Releases: charmbracelet/huh
v0.5.0
This big news in this release is that forms in Huh can now be dynamic. Read on for more:
Dynamic Forms 🪄
huh? forms can now react to changes in other parts of the form. Replace properties such as Options, Title, Description with their dynamic counterparts: OptionsFunc, TitleFunc, and DescriptionFunc to recompute properties values on changes when watched variables change.
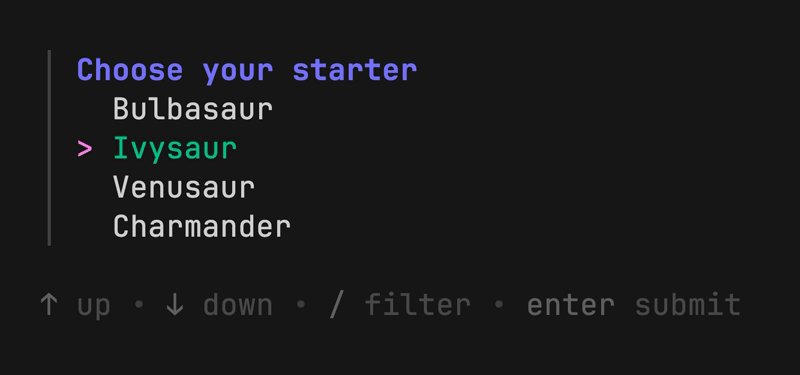
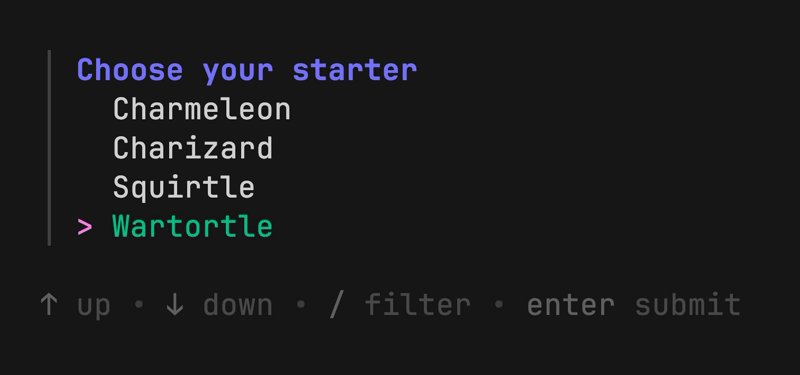
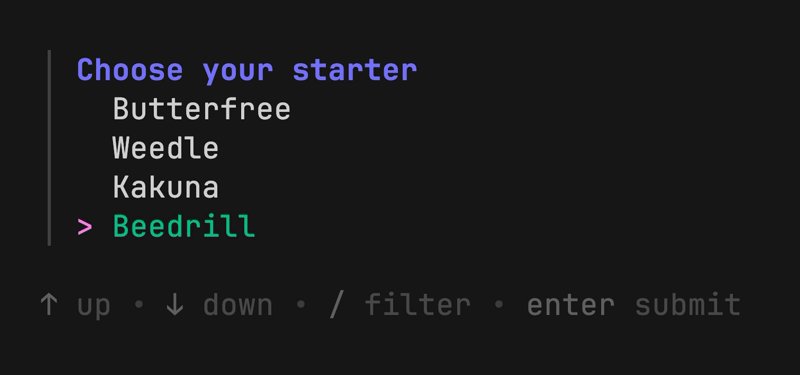
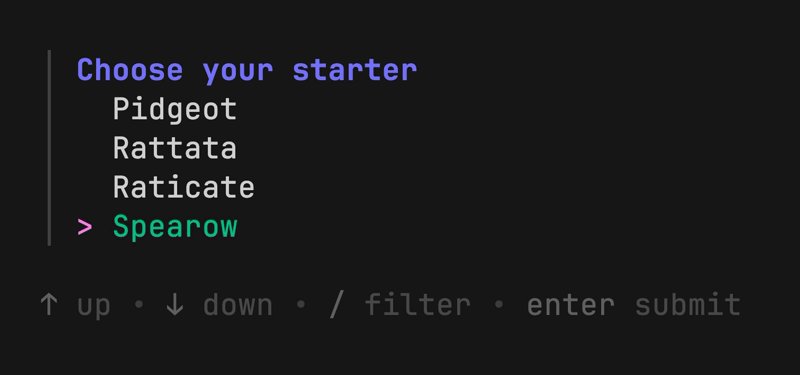
Let’s build a simple state / province picker.
var country string
var state stringThe country select will be static, we’ll use this value to recompute the
options and title for the next input.
huh.NewSelect[string]().
