-
Notifications
You must be signed in to change notification settings - Fork 163
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Stepped counter size #4584
Stepped counter size #4584
Conversation
|
Demo starting at https://vanilla-framework-4584.demos.haus |
|
@huwshimi I would do this: also weight: 300, sorry for the confusion I know I said 400 previously. And we also need to bring text closer as the padding on it is taking the icon width into account (Please use variables to express the above things, I've just done it quick and dirty here) End result: |
|
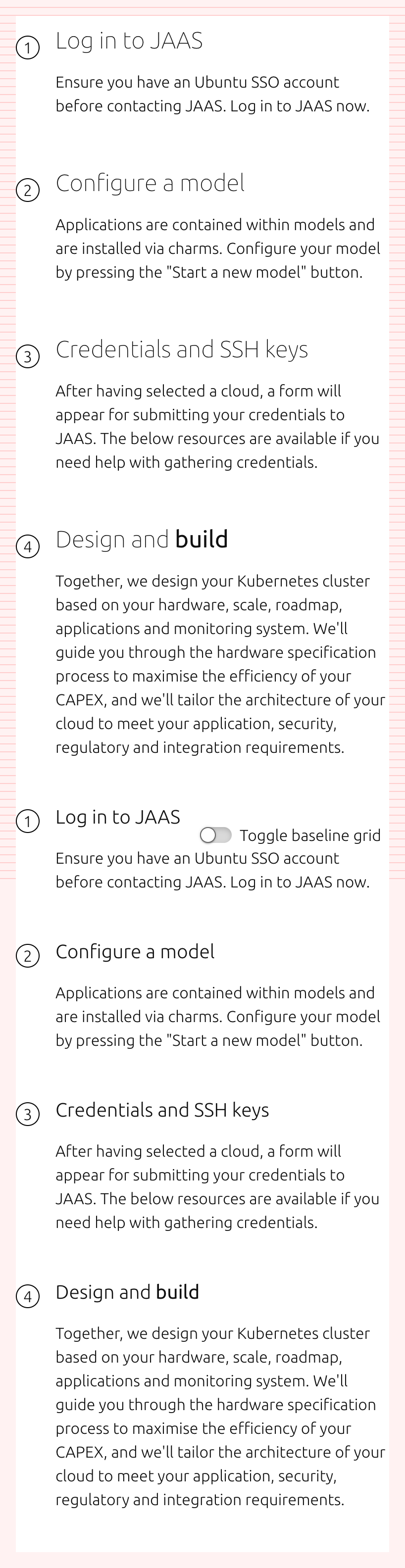
Thanks @lyubomir-popov I've updated it so it now looks like this: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
you need the mobile nudges in one of the calculations, suggestion in the code.
| // the height difference between the bullet and the title and then add the | ||
| // nudge to position it with the lower case text. | ||
| $bullet-margin: ((map-get($line-heights, h#{$i}) - $bullet-width) / 2) + map-get($nudges, h#{$i}); | ||
| $bullet-margin-mobile: ((map-get($line-heights, h#{$i}-mobile) - $bullet-width-mobile) / 2) + map-get($nudges, h#{$i}); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| $bullet-margin-mobile: ((map-get($line-heights, h#{$i}-mobile) - $bullet-width-mobile) / 2) + map-get($nudges, h#{$i}); | |
| $bullet-margin-mobile: ((map-get($line-heights, h#{$i}-mobile) - $bullet-width-mobile) / 2) + map-get($nudges, h#{$i}-mobile); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
also, if you do the above you need to add h5 as an entry in the map and copy the value from h4. Otherwise you'd need to make an exception in the for loop logic.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
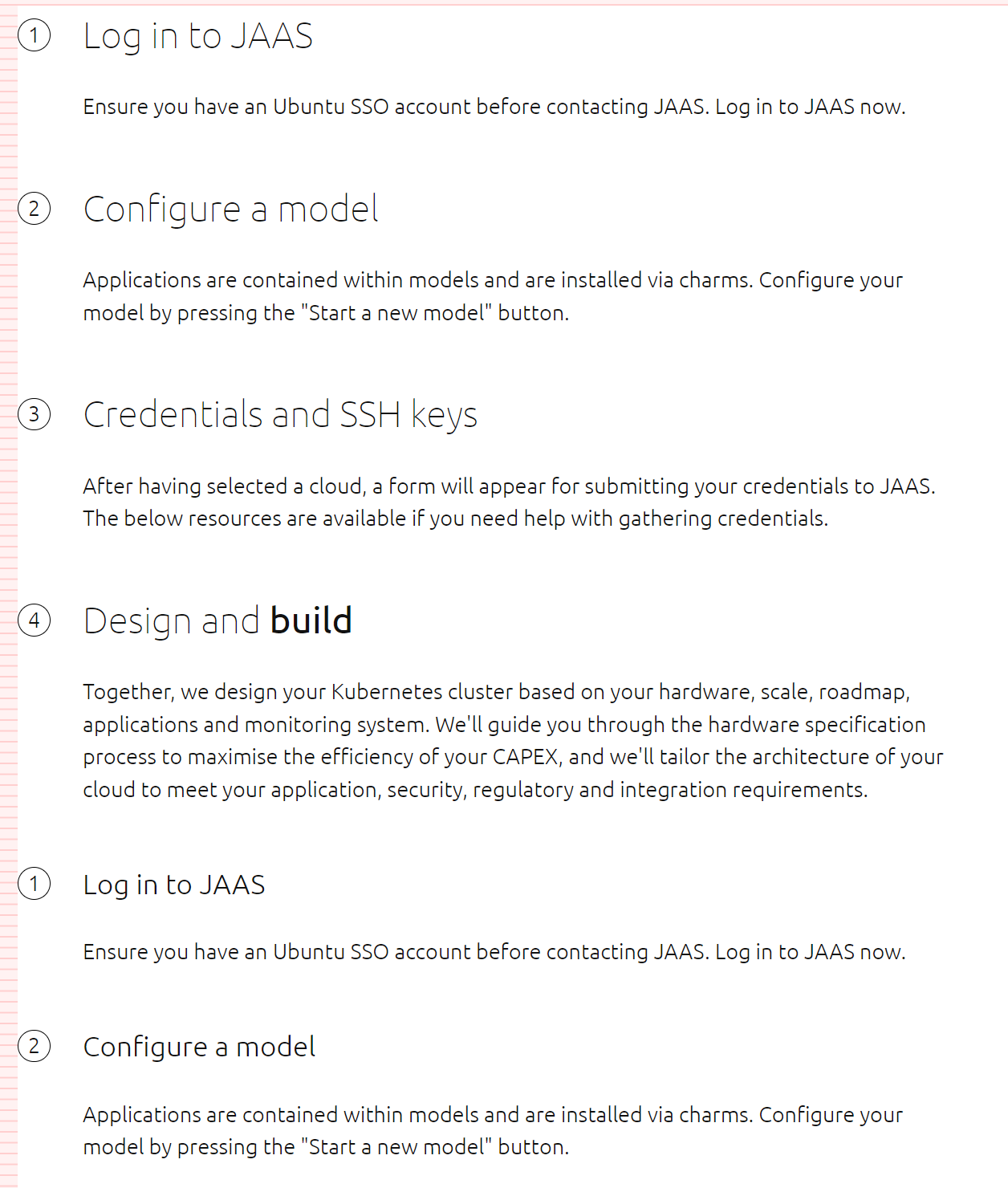
