Chrome theme for Vivaldi (CSS-Mod)
Supported versions: 2.10 to 3.4
Probably supported versions: 2.0-2.10



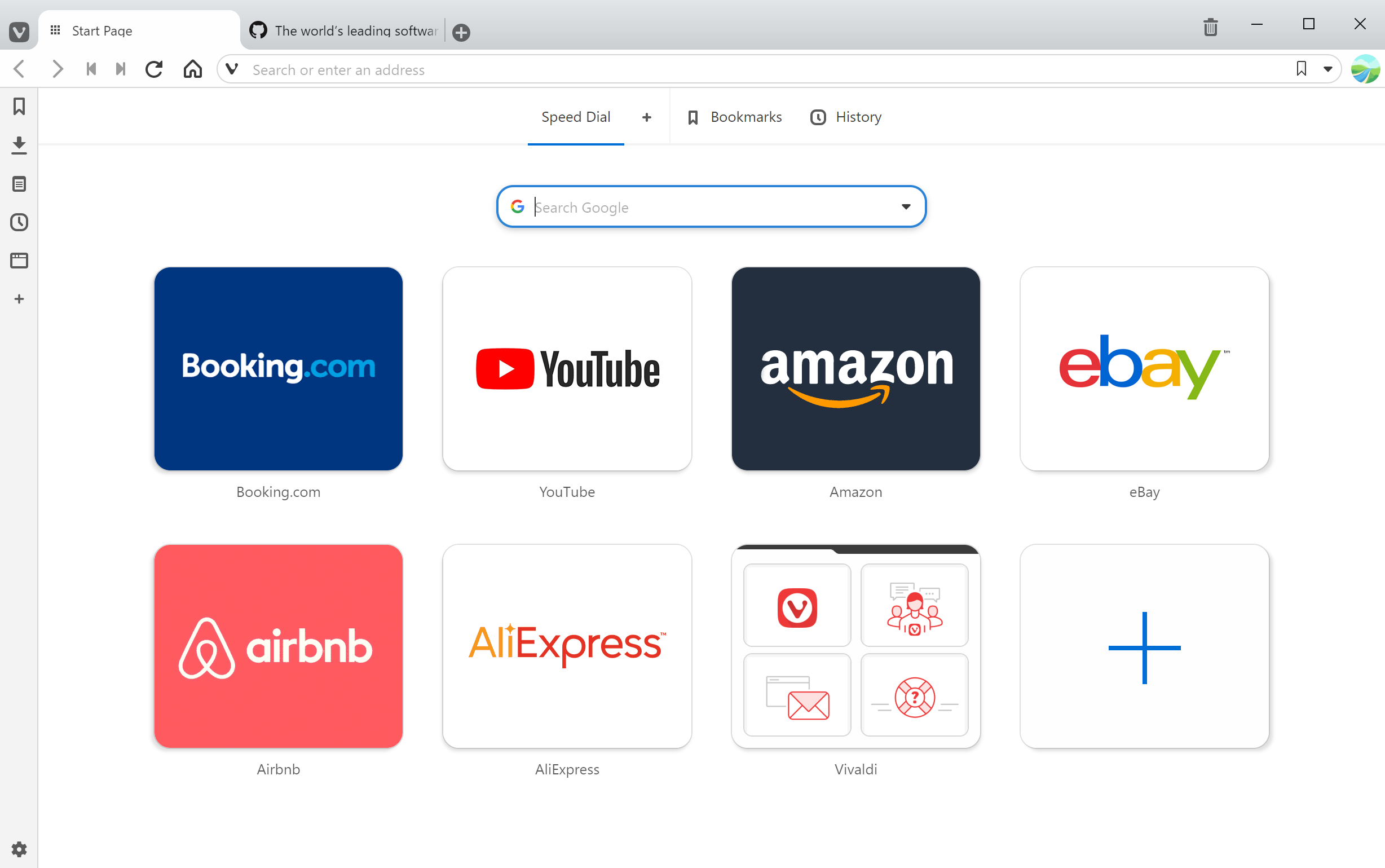
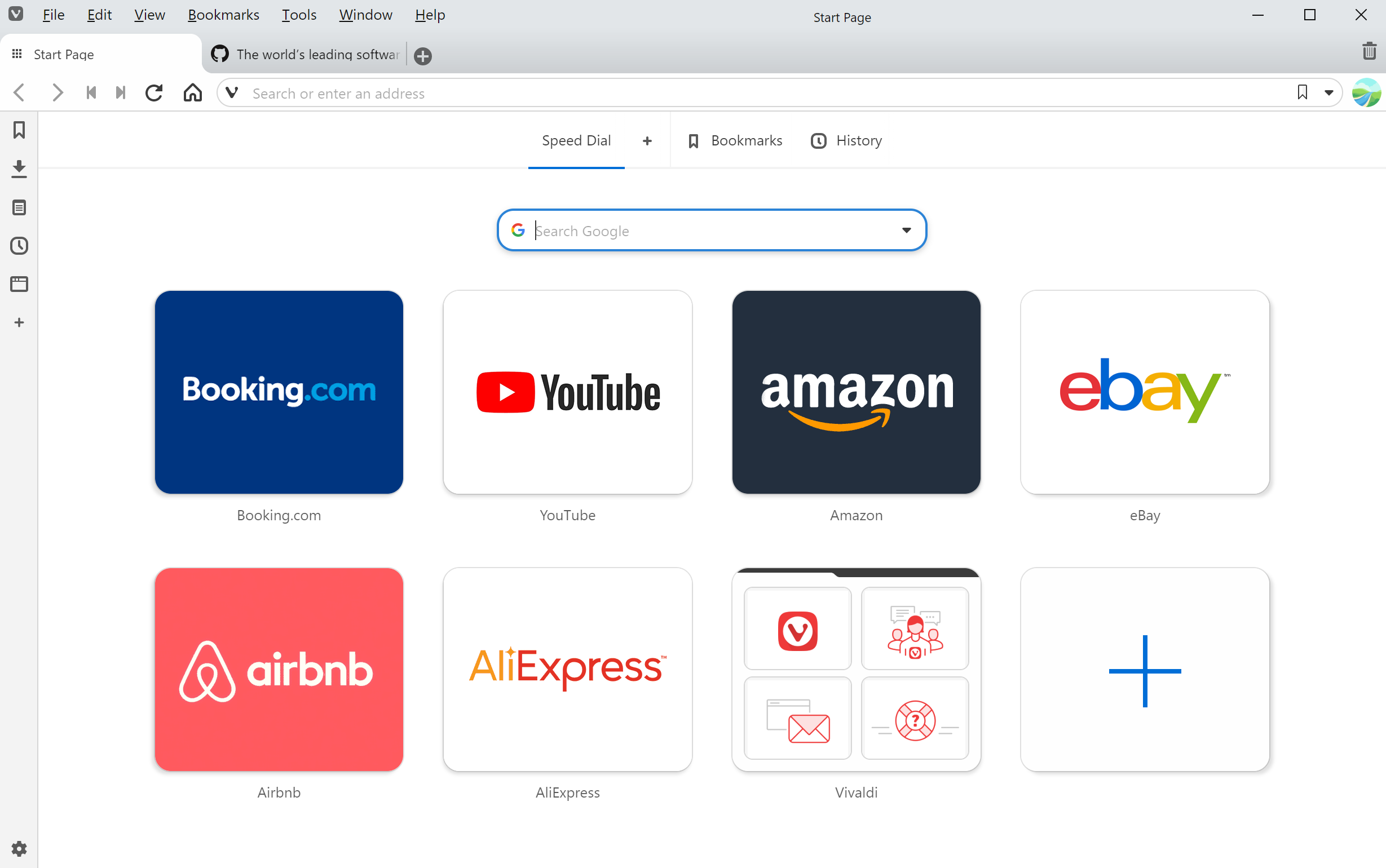
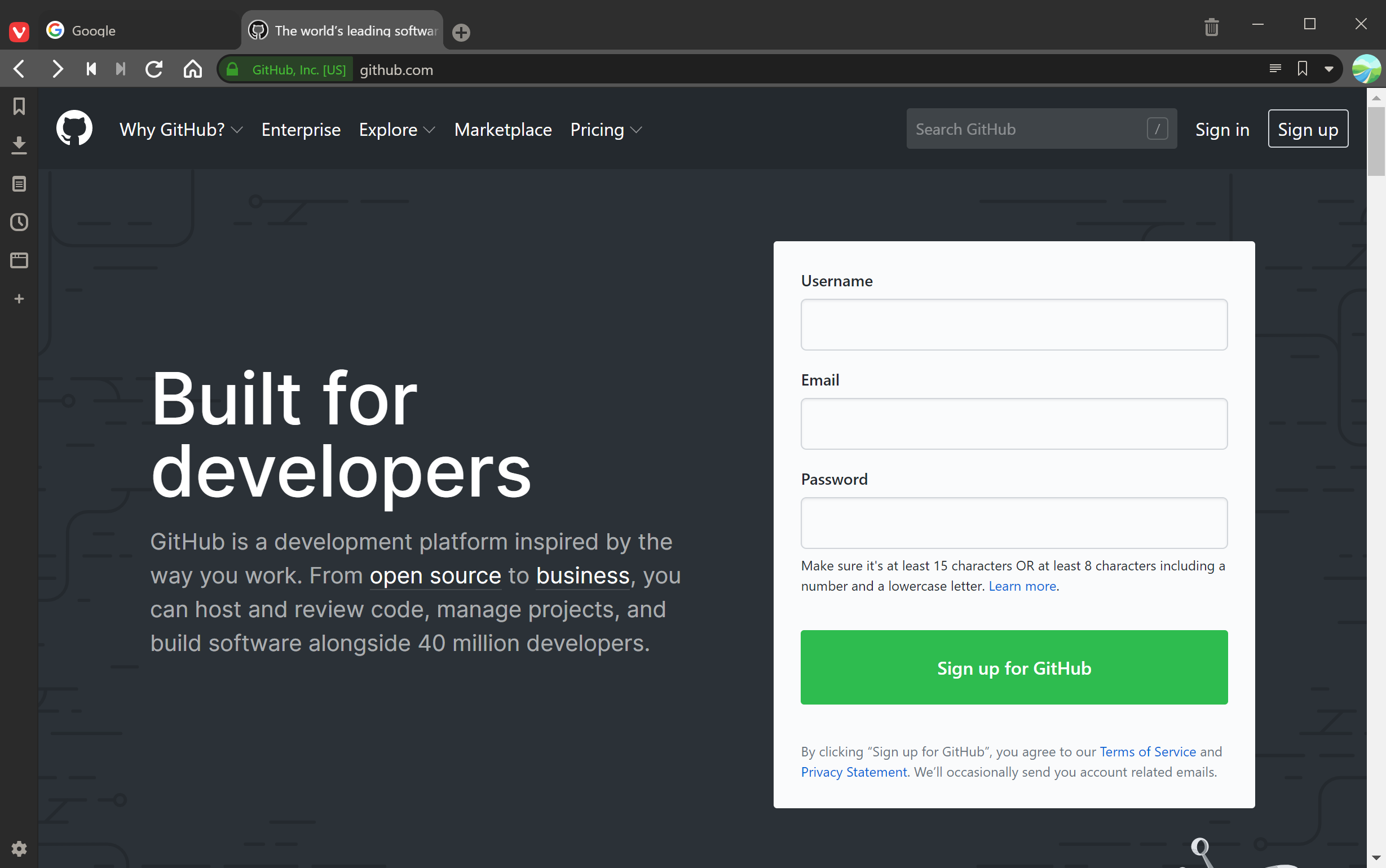
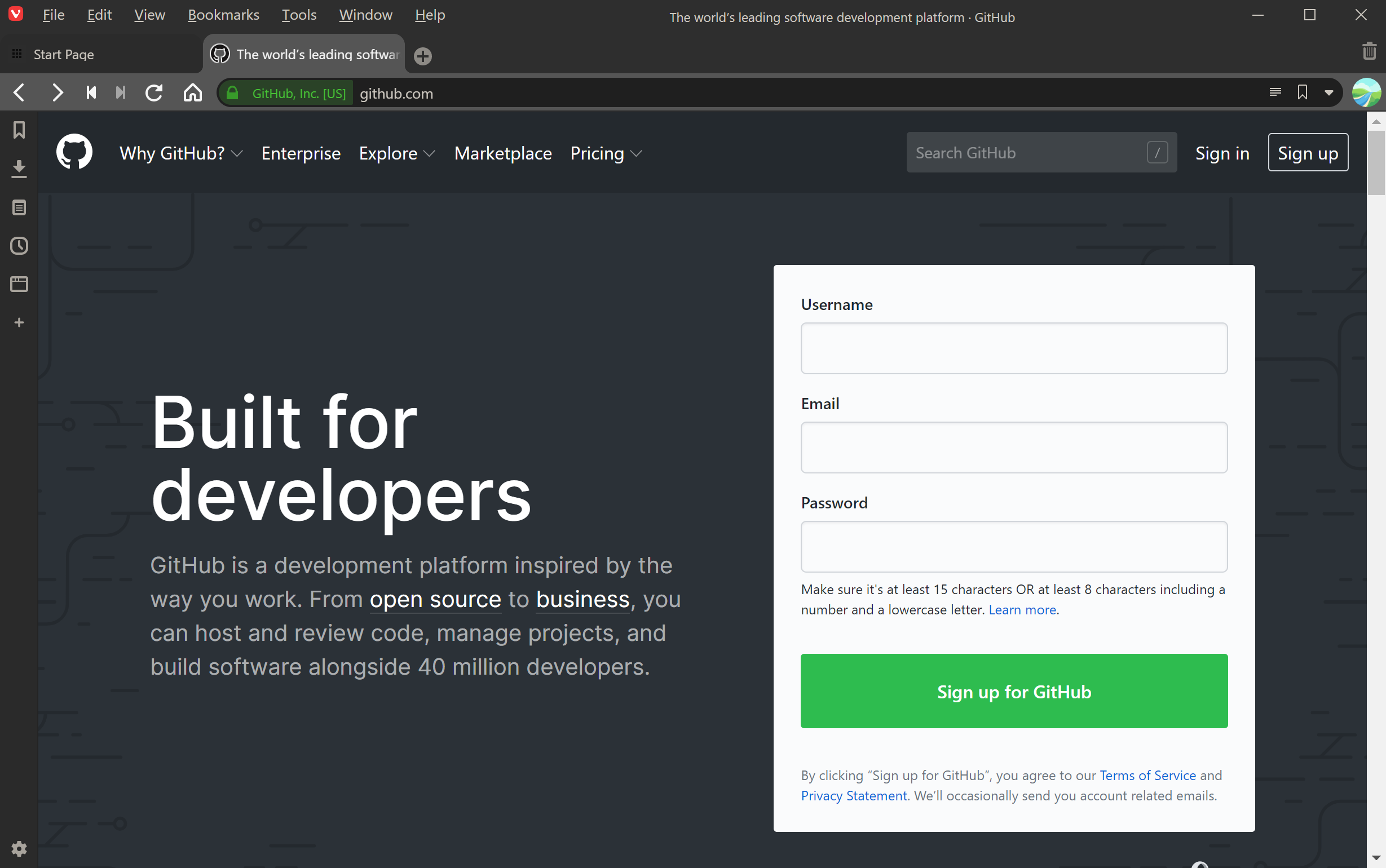
 Side-by-side comparison between "theme only" and "theme+css mod"
Side-by-side comparison between "theme only" and "theme+css mod"
- Open vivaldi://experiments/
- Tick Allow for using CSS Modifications
- Go to Tools > Settings > Appearance > Custom UI Modifications > [Select folder...] and choose a folder to use for vivaldi mods.
- Place Chromify-mod.css into vivaldi mods folder
- Place Chromify-mod-vivaldi-button.css into vivaldi mods folder (Skip this step if you have enabled the top menu instead of the Vivaldi Button. If you are not sure, do this step)
- Restart the browser
- Just delete Chromify-mod.css (and Chromify-mod-vivaldi-button.css) from the modifications folder
- Status bar: choose "Status Info Overlay"
- Disable "Accent color from Active Page"
- Disable "Transparent tabs"
- Background: #ffffff
- Foreground: #3b3b3b
- Highlight: #006ed7
- Accent: #e2e6e9
- Just choose the predefined "Dark" theme
- Disable "Show Background Image"
- Background Color: "custom" > choose white