AKA is a simple, private URL shortener/bookkeeper for personal use that is hosted locally.
For example, the URL https://long-domain.com/foo/, can be shortened to aka/foo.
AKA also allows for sub-routes of shortened URLS. So typing in aka/foo/bar in your browser will redirect you to https://long-domain.com/foo/bar.
AKA provides the same bookmarking that, for example, your bookmarks bar on your browser already provides. However, interacting with your keyboard is faster than interacting with your mouse and GUI.
AKA provides short keyboard access to bookmark your most visited websites.
AKA also gives instant access to sub-routes of websites. I've found that when I click on a website on my bookmarks bar, say https://github.com/, I usually have to navigate to some other page that I don't commonly go to, like https://github.com/settings/.
Instead of interacting with the GUI on the website to find the settings page, I can have aka/gh point to https://github.com/, and visit aka/gh/settings!
To install and set up AKA, run:
npm i -g @brandonli8/akaUse your favorite editor to add
127.0.0.1 aka
to the end of your host file, which is located in /etc/hosts.
Start the server locally with:
aka startThis will run in a background process so you don't have to keep the tab open.
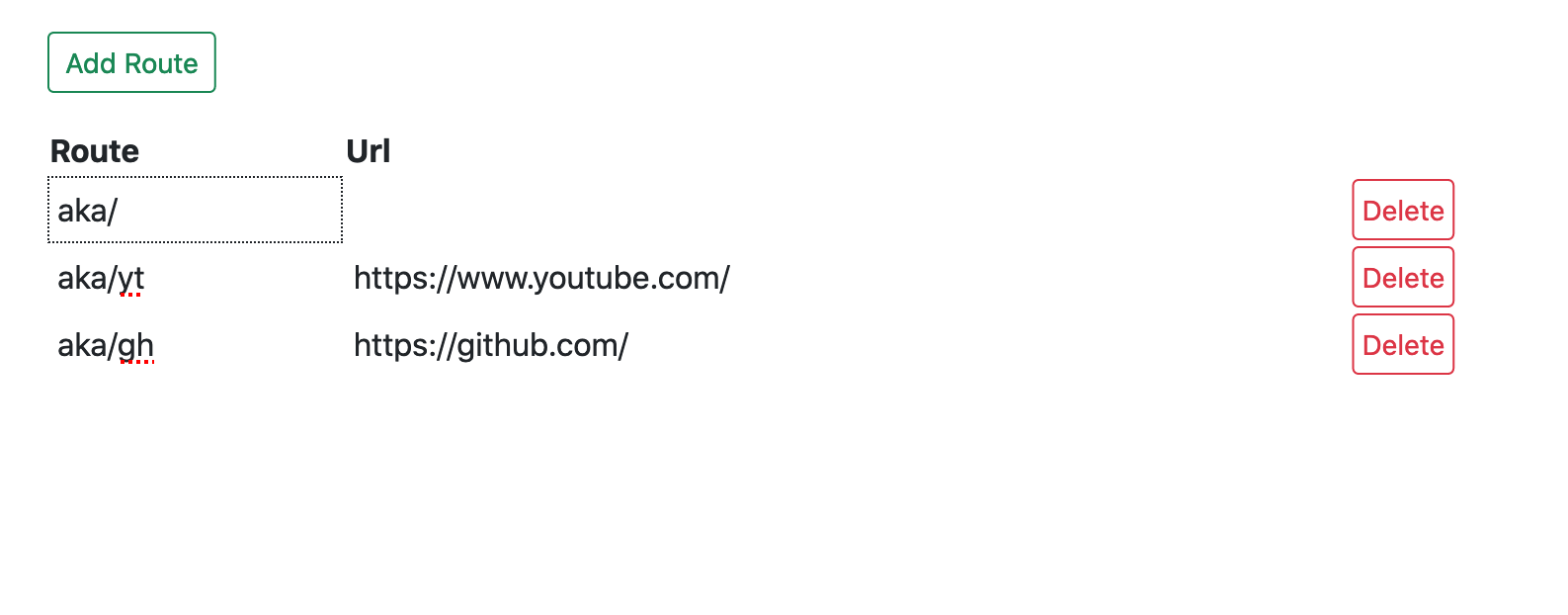
Type in aka/admin in your browser.
This will allow you to add, update, or delete routes and URLS.
AKA is a simple, lightweight express application that works by keeping track of a table of routes and URLS. This table is simply stored on disk in urls.local.json, and cached in-memory for high lookup performance.
AKA uses foreverjs to run continuously in the background.
Help improve AKA by creating a New Issue.
Copyright © Brandon Li. All Rights Reserved. | See the LICENSE (MIT).