Options(huh.NewOptions("United States", "Canada", "Mexico")...).
Value(&country).
Title("Country").Define your Select with TitleFunc and OptionsFunc and bind them to the
&country value from the previous field. Whenever the user chooses a different
country, the TitleFunc and OptionsFunc will be recomputed.
Important
We have to pass &country as the binding to recompute the function only when
country changes, otherwise we will hit the API too often.
huh.NewSelect[string]().
Value(&state).
Height(8).
TitleFunc(func() string {
switch country {
case "United States":
return "State"
case "Canada":
return "Province"
default:
return "Territory"
}
}, &country).
OptionsFunc(func() []huh.Option[string] {
opts := fetchStatesForCountry(country)
return huh.NewOptions(opts...)
}, &country),Lastly, run the form with these inputs.
err := form.Run()
if err != nil {
log.Fatal(err)
}Changelog
New!
- Form Layouts by @adamdottv in #274
CursorTextstyle by @nervo in #259WithInputby @Delta456 in #271WithTimeoutby @Delta456 in #276- Introduce
accessorby @nervo in #263 - Introduce
accessorby @nervo in #263 - Set filtering state of select on init by @PJGaetan in #179
Fixed
- Aborting a form returned a timeout error by @Sculas in #287
- Resolve conflict between select and filter by @MikaelFangel in #252
- Adjust input width to char limit by @nervo in #260
New Contributors
- @MikaelFangel made their first contribution in #252
- @nervo made their first contribution in #253
- @shedyfreak made their first contribution in #230
- @Delta456 made their first contribution in #271
- @abradley2 made their first contribution in #280
- @PJGaetan made their first contribution in #179
- @Sculas made their first contribution in #287
Full Changelog: v0.4.2...v0.5.0
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Slack.
v0.4.2
Your favourite files 📁
Huh? v0.4.0 (v0.4.2) introduces the File Picker to forms ✨
Prompt users to select a file in just a few lines of code, you know the drill :)
var file string
huh.NewFilePicker().
Title("Select a file:").
Description("This will be your profile image.").
AllowedTypes([]string{".png", ".jpeg", ".webp", ".gif"}).
Value(&file)Field Interface
Zoom
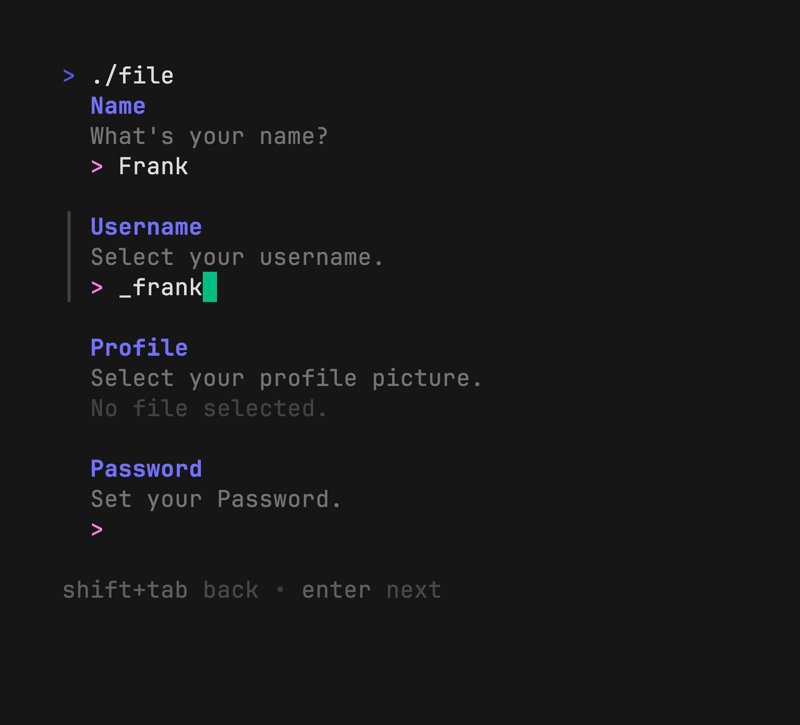
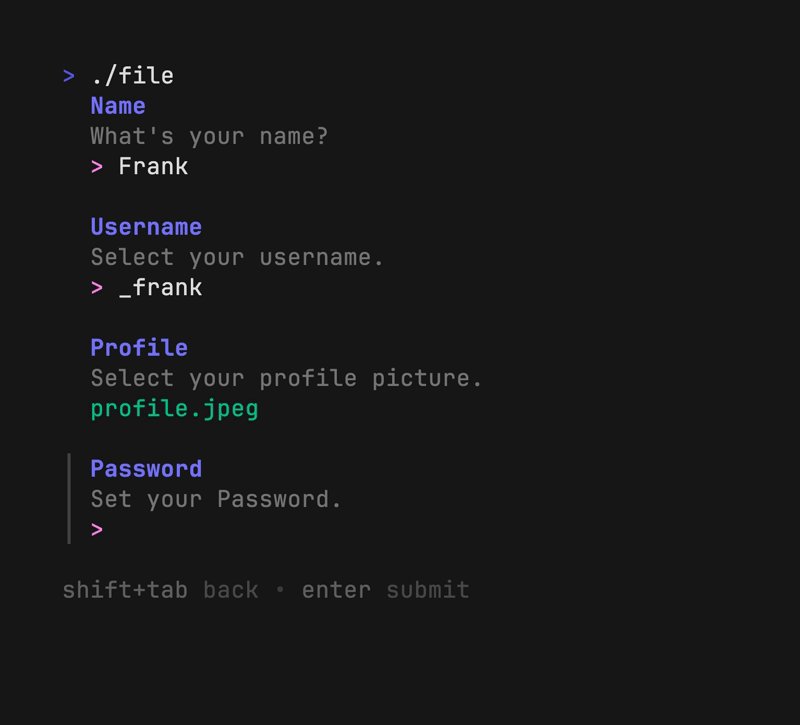
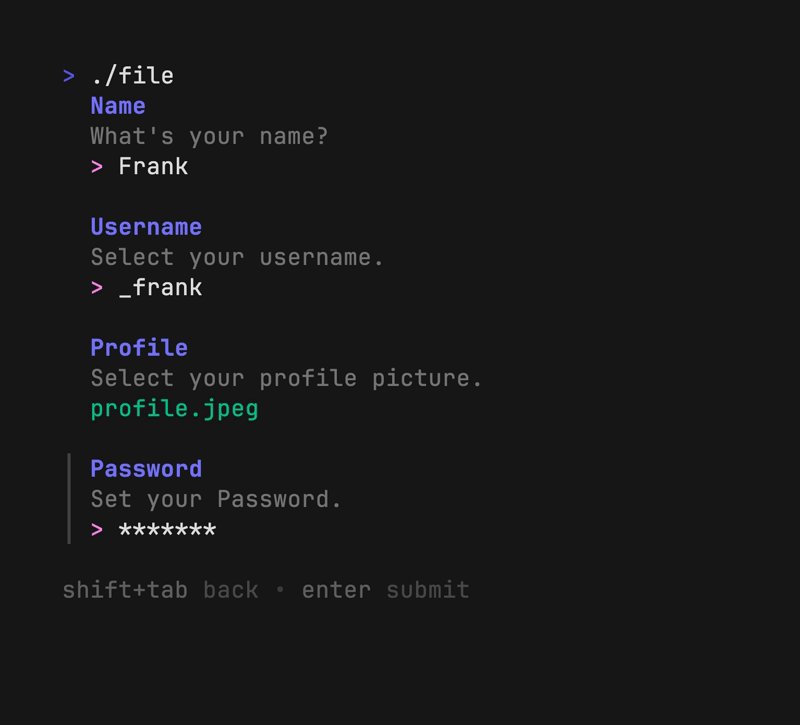
File pickers introduce a new Zoom method to the Field interface.
type Field interface {
// ...
Zoom() bool
// ...
}Zoom tells the form whether this field should be the only visible field.
Notice how the FilePicker field zooms in when selecting a file and zooms out when the file is selected, showing only the selected file.
Skip
Notes introduce a new Skip method to the Field interface.
type Field interface {
// ...
Skip() bool
// ...
}Skip indicates to the form whether or not to skip this field, i.e. don't let the user interact with it. This is useful for notes to be purely informational.
What else?
- feat: set
heightinWithHeightby @ardnew in #122 - feat: use
EchoModeforInputby @caarlos0 in #131 - feat: zoom
FilePickerby @maaslalani in #133 - feat: inline
Selectby @maaslalani in #136 - feat: ctrl+u, ctrl+d, g, and G keybindings on
Selectby @caarlos0 in #143 - feat: predefined
ValidationFuncs by @anirudhaCodes in #140 - feat: make
PrevFieldandNextFieldpublic by @KevM in #175 - feat: accessible mode when
TERM=dumbby @maaslalani in #188 - feat:
WithOutputAPI by @maaslalani in #201 - feat: set note next button label by @abtmr in #225
Bug Fixes
- fix: overlapping style issue in render function of
field_noteby @anirudhaCodes in #112 - fix:
MultiSelectlimit in Accessible Mode by @anirudhaCodes in #125 - fix: CharLimit of
Textfield in Accessible mode by @anirudhaCodes in #126 - fix: set themes on fields by @maaslalani in #219
- fix: remove temporary file after opening external editor in
Textfield by @auvred in #154 - fix: spinner bubbles up
tea.Programerrors by @clowder in #237
New Contributors
A special thanks to everyone who made this release of Huh? possible! 🤗
- @theredditbandit made their first contribution in #102
- @anirudhaCodes made their first contribution in #112
- @rharshit82 made their first contribution in #128
- @stefanlogue made their first contribution in #99
- @auvred made their first contribution in #154
- @KevM made their first contribution in #175
- @zimeg made their first contribution in #224
- @bradyjoslin made their first contribution in #241
- @joshi4 made their first contribution in #232
- @abtmr made their first contribution in #225
- @clowder made their first contribution in #237
Full Changelog: v0.3.0...v0.4.0
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Slack.
v0.3.0
Scrolling, autocomplete, smaller binaries and more!
This is a big release with a tonne of new features.
- Scrollable Forms
- Scrollable Selects and Multi selects
- Autocomplete for inputs
- 7x smaller binaries
- Multi select filtering
- Lotsa' bugfixes and quality-of-life improvements
To upgrade to huh v0.3.0:
go get -u github.com/charmbracelet/huh@latestFor details read on!
Scrollable forms
If a form is in a small terminal it will automatically resize to fit the available space and the active group will scroll to stay in view. Form heights can also be set manually with the new WithHeight method.
Select and Multi select Scrolling
Select and Multi select fields can now be restricted to a certain height, allowing their options to be scrollable. This means you can now pack in tonnes of options.
To make a Select or MultiSelect scrollable simply set the height on the field or form through the Height method.
s := huh.NewSelect()
.Title("What’s for dinner?")
