-
Notifications
You must be signed in to change notification settings - Fork 261
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
如何去掉边框?border 总有一点灰色的小边框 #71
Comments
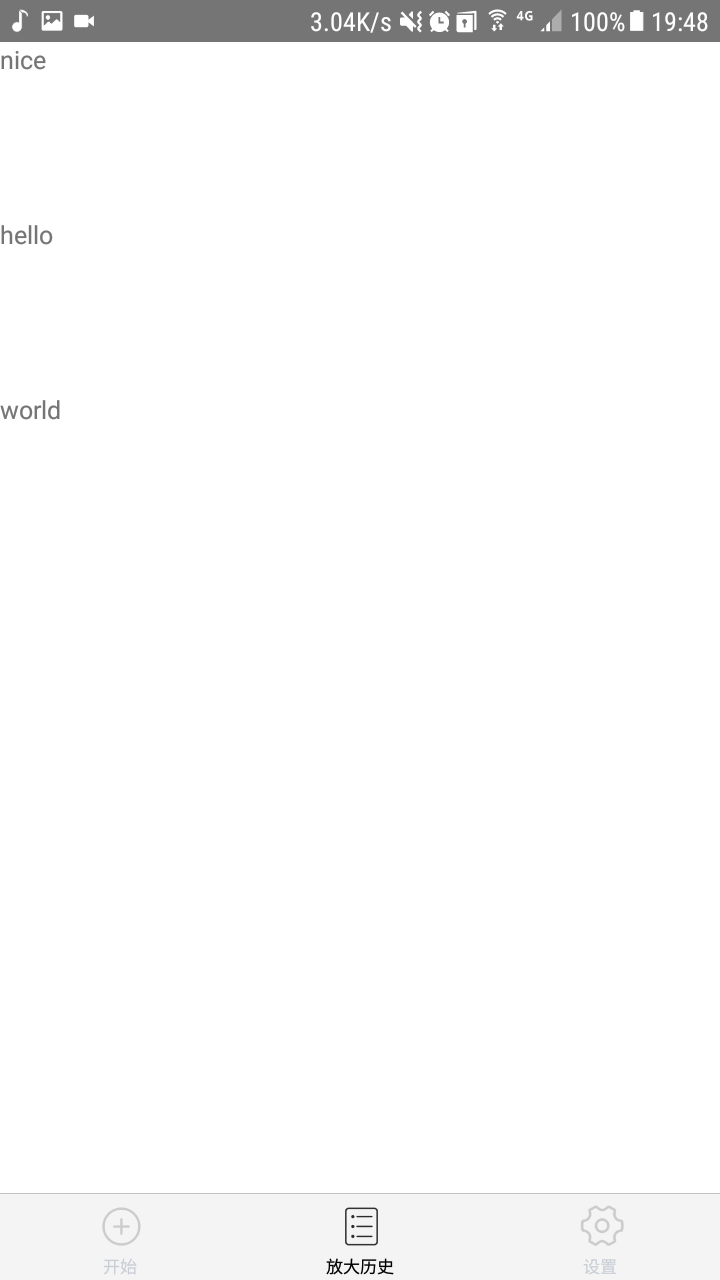
图片中可以看到,item 之间有一条浅色的灰色线条,请问如何去除?谢谢在用 React Native 0.52,react-native run-android 跑在安卓真机上(三星 Galaxy Note 5)
(以下代码无法去除灰色区隔线 renderItem(section, row) {
let food = this.haha[row];
return (<View style={{flex: 1, elevation:0, borderWidth:0}}>
<Text>{food.title}</Text>
</View>)
} |
|
那是Item分隔器renderItemSeparator,看文档,不需要的话就设置成()=>null |
|
<LargeList
style={{ flex: 1}}
bounces={true}
safeMargin={600}
numberOfRowsInSection={section => 3}
heightForCell={(section, row) => row % 2 ? 100 : 100}
renderCell={this.renderItem.bind(this)}
heightForSection={section => section % 2 ? 0 : 0}
renderItemSeparator={()=>null}
/> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


问题的截图(元素之间有一条浅色灰线):
代码:
The text was updated successfully, but these errors were encountered: