This is a plugin that make us be able to describe parts of a picture.
This plugin will be useful when you note concepts that contain a lot of visual things.
Please see below for details.
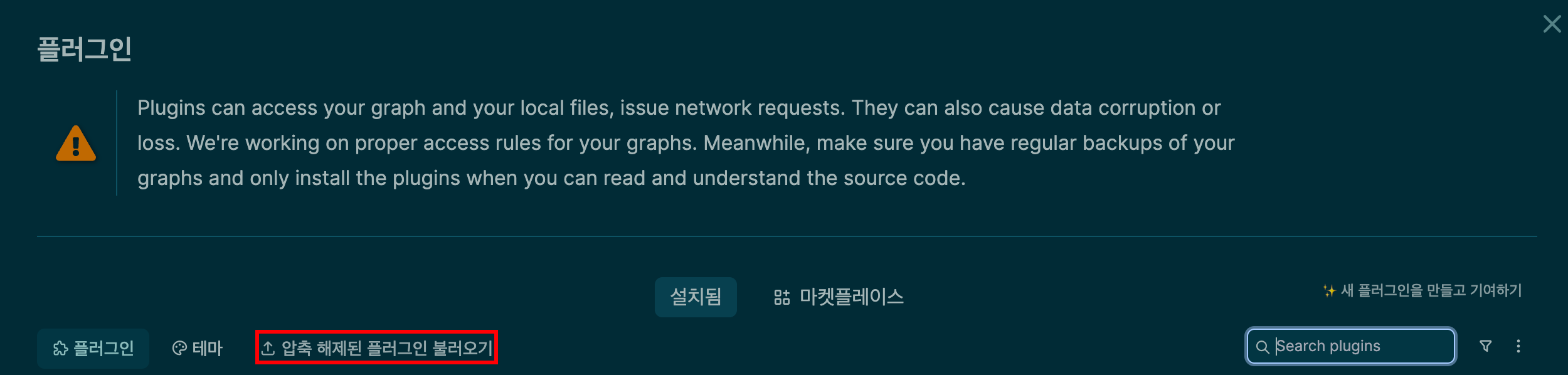
Through Market Place [Not Available Yet]
- Click
⋯in the upper right corner. - Go to
Settings>Advanced>Developer modeand enable. - Exit settings.
- Click
⋯again. - Go to
Plugins>Marketplaceand install the areas plugin.
Through Load unpacked plugin
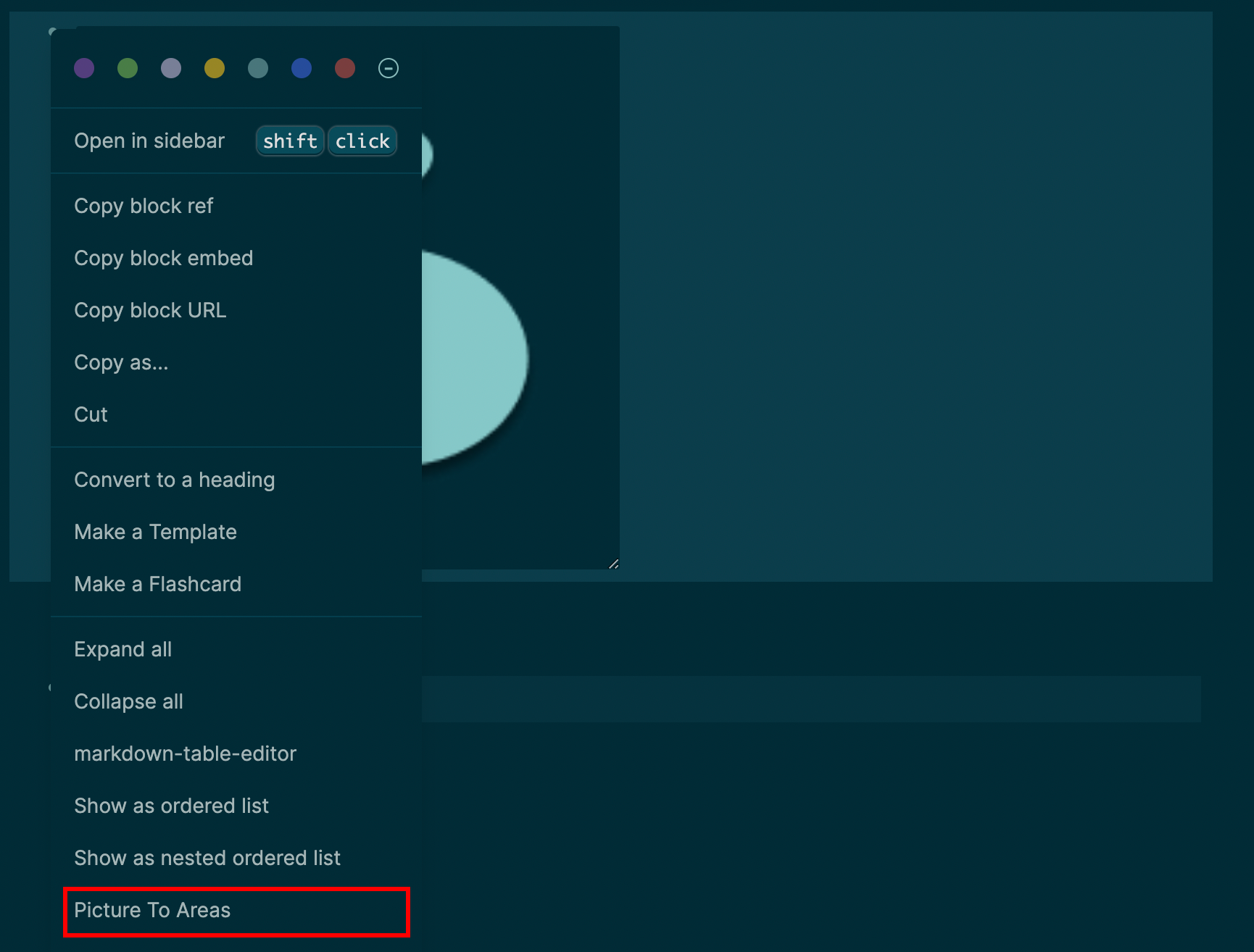
- Put a picture in a block.
- Open block context menu.
- Click
Picture to Areas.
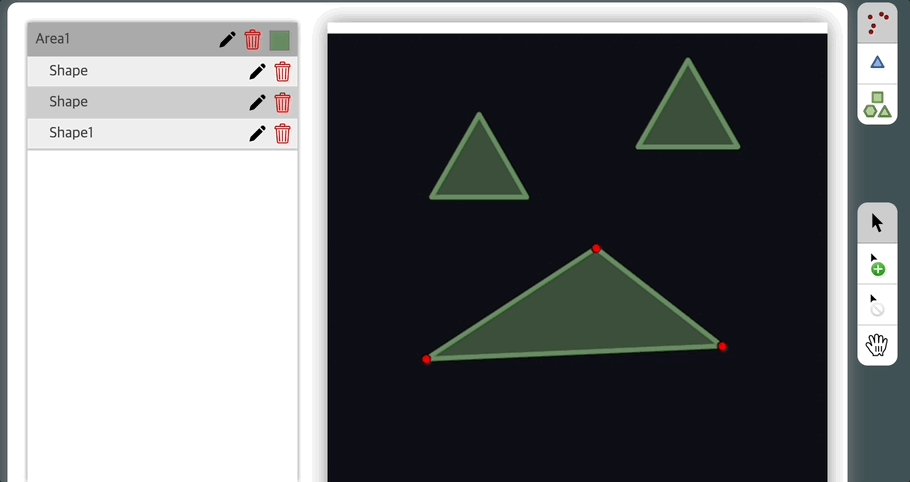
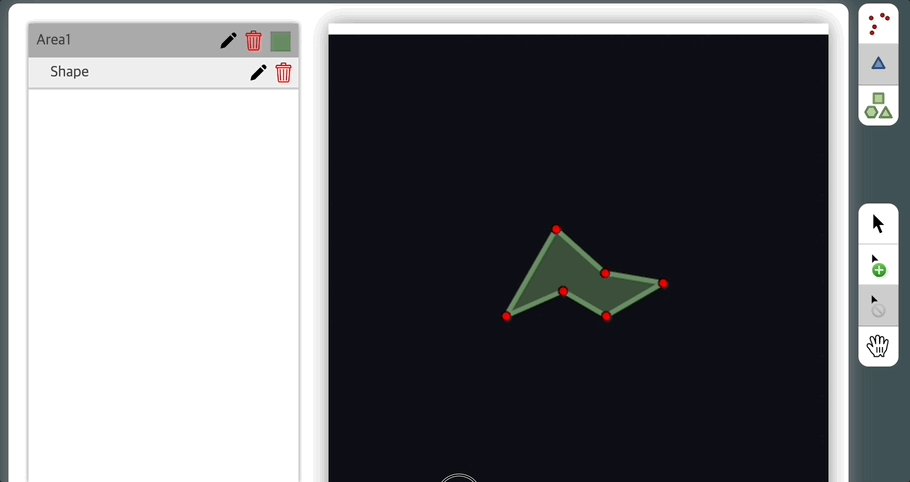
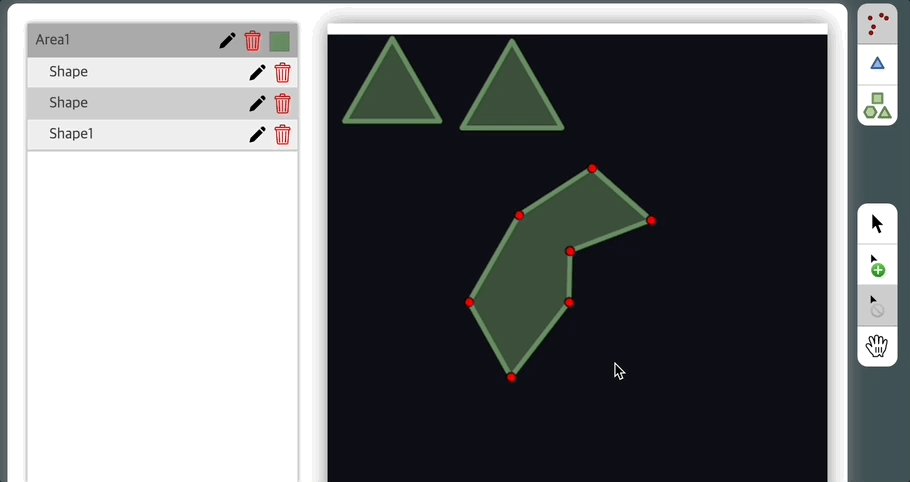
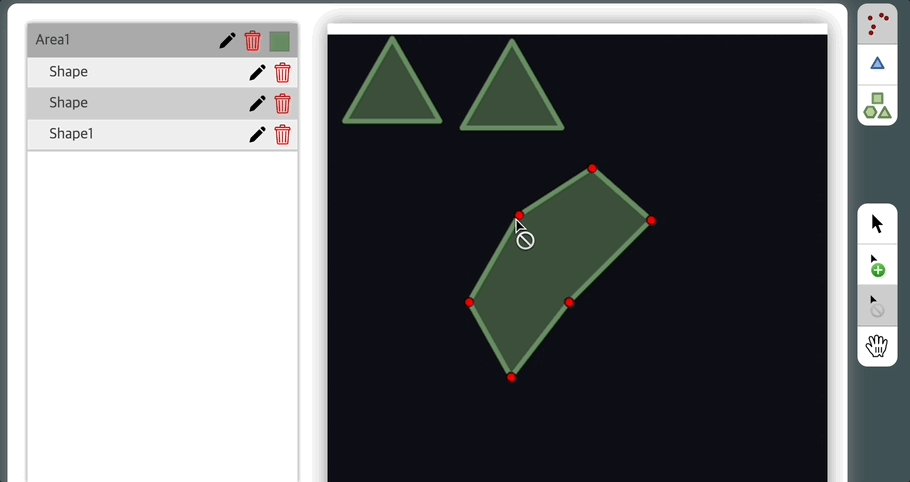
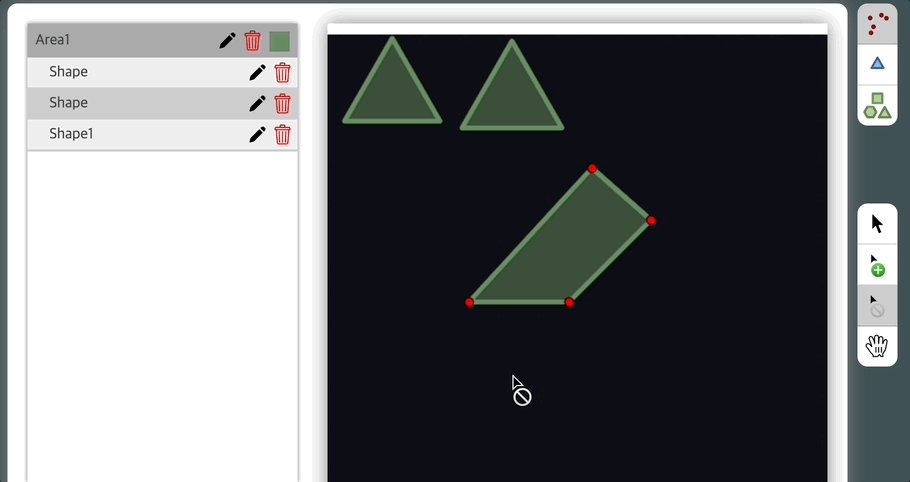
Refer to About Editor
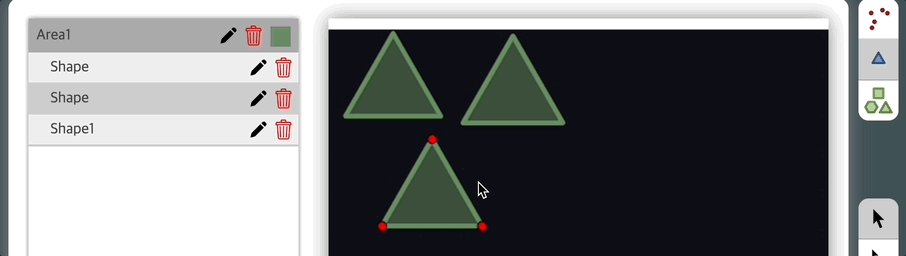
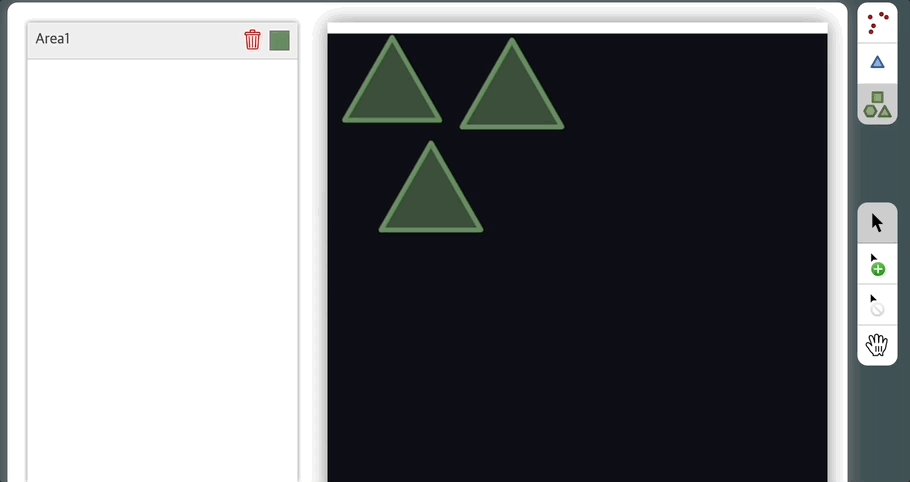
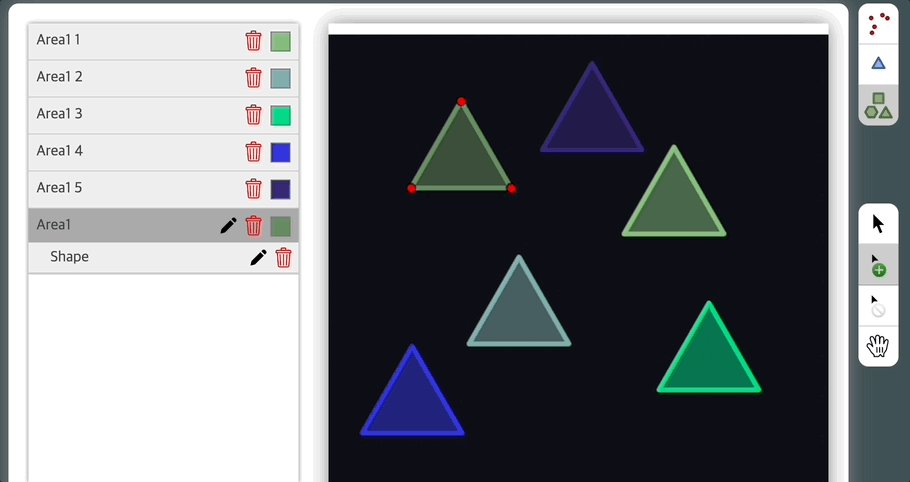
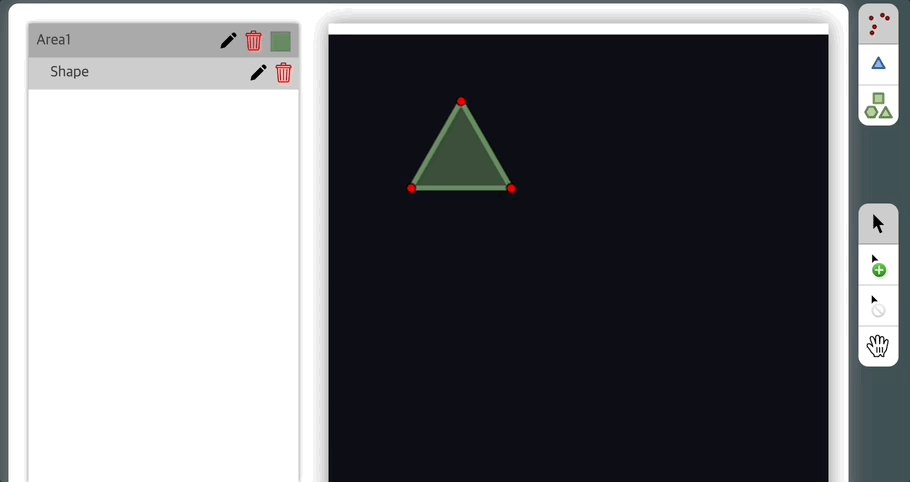
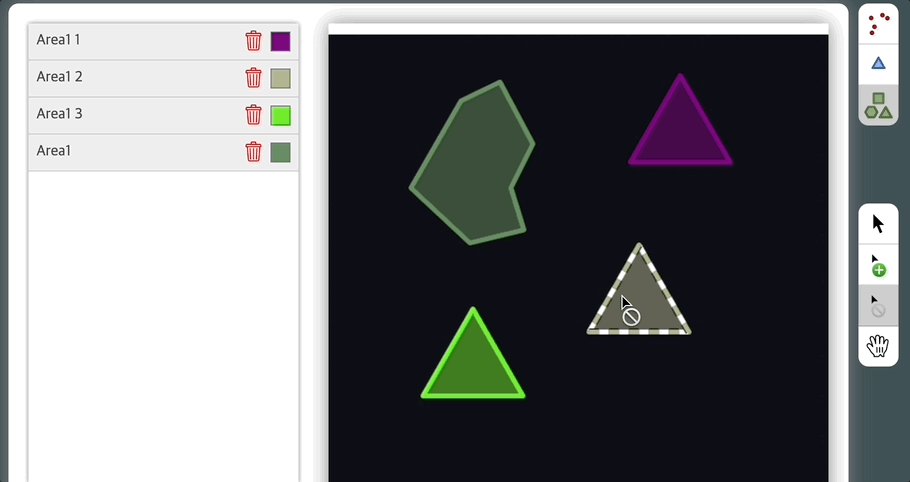
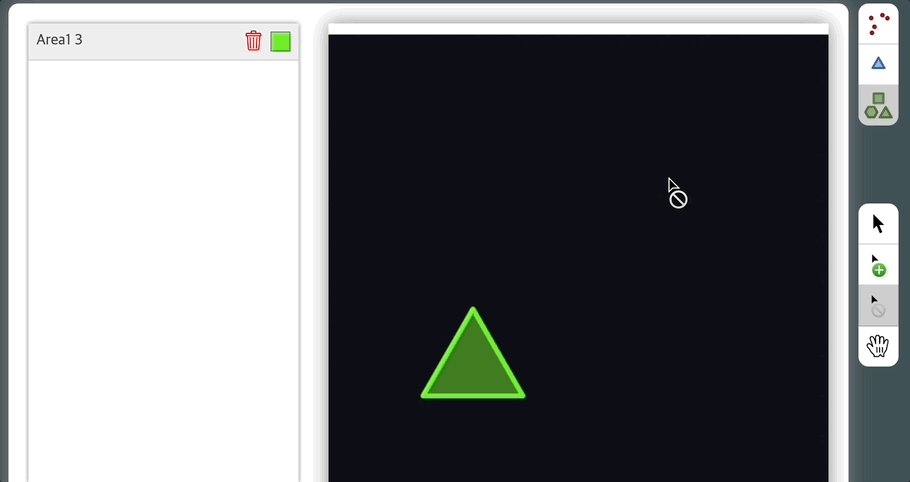
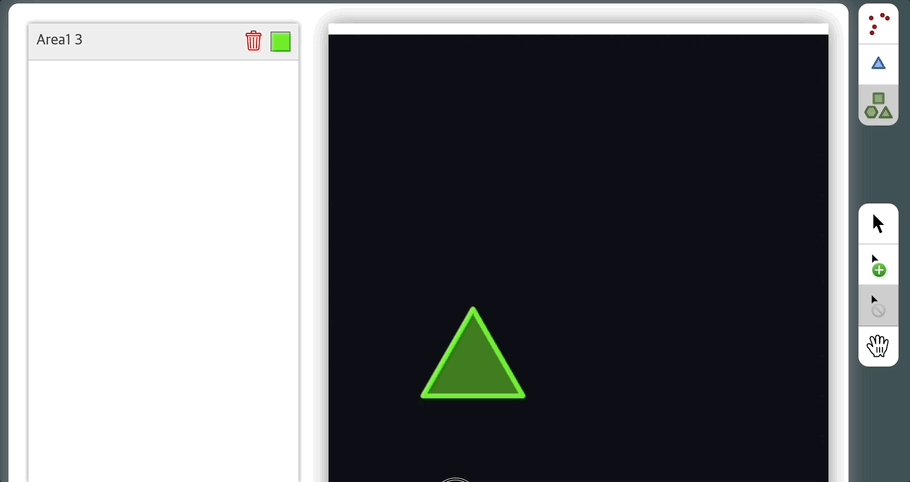
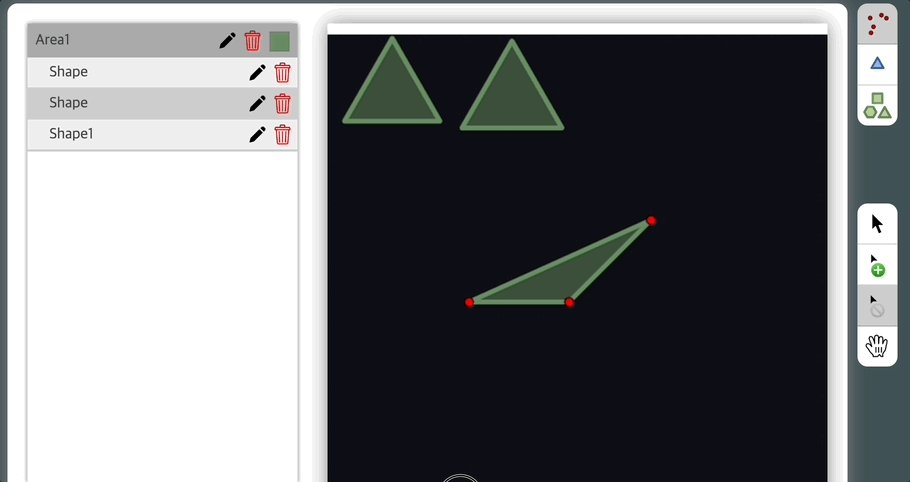
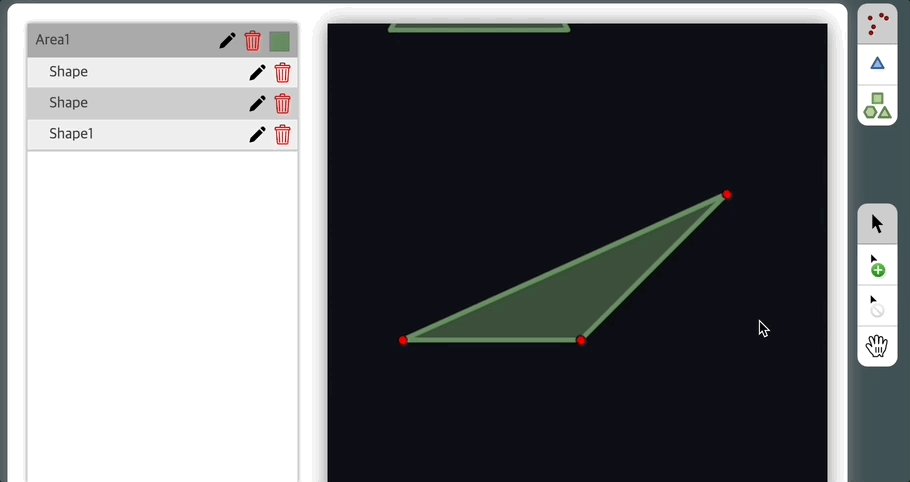
To see only the area you select, click this:
(5) Set a property.
(7) Change the settings to your liking. [Optional]
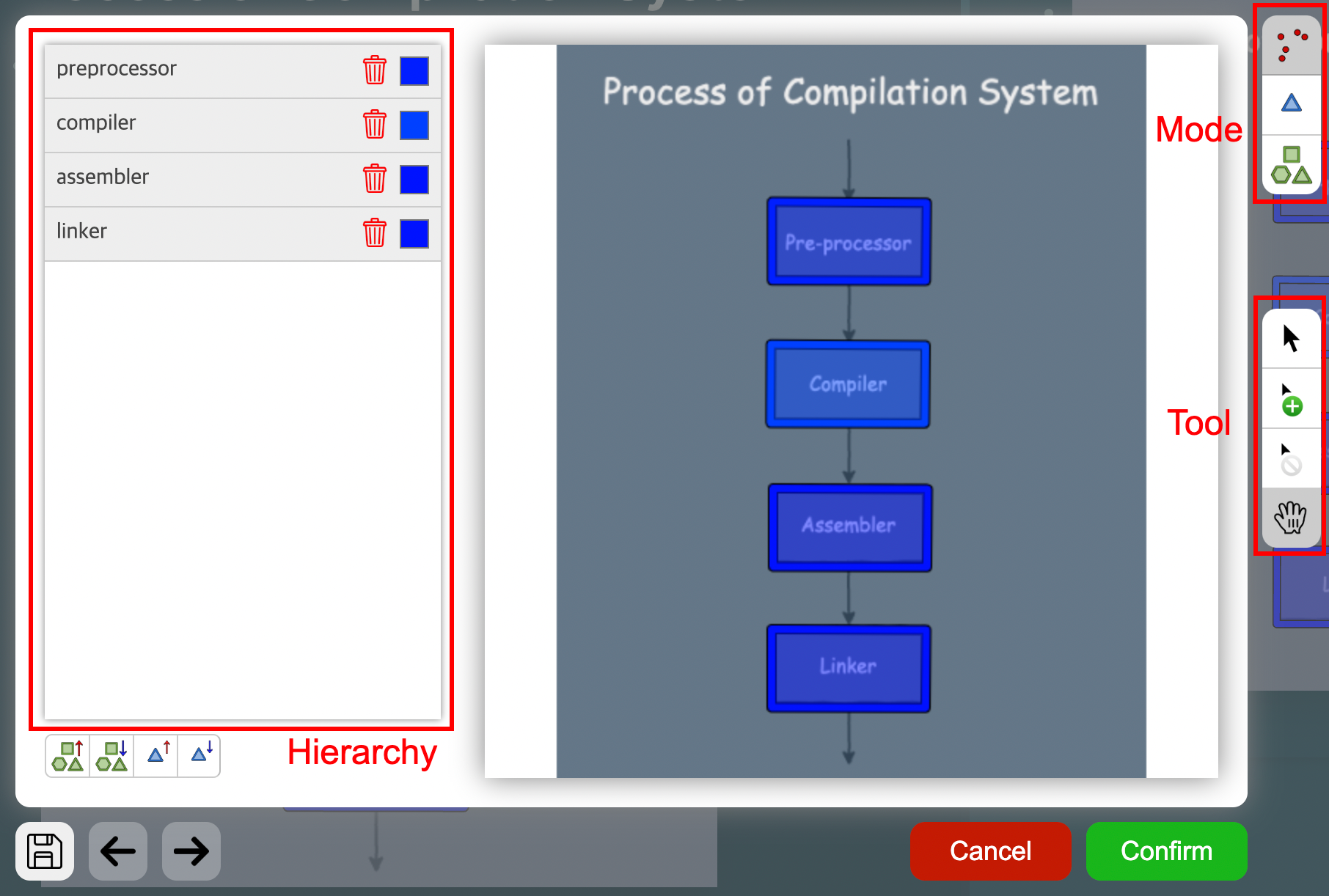
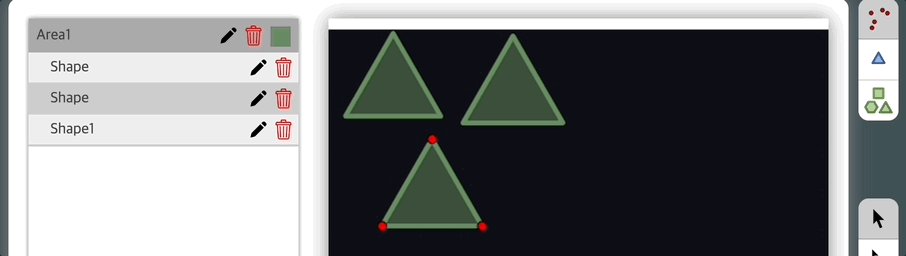
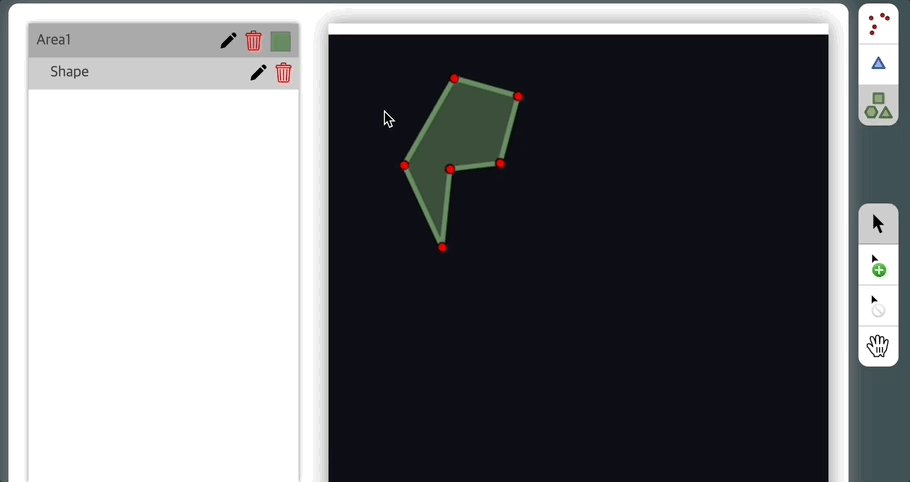
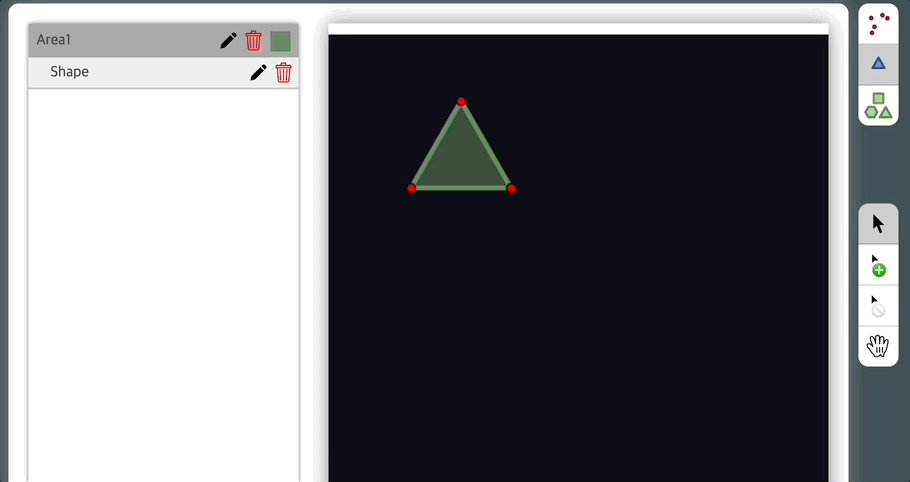
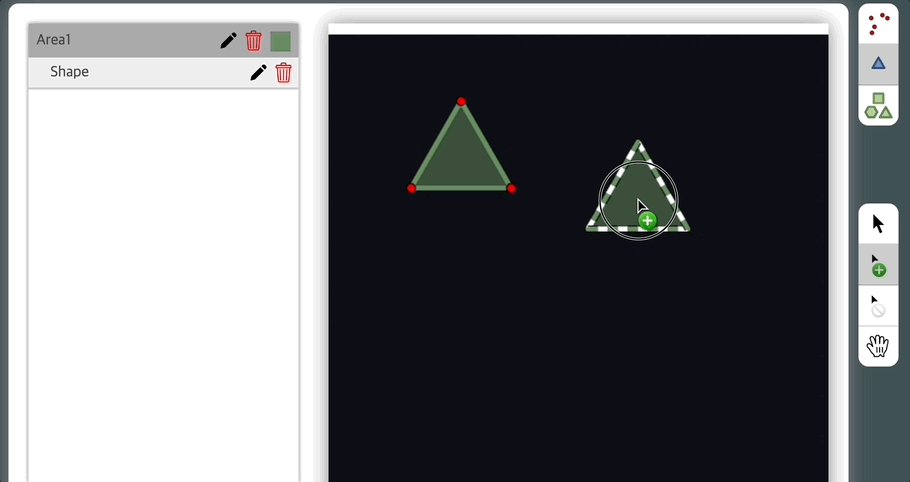
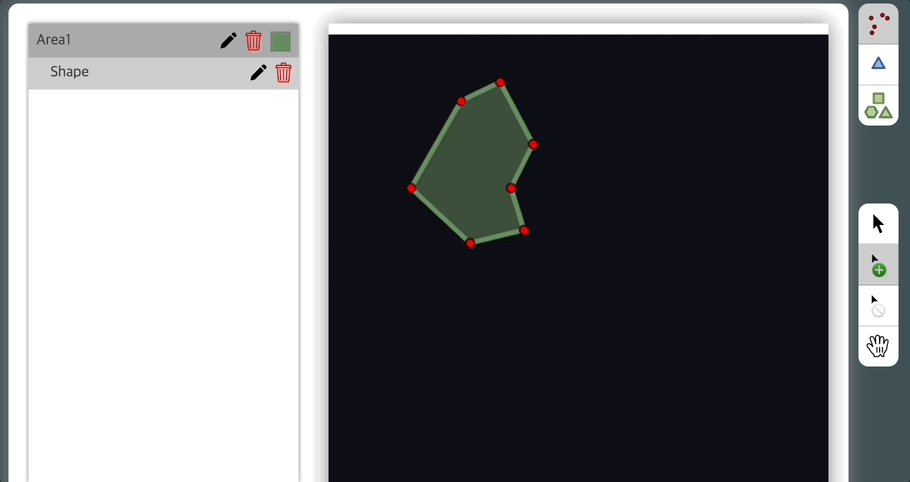
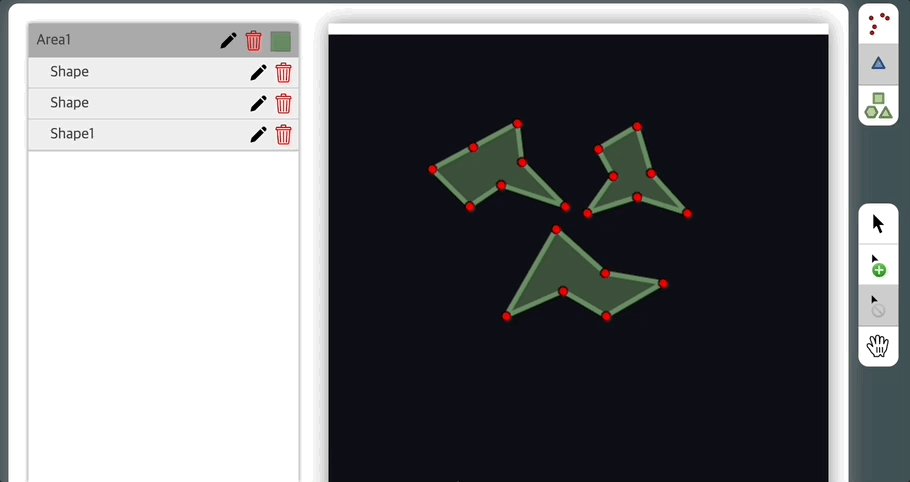
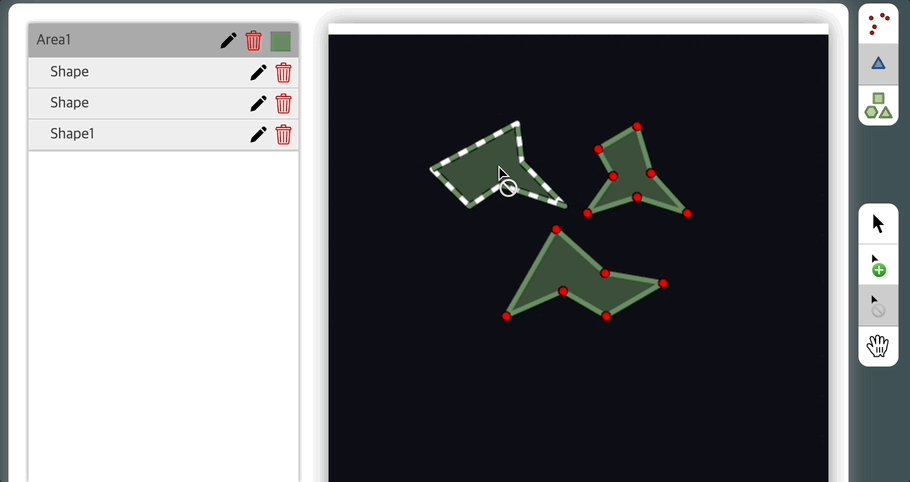
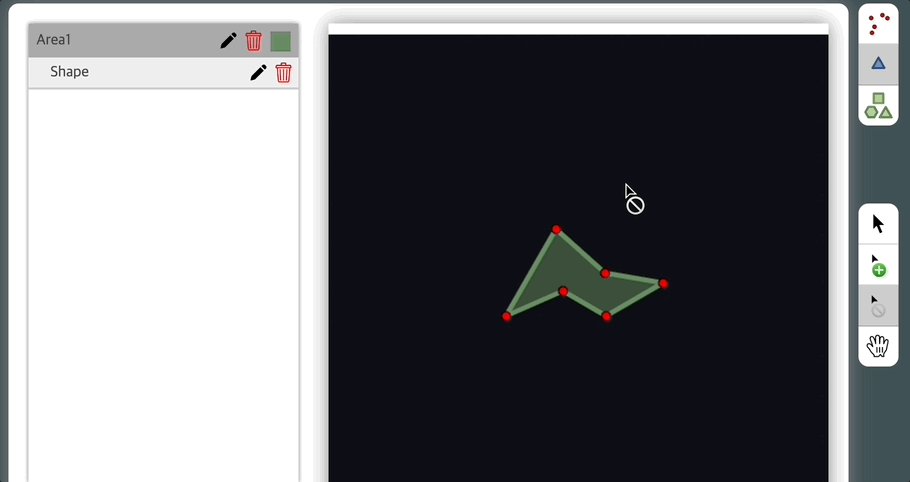
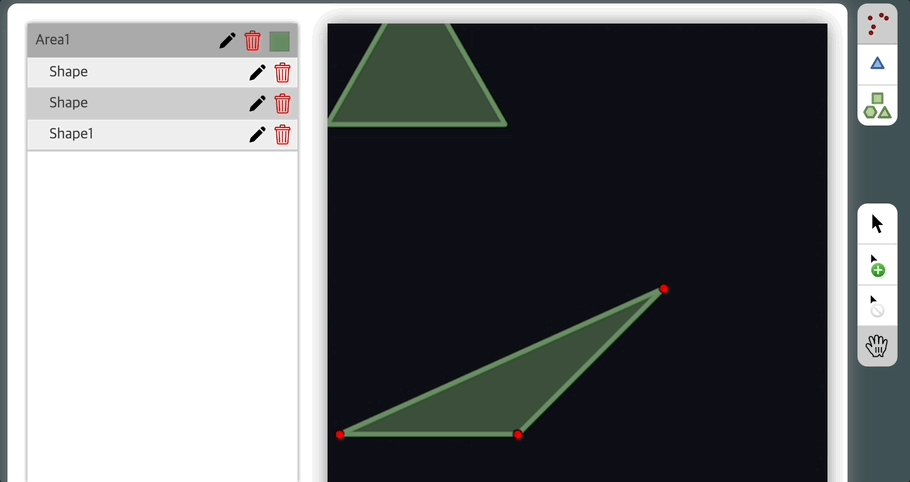
Press the edit button as follows:
(1) Tools
-
select
-
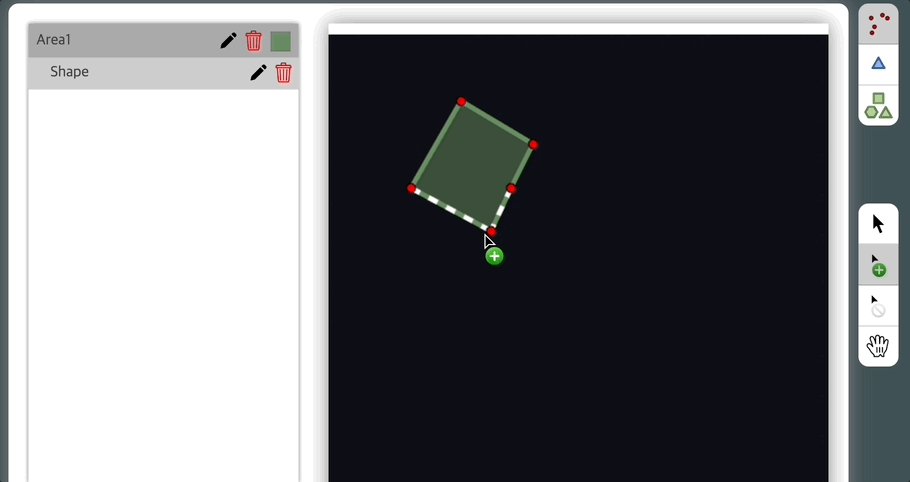
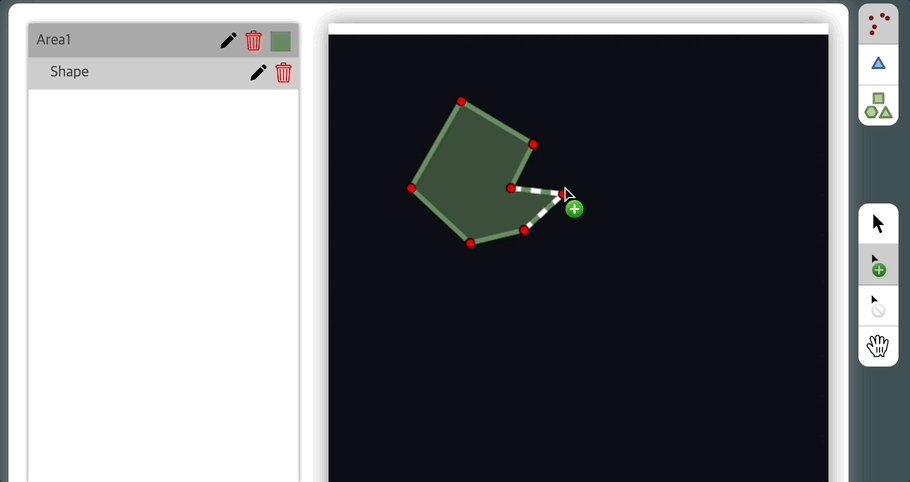
add
-
delete
(2) Keyboard Shortcuts
- 1, 2, 3 : change mode
- Q, W, E, R : change tool
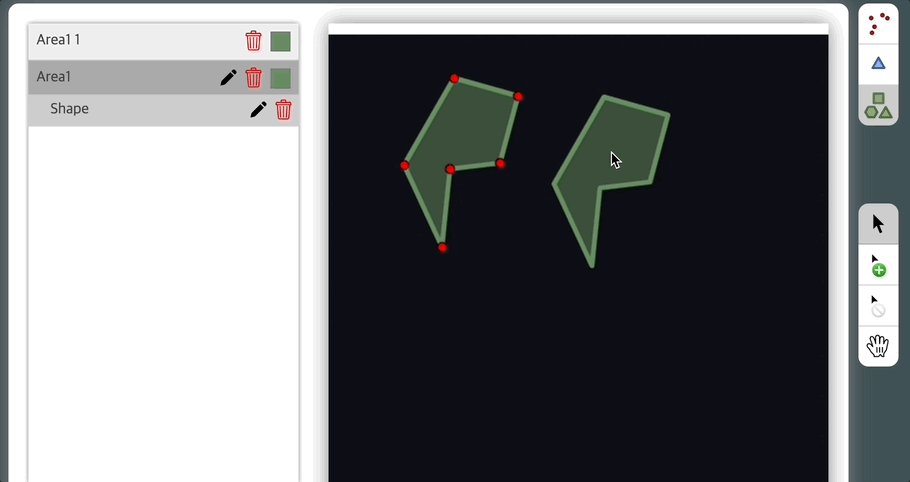
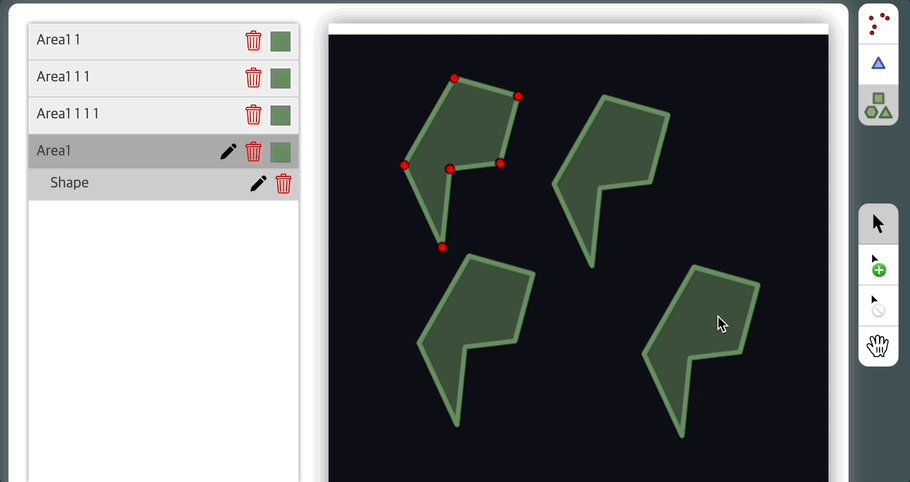
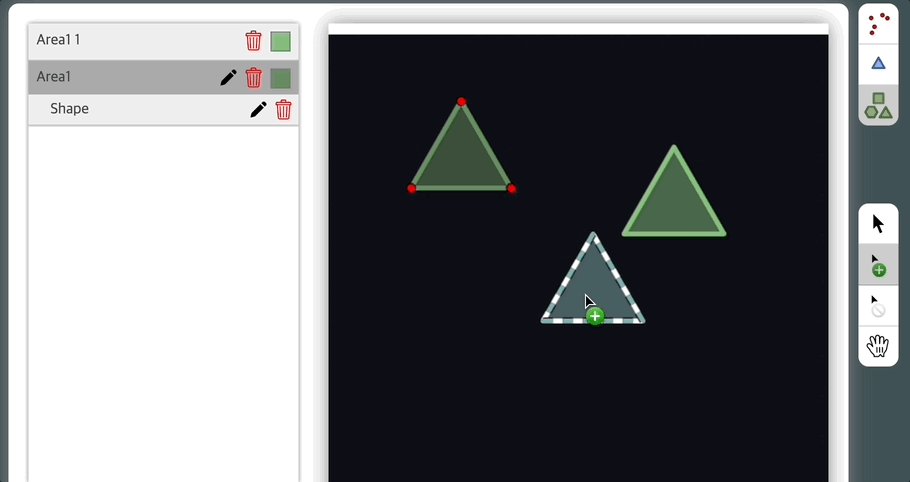
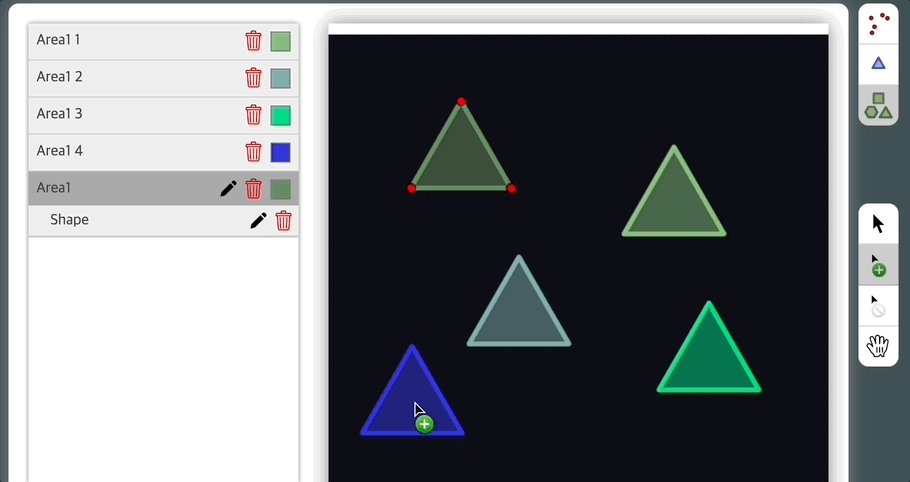
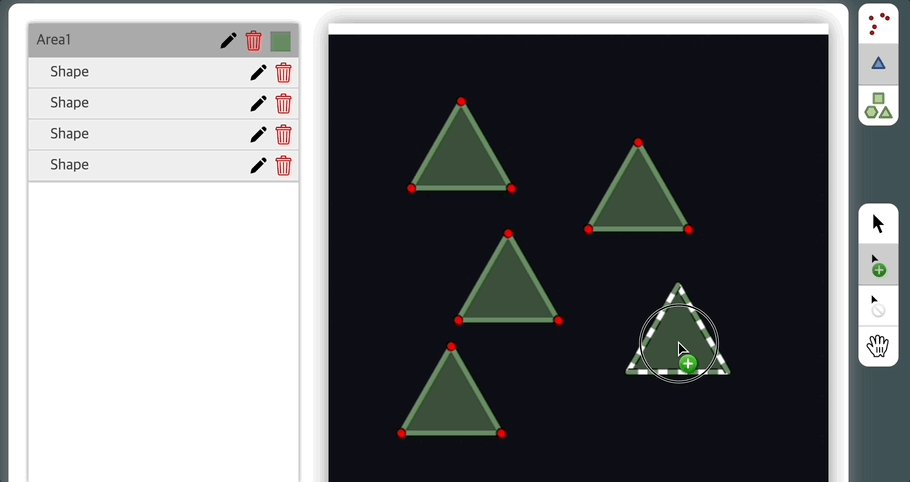
- Ctrl + drag : copy area or shape [select tool]
- Ctrl + S : save
- Ctrl + Z : undo
- Ctrl + Y : redo
- Esc : cancel
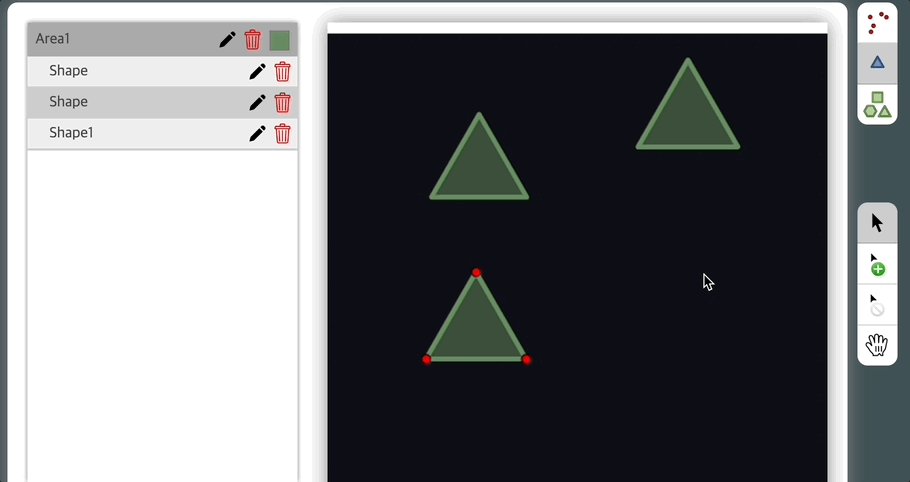
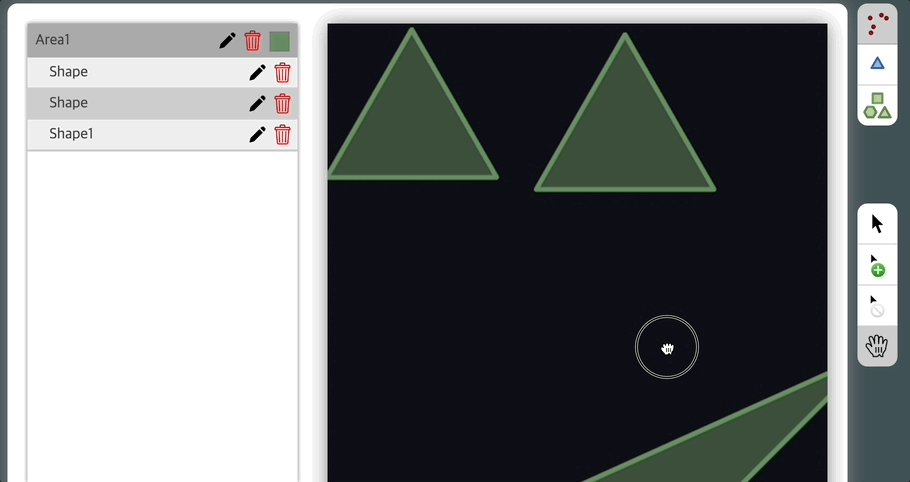
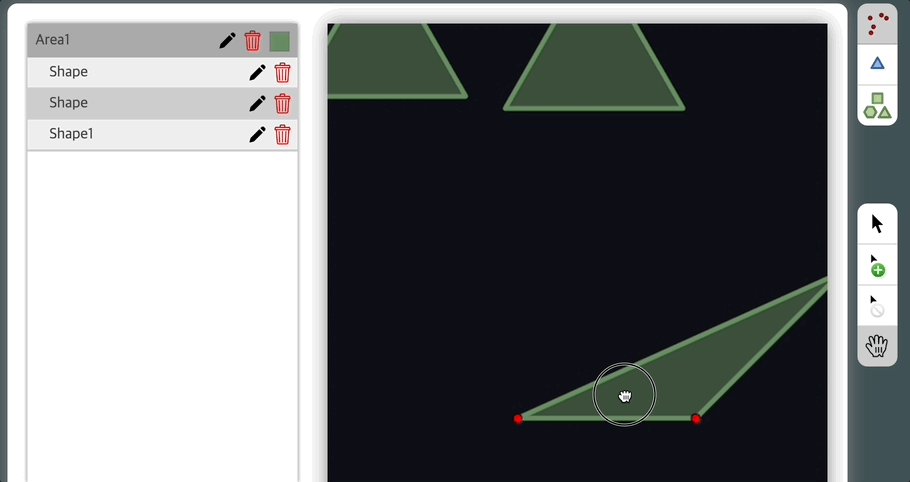
(3) Mouse
- left : drag or select a piece in canvas.