.Options(/* ... */)
.Height(height)Autocomplete
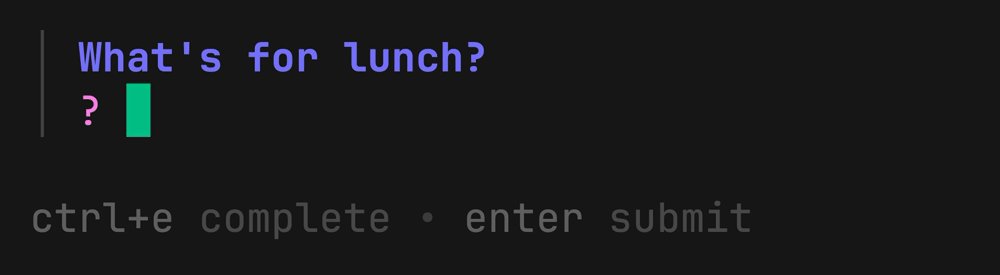
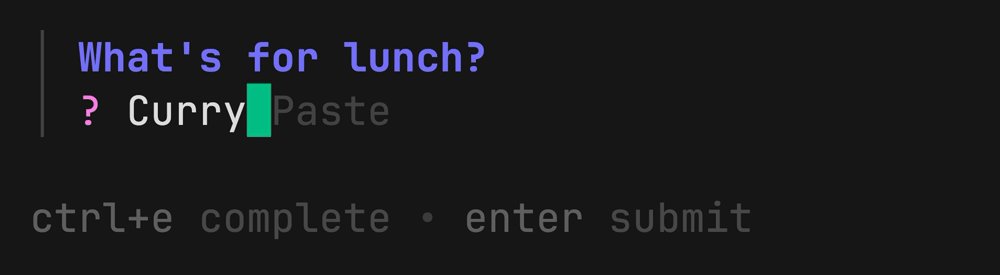
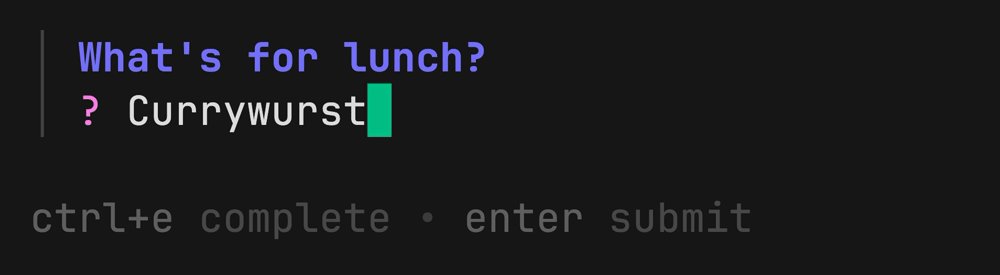
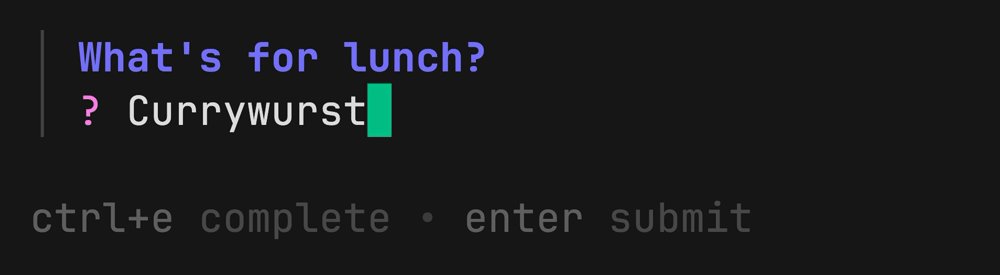
Now Inputs can offer suggestions making it easier for users to fill out inputs. These suggestions can be accepted autocomplete-style with a configurable key binding (which defaults to ctrl+e).
Simply provide a []string to Suggestions to enable this feature.
huh.NewInput().
Title("What's for lunch?").
Prompt("? ").
Suggestions([]string{
"Artichoke",
// ...
"Cashew Apple",
"Cashews",
"Cat Food",
"Coconut Milk",
"Cucumber",
"Curry Paste",
"Currywurst",
// ...
