linspace(0, 10), # Wrap with list() to remove the unhandled error
Y = np.linspace(10, 20) # Wrap with list() to remove the unhandled error
)
source = ColumnDataSource(data)
columns = [
TableColumn(field="X", title="X",formatter=StringFormatter(font_style="bold",text_color="midnightblue")),TableColumn(field="Y", title="Y",formatter=StringFormatter(font_style="bold",text_color="midnightblue")),
]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
width=850, height=280,
editable=True)
curdoc().add_root(data_table) |
Current environment:
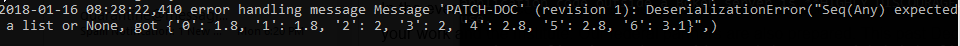
When editing or clicking on cells in a data table bokeh will display a

DeserializationError:This can be tested with the data_table.py example on the bokeh github. Open that server up and then click on a cell and the error should appear. Not sure where this is coming from, but I do believe it happened somewhere after 0.12.10 (which doesn't produce the error).
The text was updated successfully, but these errors were encountered: