Ecommerce de jogos de vídeo-games no estilo Steam e Epic Games. Desenvolvido com Next.js, TypeScript e GraphQL.
Este projeto consiste em um ecommerce onde é listado diversos jogos em diversos gêneros. Desenvolvido durante o Curso React Avançado.
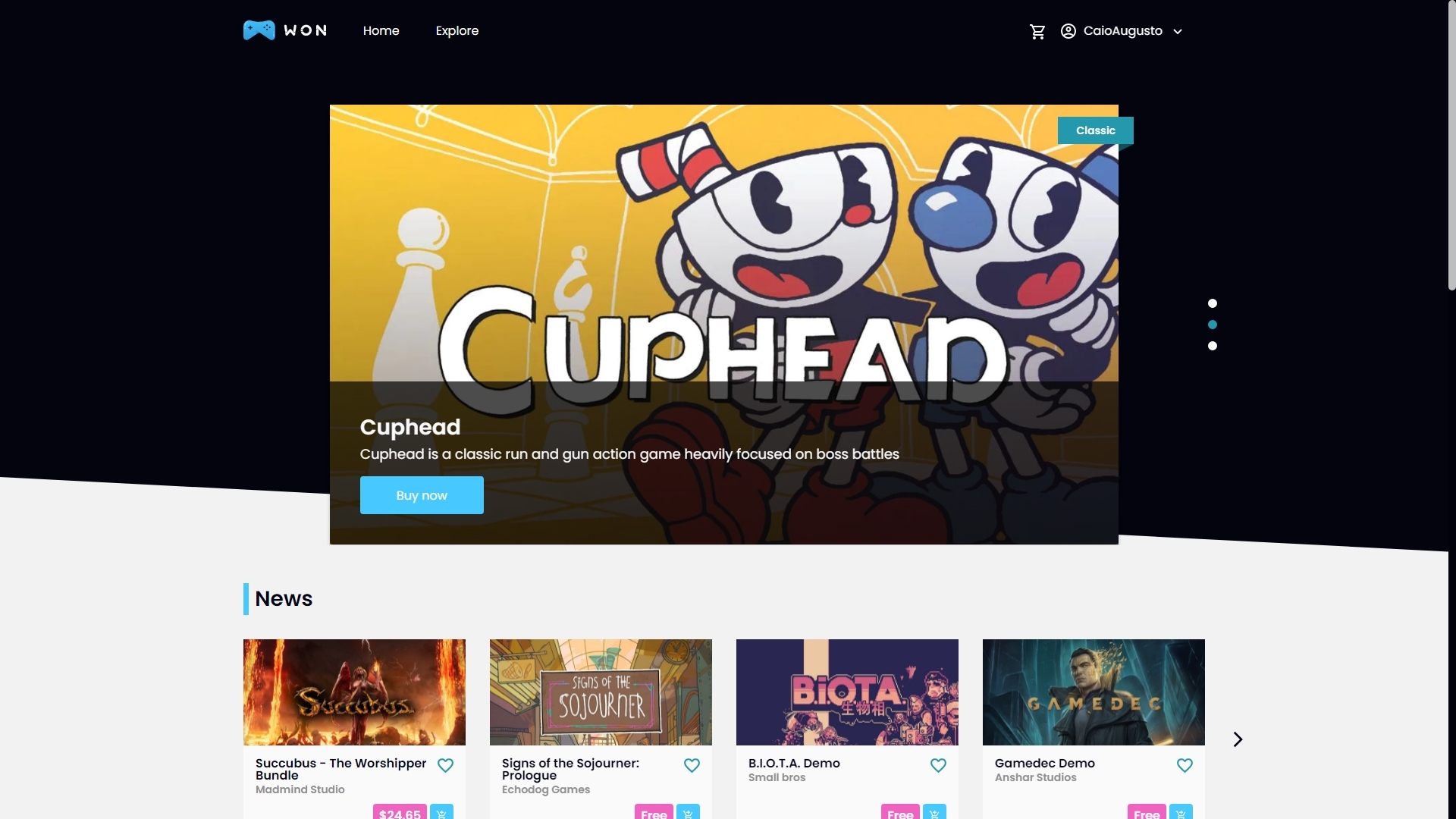
Você pode conferir o resultado final em: https://wongames.caioaugusto.dev/
Foi realizado este projeto com o intuito de aplicar os conhecimentos adquiridos com Next.js, Cypress, Jest, GraphQL, etc.. Foi reforçado, também, os conhecimentos com TypeScript.
- React.js
- Next.js
- TypeScript
- Cypress
- Jest
- React Testing Library
- React Slick
- nextjs-progressbar
- Stripe
- Storybook
- styled-components
- GraphQL
- Apollo
- next-pwa
- Plop.js
- Husky
- Eslint
- Prettier
- ...
Para backend foi utilizado o Strapi para CMS. Você pode fazer um clone do repositório do backend aqui: https://github.com/Won-Games/api (é necessário para um melhor funcionamento do front-end)
Para que este rode em sua máquina, siga os passos abaixo:
# Clone o repositório em alguma pasta em sua máquina
$ git clone https://github.com/CaioAugustoo/wongames.git
# Entre no repositório
$ cd wongames
Instale as dependências digitando no termimal:
$ yarn install
Rode a aplicação no modo de desenvolvimento.
$ yarn dev
Rode os testes unitários com:
$ yarn test:watch
Rode os testes e2e com:
$ yarn test:e2e
Abra http://localhost:3000 no seu navegador para visualizar o projeto (certifique-se que já tenha um backend rodando localmente.)Copyright © 2021 Caio Augusto.