- wheel : zoom in & zoom out
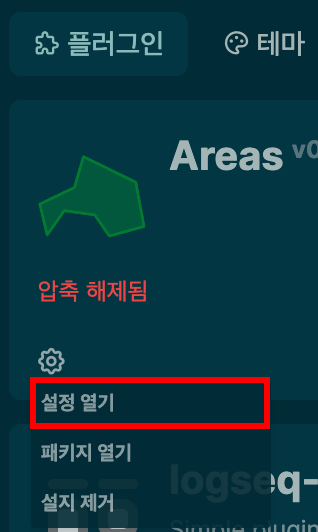
⋯>Plugins>Areas>⚙️>Open settings
- strokesWidth : Width of strokes surrounding shapes.
- strokesOutline : Degree to which strokes are emphasized.
- controlPointRadius : Radius of control points used in the editor.
- scrollDirection : Direction of enlargement along wheel direction.
- area-block : Conceptually connect a block and an area.
- area-page : Conceptually connect a page and an area.
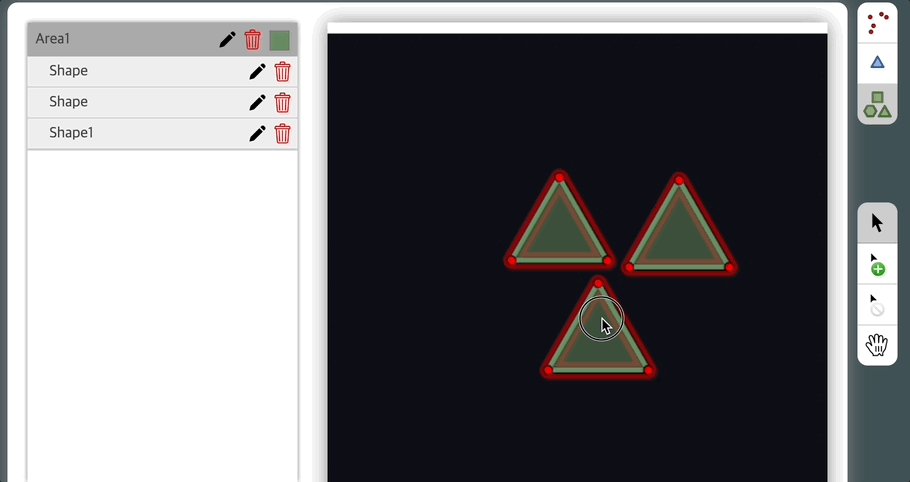
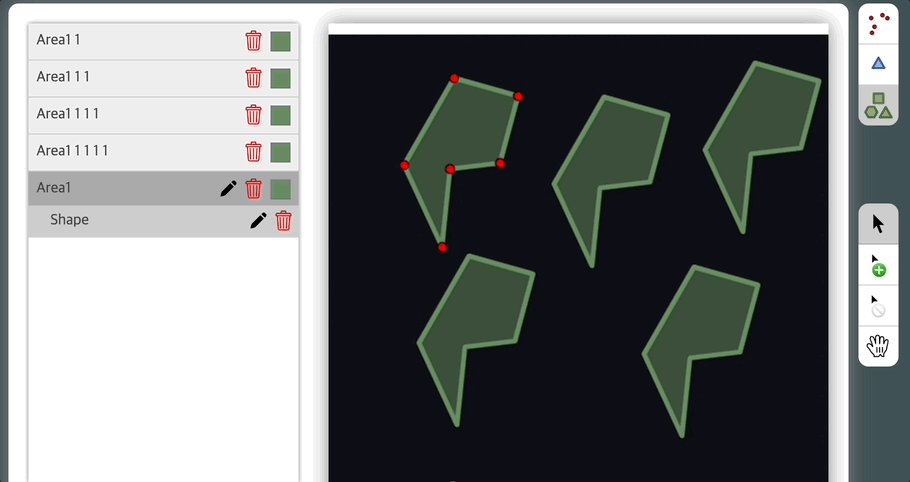
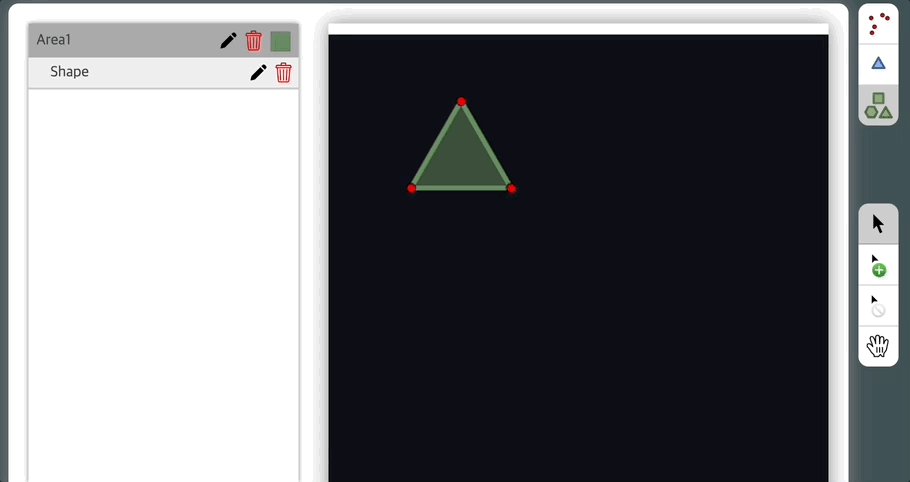
- piece : A word that combines area, shape, and point.
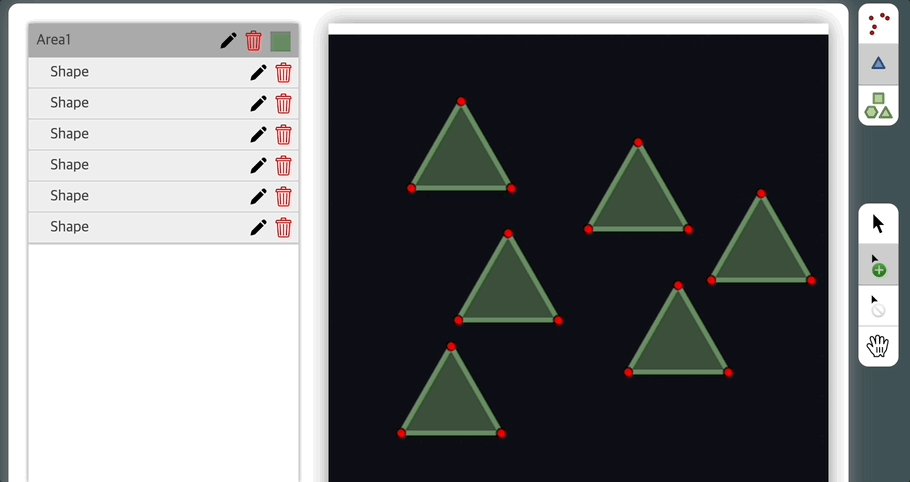
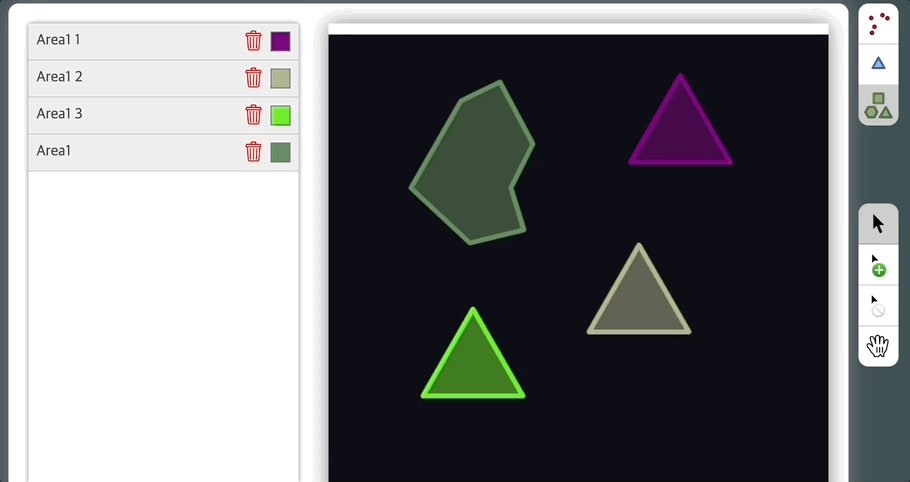
- area : The largest unit that can be viewed as one.
- shape : The lump that makes up an area.
- point : The point that determines the form of shapes.
- mode : An indicator of what to do.
- hierarchy : A place for selecting changing name and color of areas
- if you want to resize image in the area block, try this in block:
{{renderer :areas-blabla, path}}→{{renderer :areas-blabla, path, <width>, <height>}}
height is optional.
Don't cancel it carelessly. No additional warnings are issued when attempting to cancel.
- exercise according to body parts
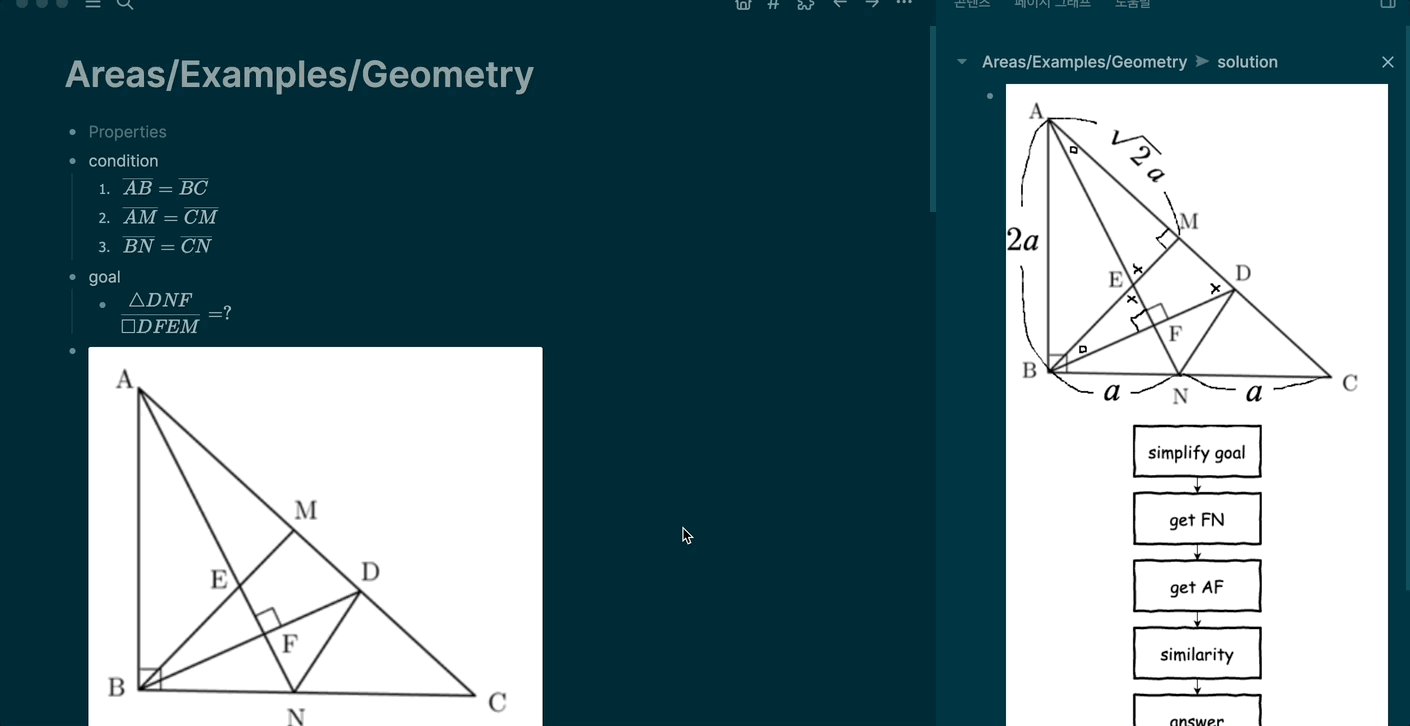
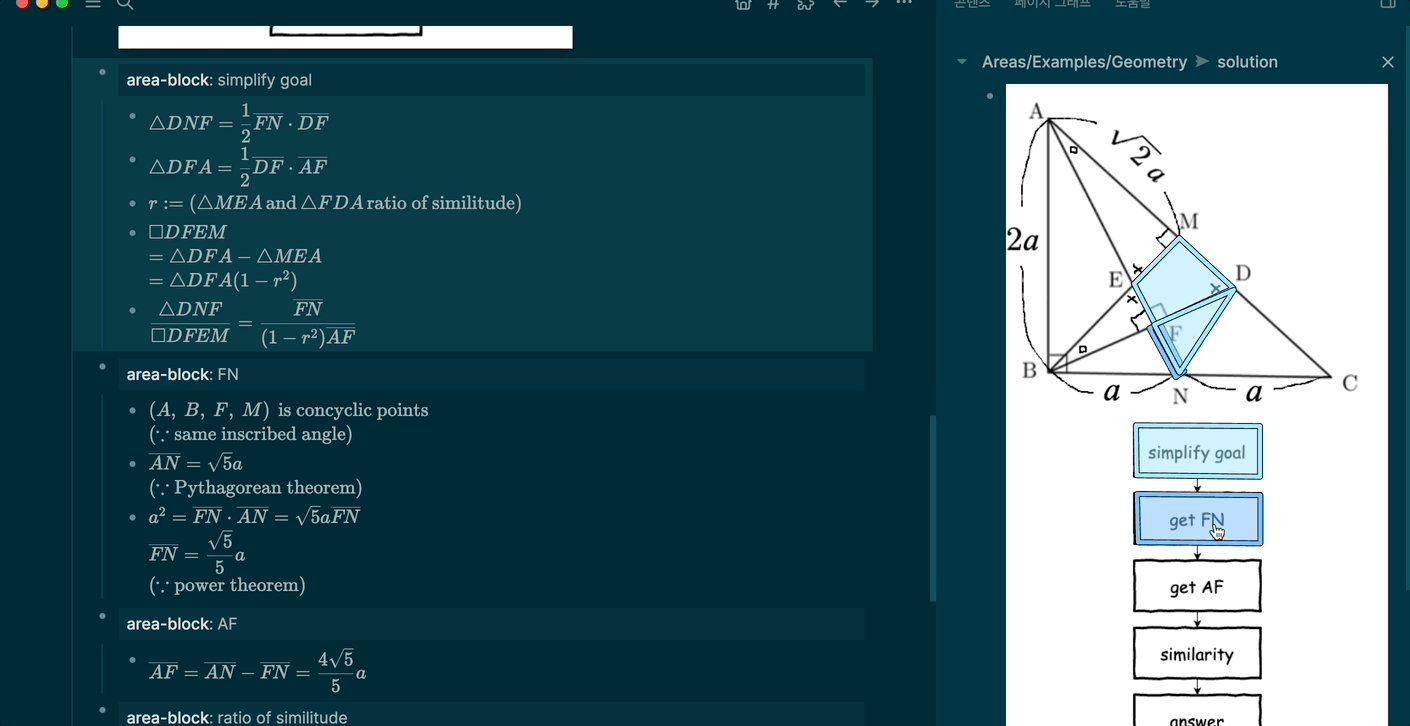
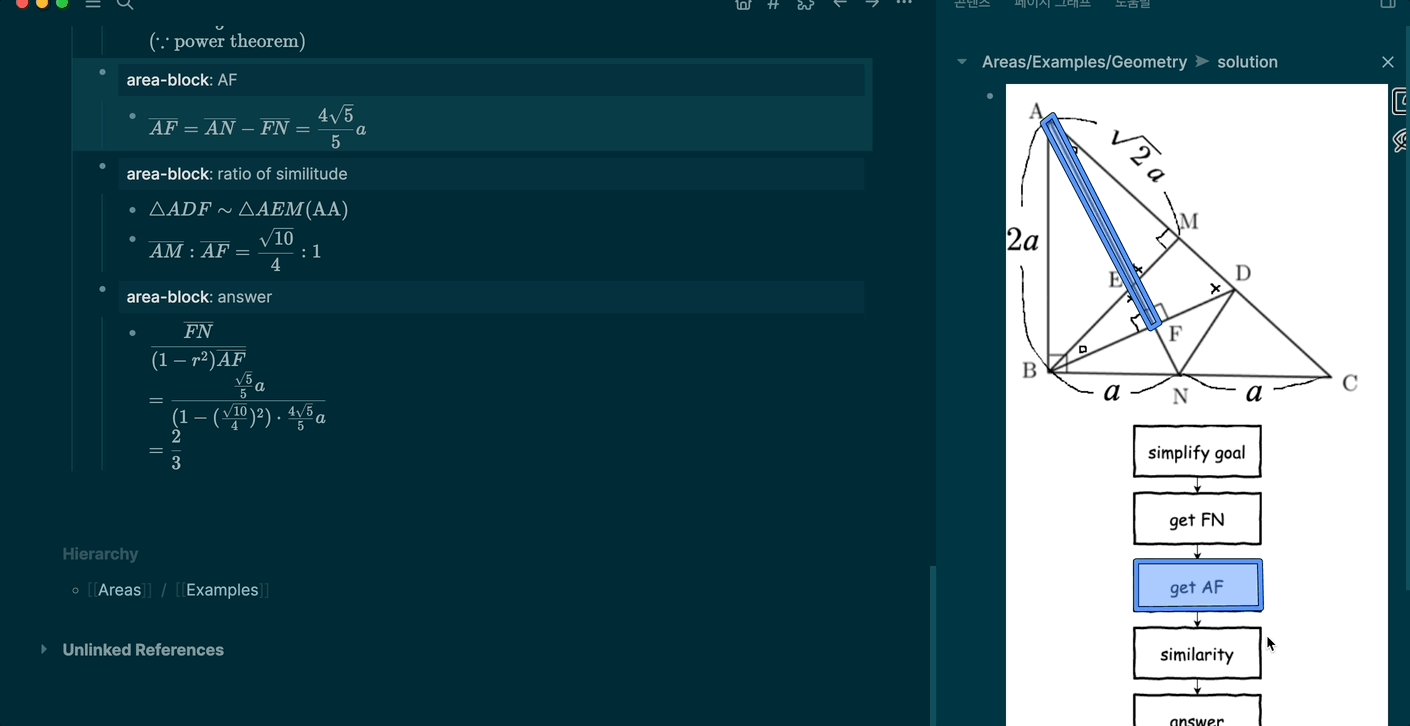
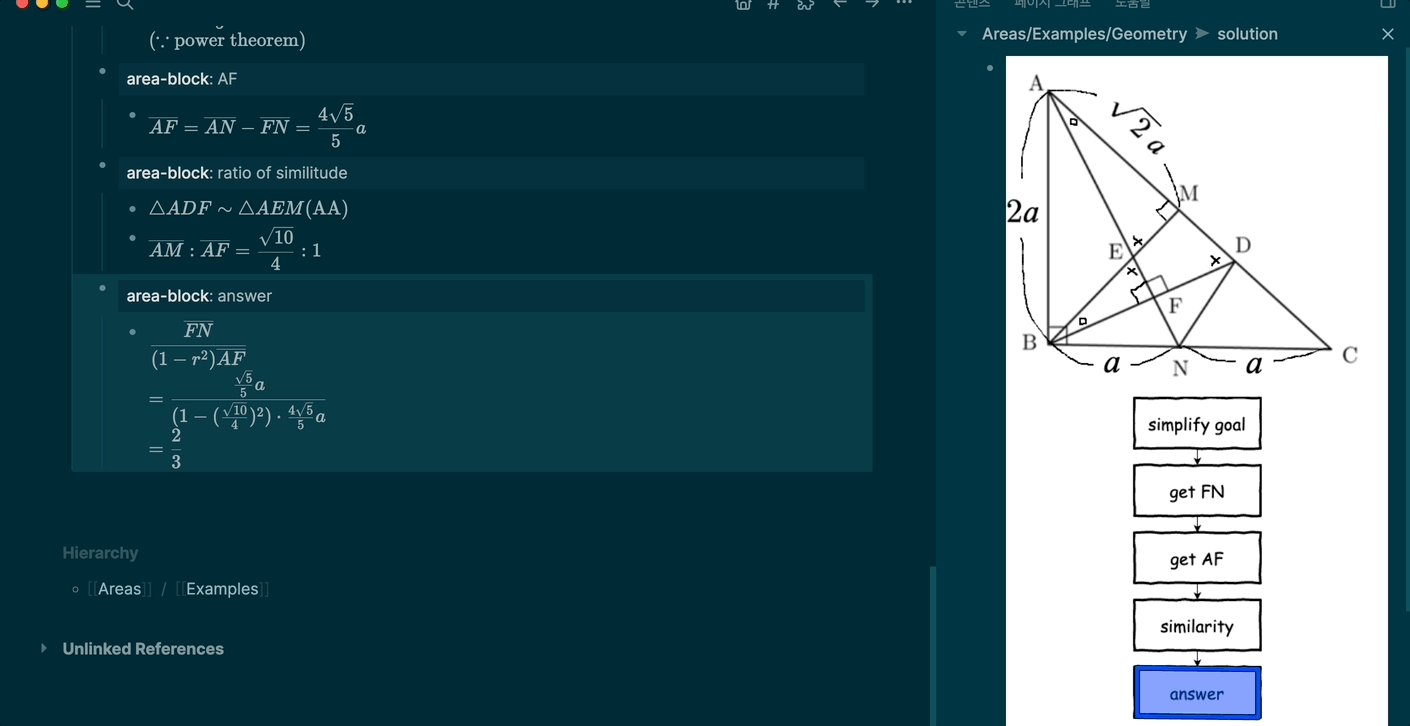
- solving a geometry problem
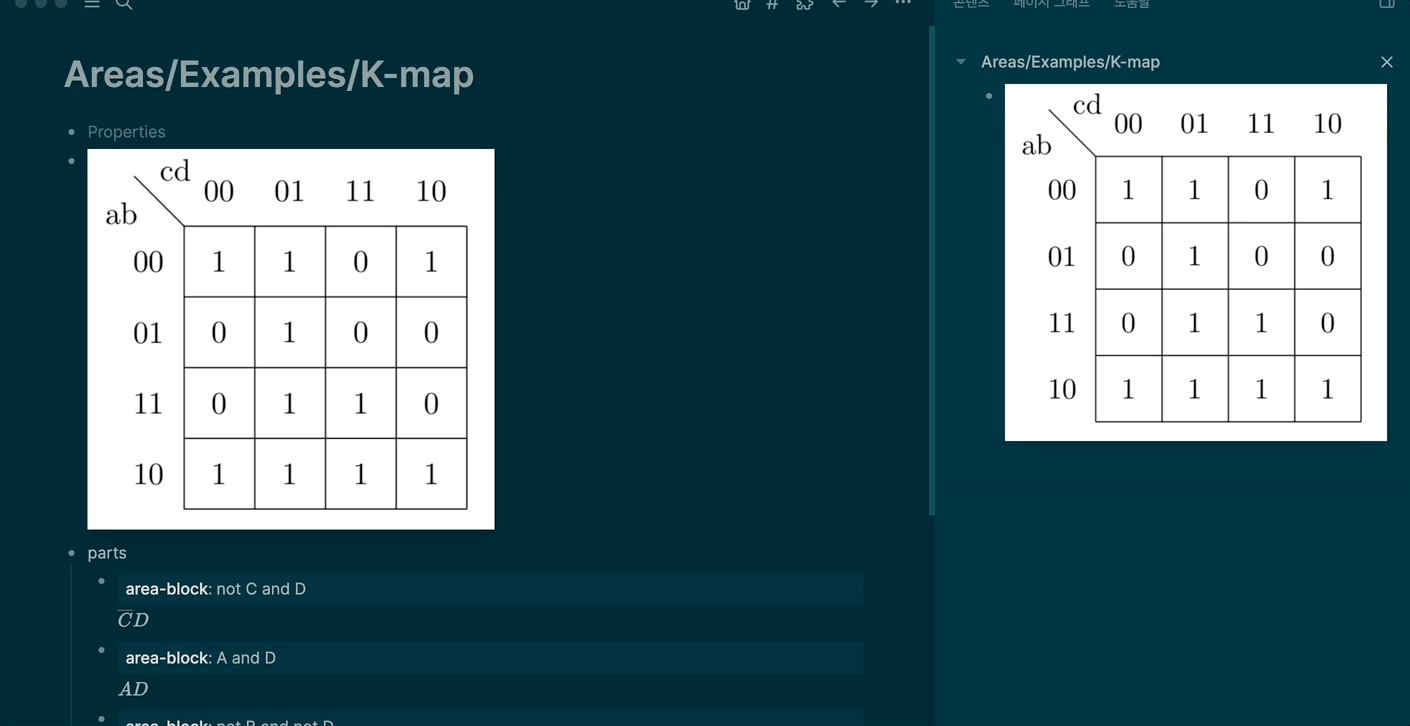
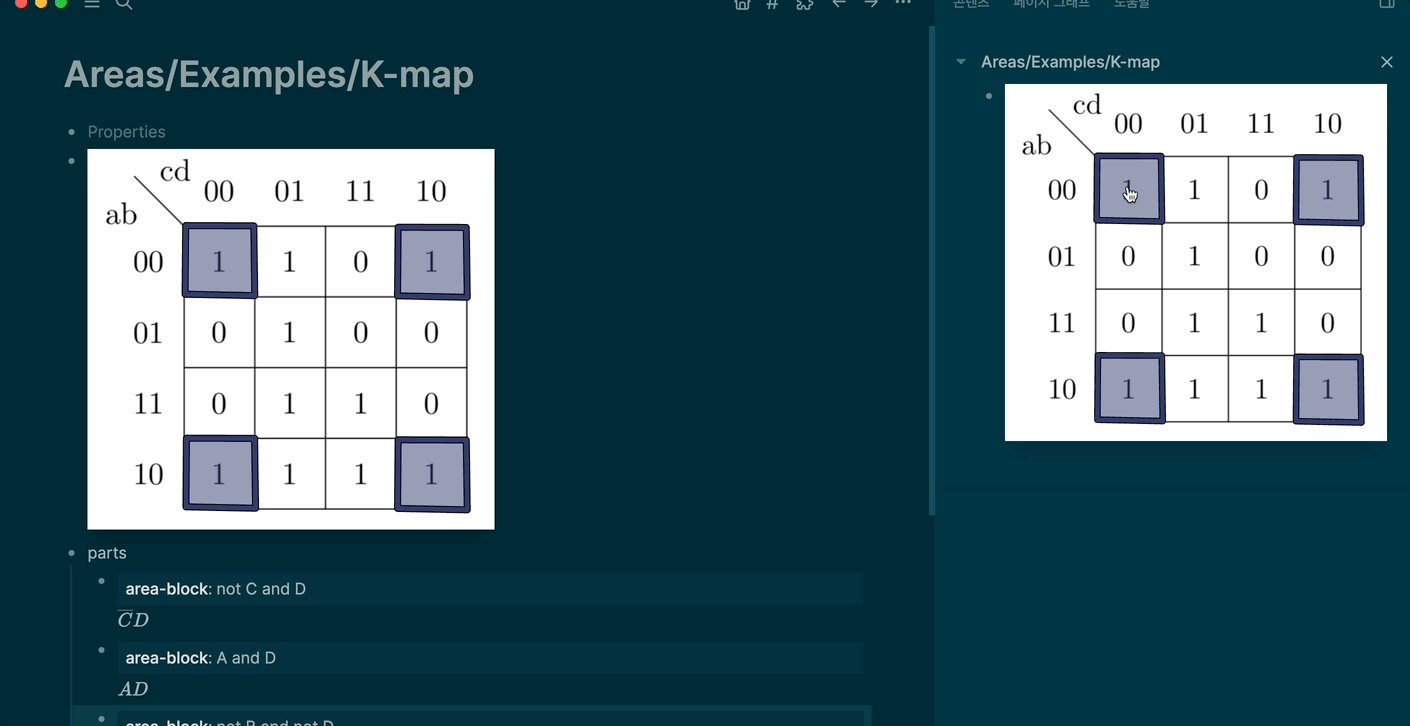
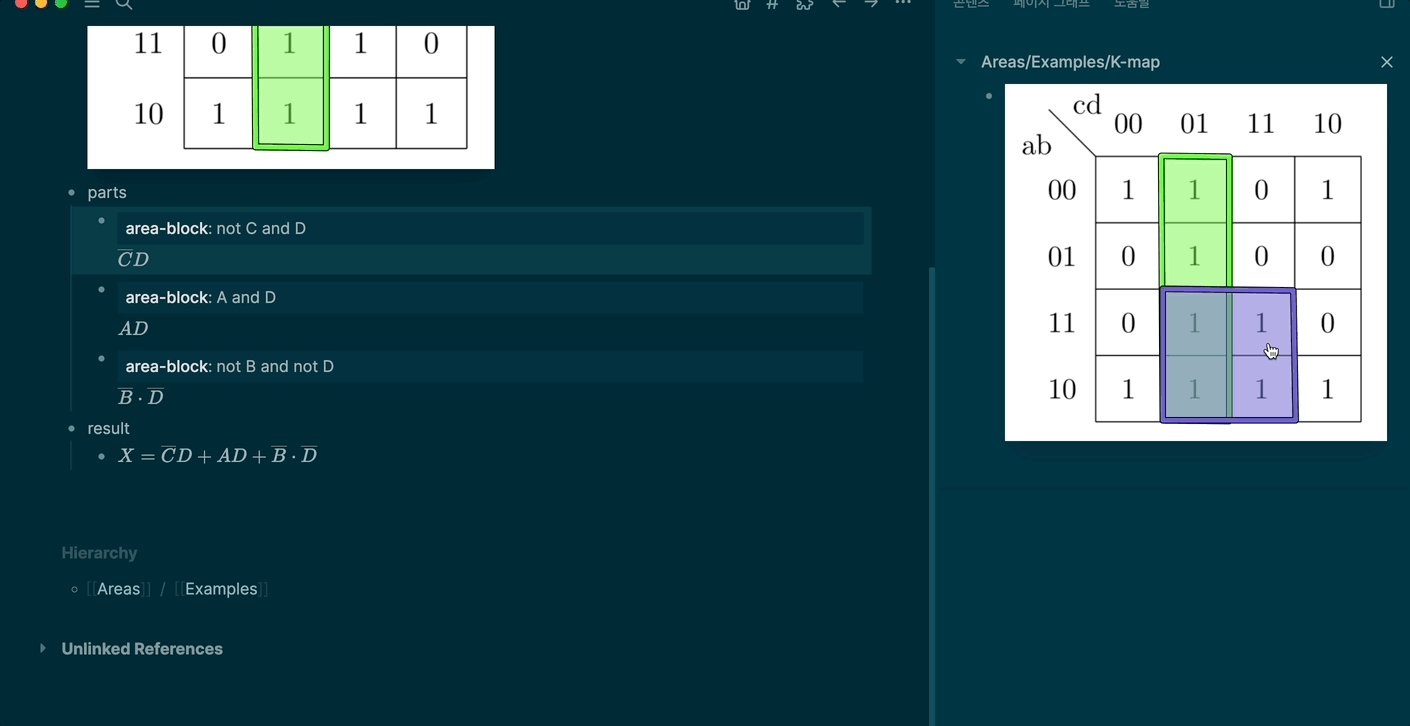
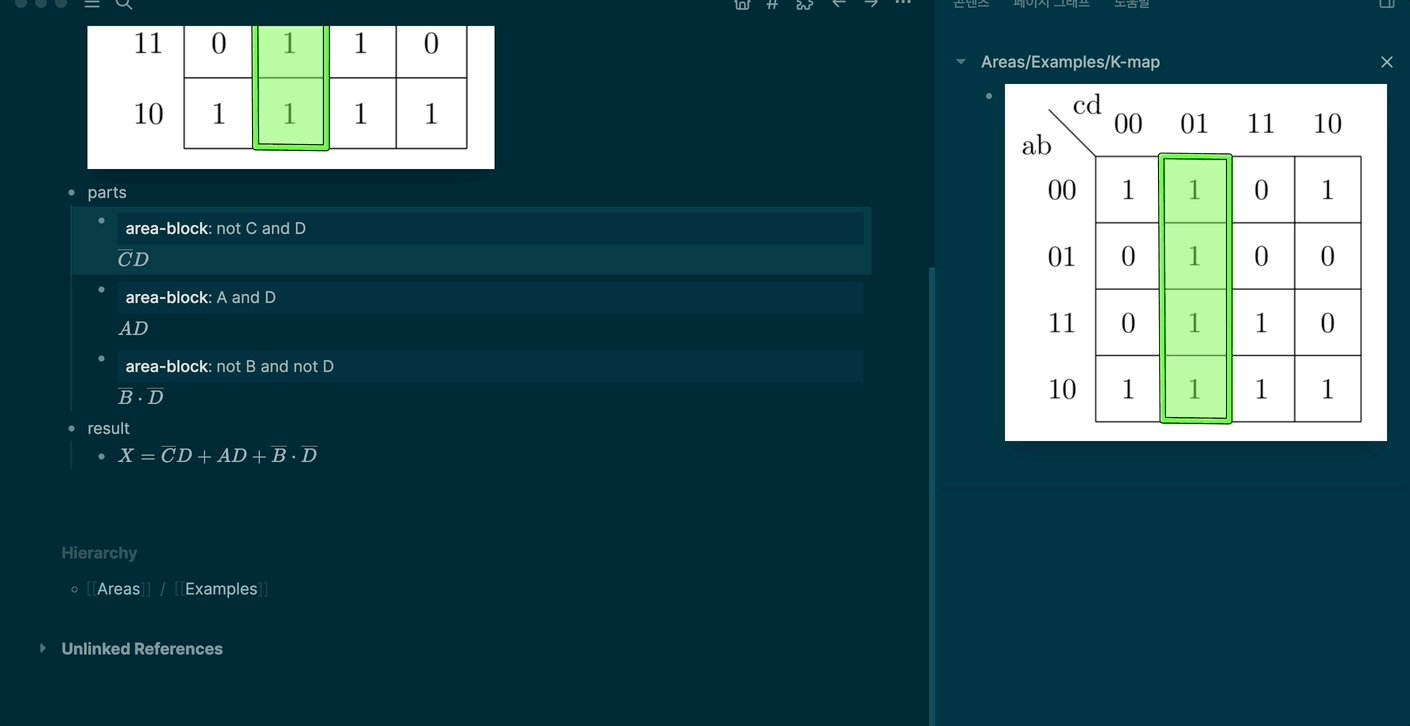
- k-map
Edit icons created by Pixel perfect - Flaticon
View icons created by Andrean Prabowo - Flaticon
Visible icons created by uicon - Flaticon