I initially tried with the mobile nudges but for some reason the counters get moved quite significantly out of alignment:
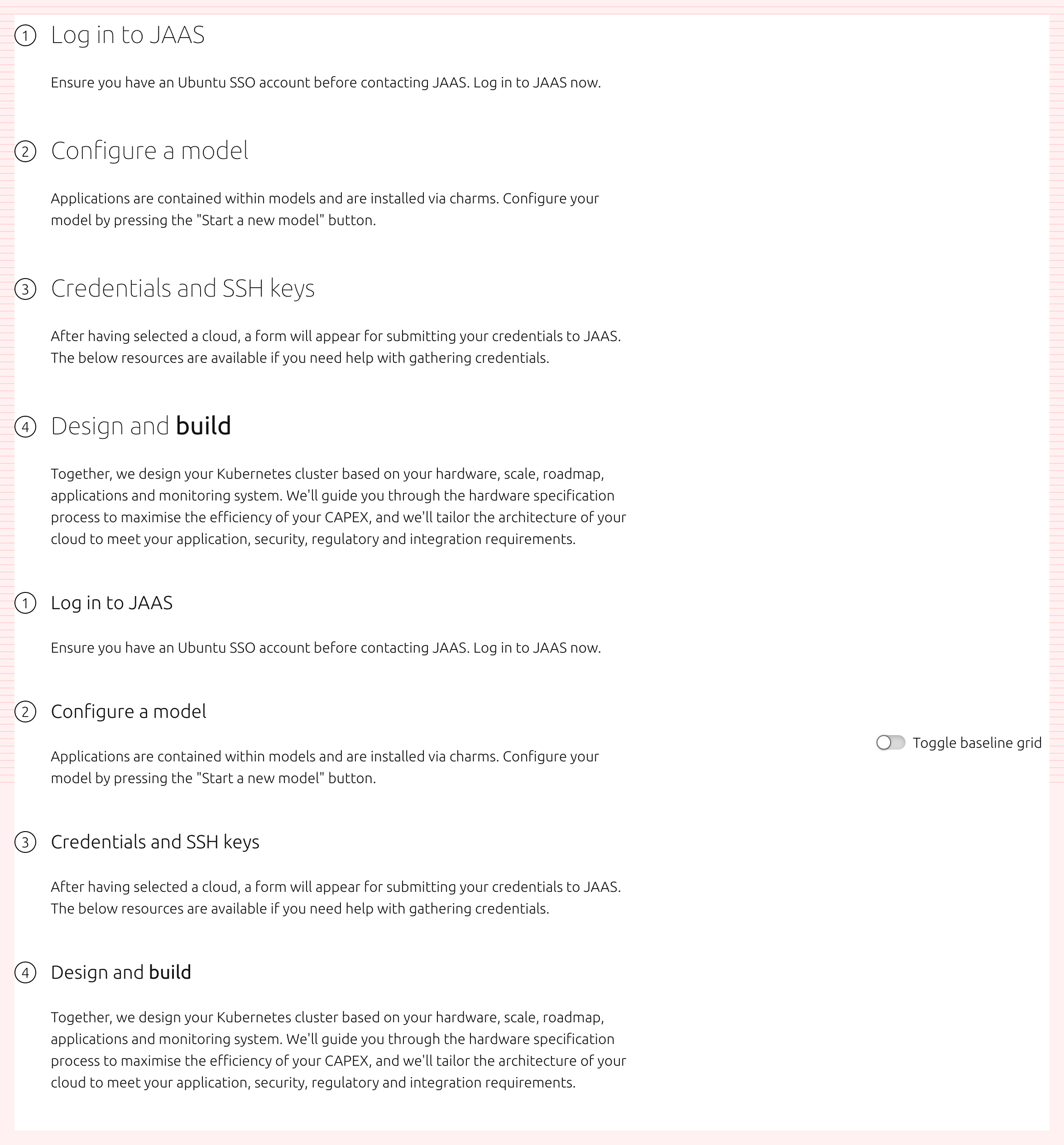
Whereas using the non-mobile nudges they maintain their position for both mobile/non-mobile. I wonder if that's because the counter is inside the heading element which already applies the nudge to the padding. It looks like the counter would be in the right place if it was a sibling of the heading element.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM, thanks!



Done
Fixes #4561.
QA
Check if PR is ready for release
If this PR contains Vanilla SCSS code changes, it should contain the following changes to make sure it's ready for the release:
Feature 🎁,Breaking Change 💣,Bug 🐛,Documentation 📝,Maintenance 🔨.package.jsonshould be updated relative to the most recent release, following semver convention:Screenshots