New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
/insights #6511
/insights #6511
Conversation
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
1 Ignored Deployment
|
apps/web/pages/_app.tsx
Outdated
| @@ -1,3 +1,4 @@ | |||
| import "@tremor/react/dist/esm/tremor.css"; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I wonder if we want to fork this CSS file and apply our own styling
|
New dependency changes detected. Learn more about Socket for GitHub ↗︎ 👍 No new dependency issues detected in pull request Bot CommandsTo ignore an alert, reply with a comment starting with Pull request report summary
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Blocking to make some improvements 🙏🏽
|
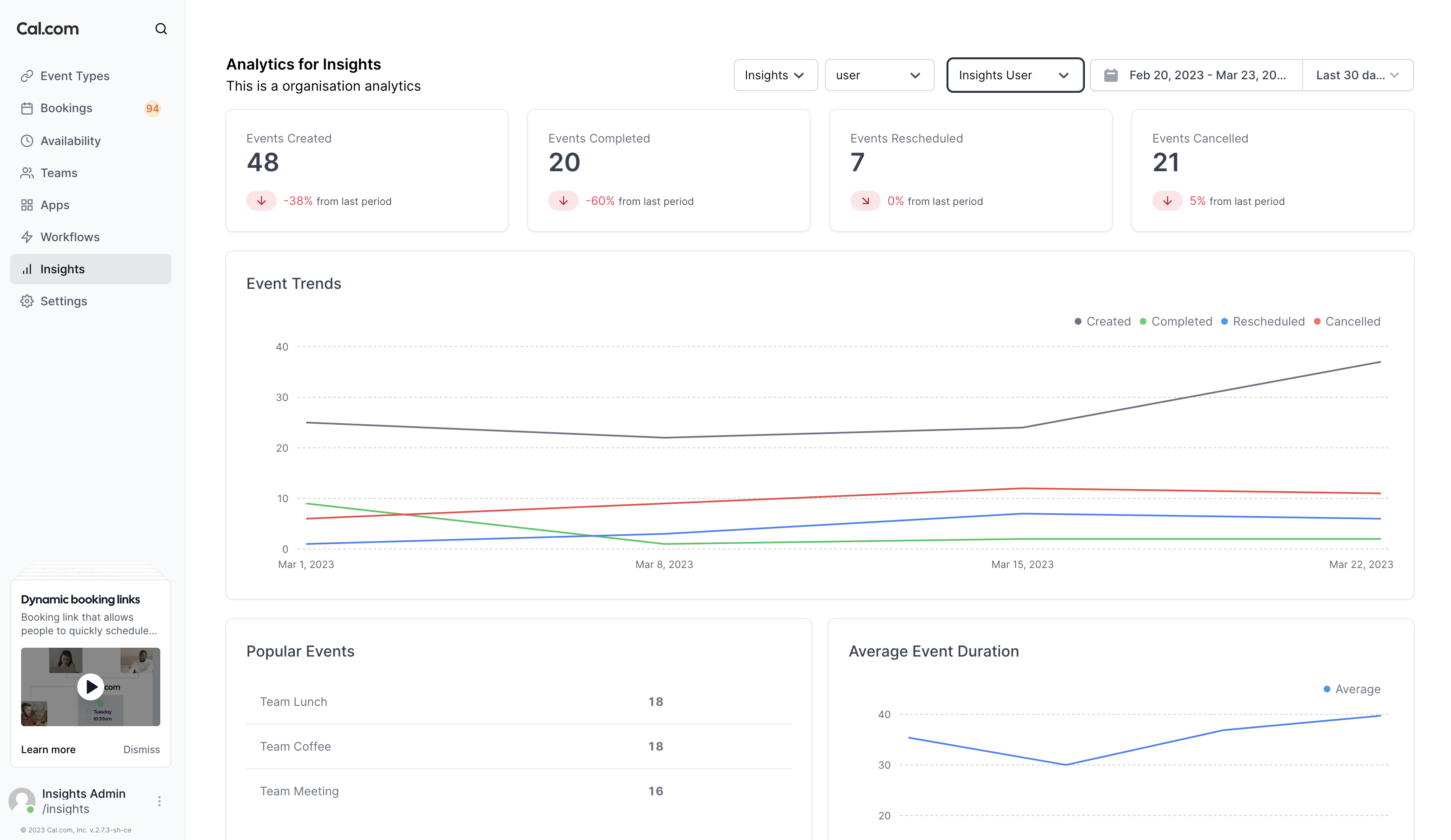
I see we use "analytics" and "insights" interchangeably. I propose we stick to "insights" everywhere. |
agree! Insights everywhere |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
- Moved most of the code to
features/insights - Renamed all
analyticstoinsights - Extracted
InsightsProvider - Extracted trpc router
- Type fixes
| import { FilterProvider } from "./provider"; | ||
|
|
||
| export function FiltersProvider({ children }: { children: React.ReactNode }) { | ||
| // TODO: Sync insight filters with URL parameters |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Non blocking but should be made in a follow up
|
oh shit, not sure if this should merge this quickly |
Update: