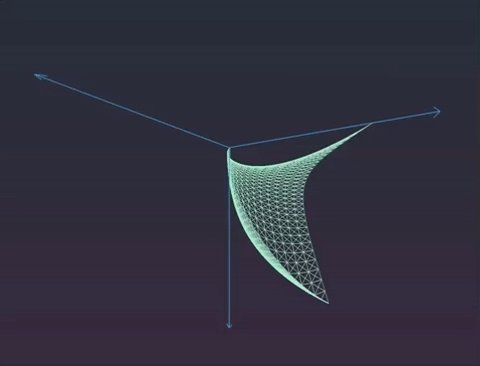
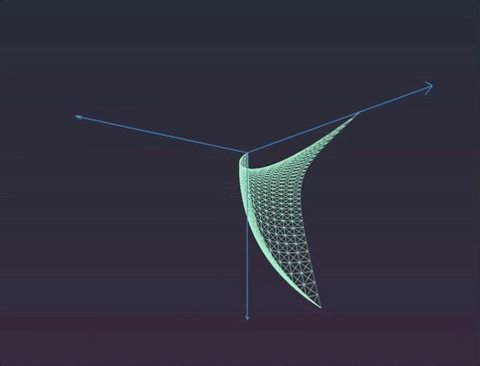
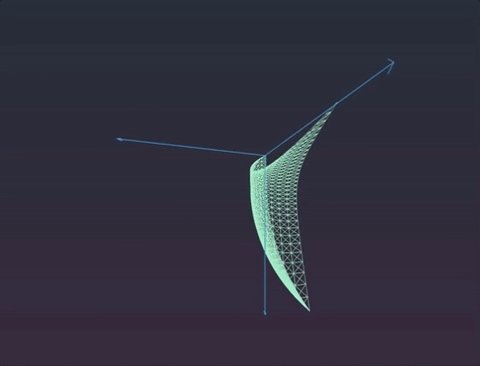
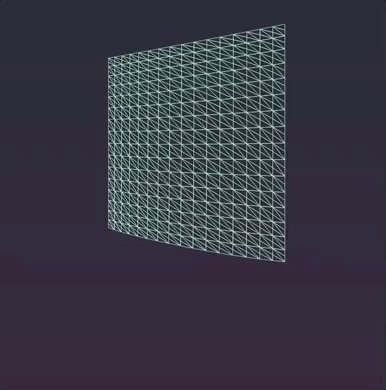
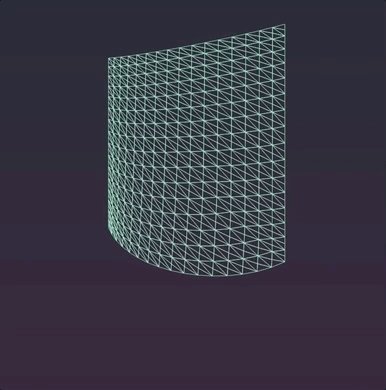
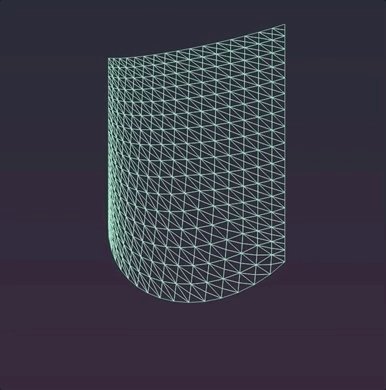
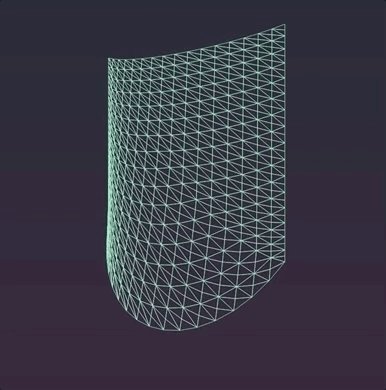
This framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is one thing to describe them with mathematic equations, but another thing to illustrate them with computer graphics.
See online exhibition developed by the framework and its source code.
You can either start it in traditional way
<script src="./svg-3d-builder.min.js"></script>Or embark your development with ES6
npm install --save svg-3d-builderimport Builder from 'svg-3d-builder';Make sure there is an svg element described in your document
<html>
<head>
</head>
<body>
<svg id="graph" width="500" height="500">
</svg>
</body>
</html>And see your simplest work by adding these codes
Builder
.select('#graph')
.drawLine('M 0 0 0 l 100 0 0')
.action();Of course you can see code examples before building sophisticated works by yourself.
You also need to look up the API document.
Apache