This web-app helps in visualizing (and prettifying) any JSON input, using beautiful graph-like structures and color codes.
How does it work? It converts the user's JSON input into a special parent-child hierarchy understandable by the library D3.js, using a recursive function. It then adds nodes and links using that hierarchy, and special color codes and tooltips depending on whether it's a terminal node or not.
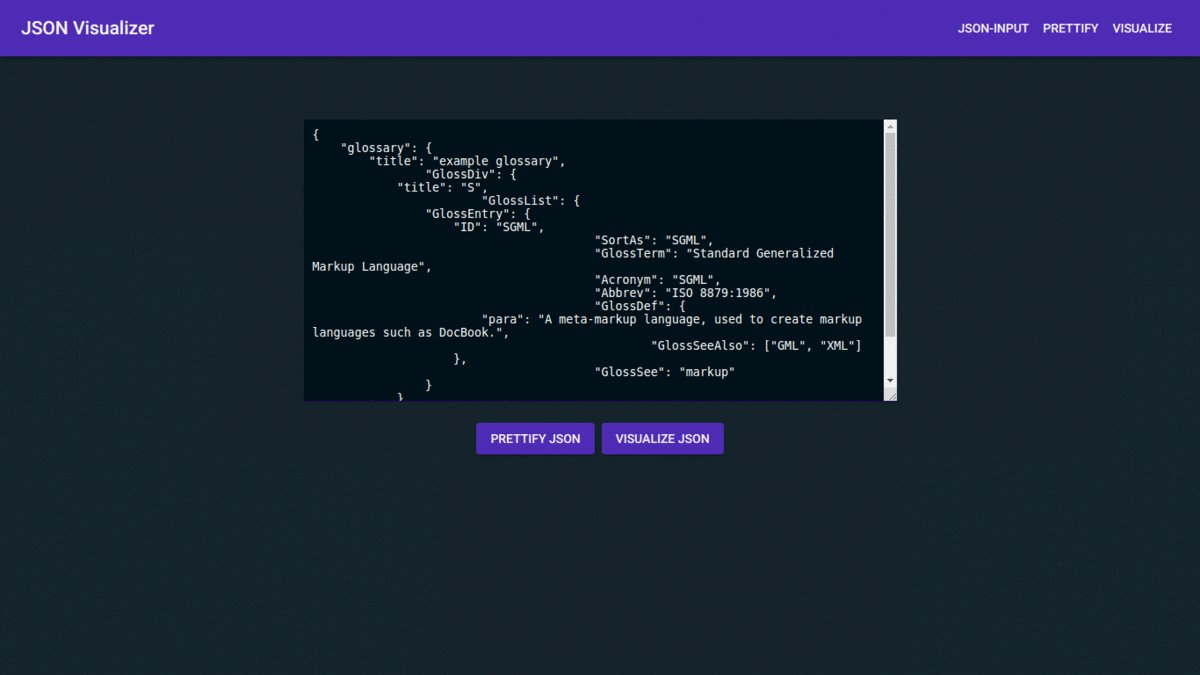
- JSON-Input form takes the JSON-input from the user.
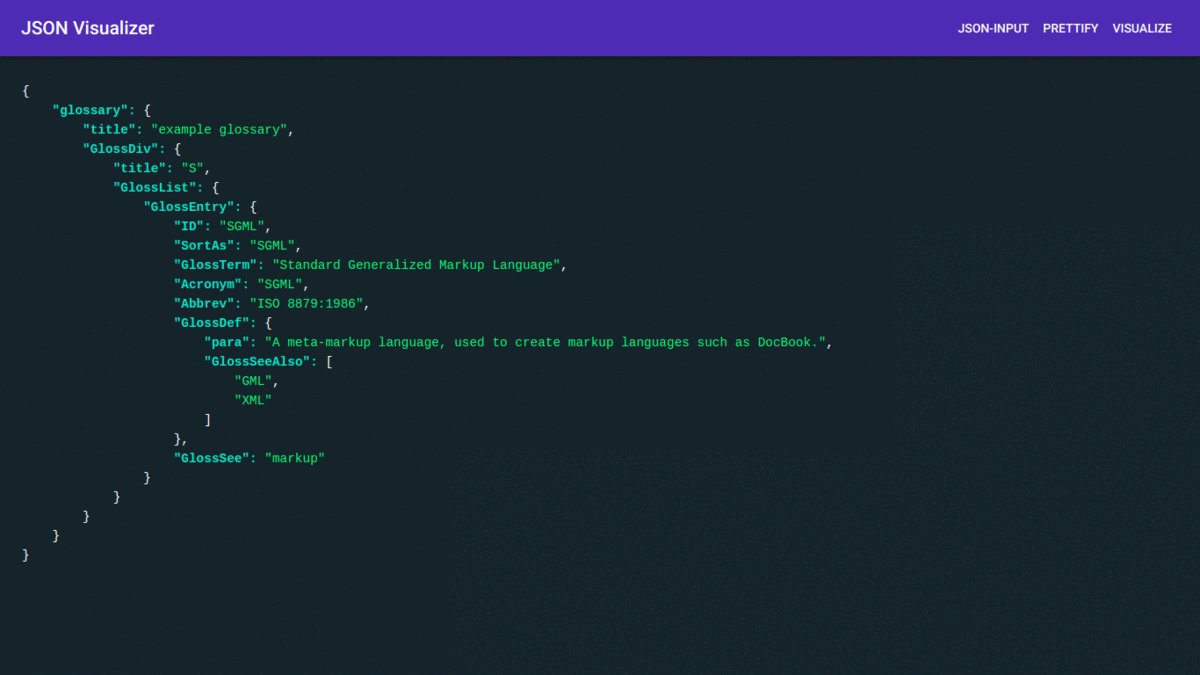
- The Prettify view converts the unformatted JSON into having proper indentation and color codes.
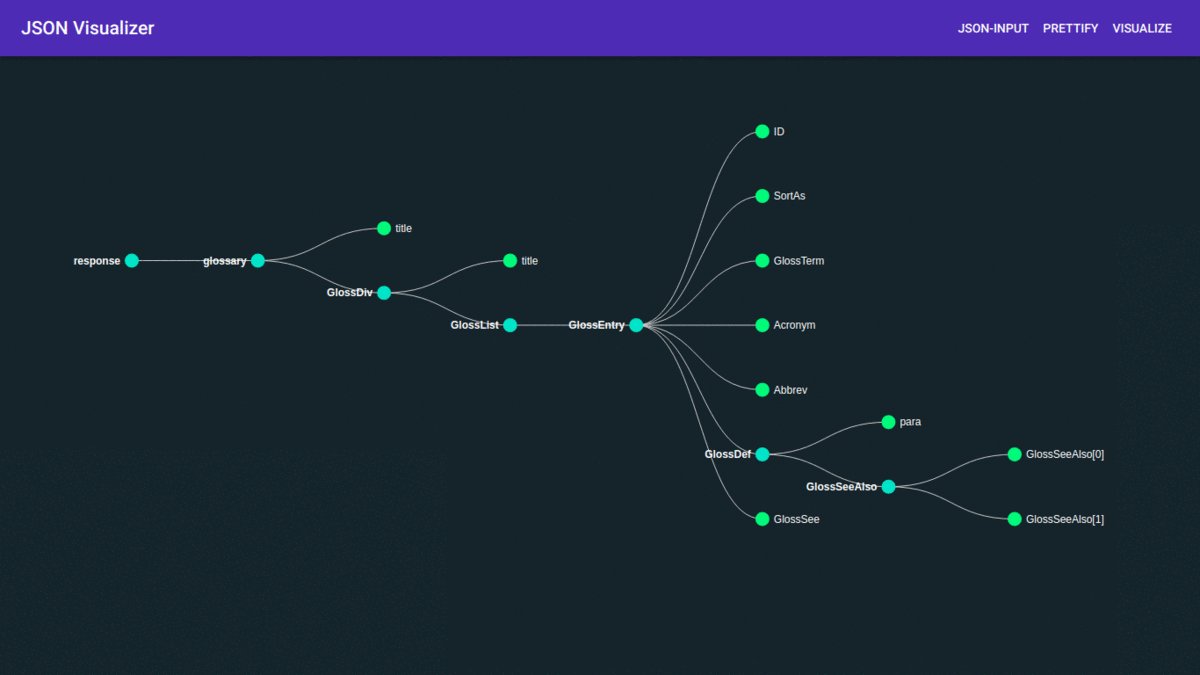
- The visualize view uses D3.js to convert the JSON into a graph-like structure, with different colors for terminal and internal nodes. Hovering over the nodes gives a tooltip showing the description of that particular node, and hence that particular element of the JSON.
- Fork the repository and clone it into your local storage.
- Install requirements from
npm install. - Run the program using
npm start.
The app has been deployed using netlify, and can be found here.
- React - for web-app setup
- D3.js - for JSON visualization
- Material-UI - for front-end components
- Chaitanya Baranwal - Github: chaitanyabaranwal