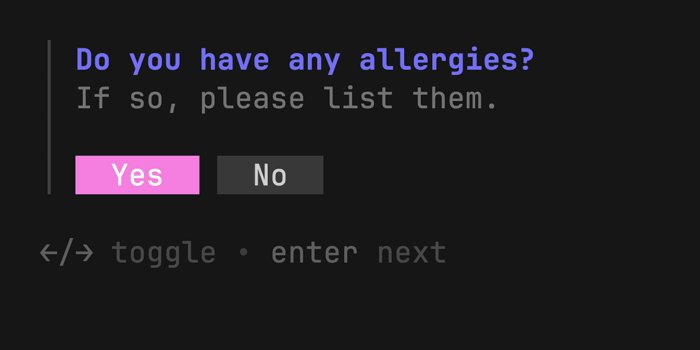
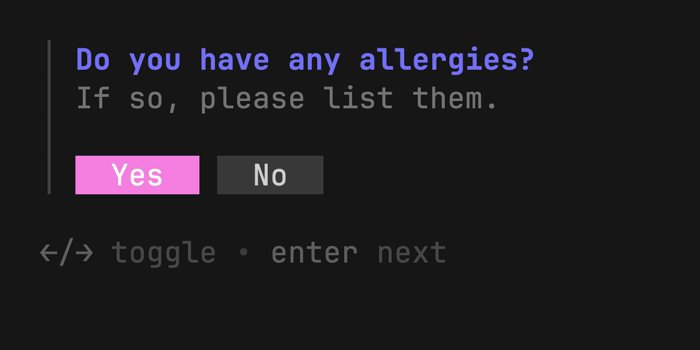
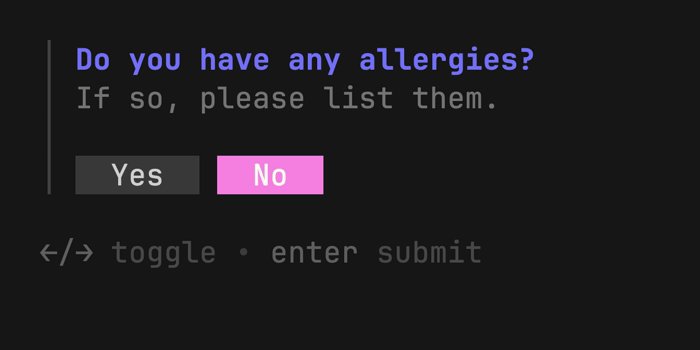
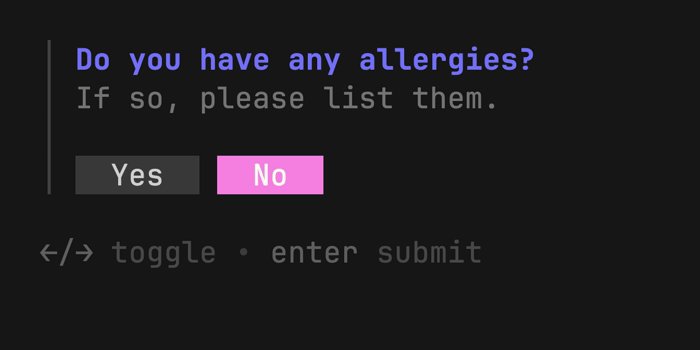
})More helpful help
Forms will automatically adjust their help text to indicate to the user whether the form will continue or submit on actions. This works with hidden groups. In the below example, the user will be asked to list their allergies if they select "Yes" otherwise, the form will submit.
Way smaller binaries
Huh now produces way smaller binaries! Thanks to #94 Huh now has a 7x smaller compiled footprint.
Before, using huh@v0.2.3:
33M ./burger
After, using huh@v0.3.0:
4.5M ./burger
Thanks, Vitor!
Special thanks to the intrepid @vitor-mariano, one of the earliest huh contributors, who came in hot with features, fixes, improvements and good vibes. Thank you, Vitor!
Changelog
New
- scrollable multi-select by @meowgorithm in #71
- scrollable select by @meowgorithm in #76
- feat: enable filtering on MultiSelect by @vitor-mariano in #81
- skippable Fields by @maaslalani in #116
- autocomplete suggestions on inputs by @maaslalani in #93
- scroll form Inputs by @maaslalani in #95
- next / previous dynamic help by @maaslalani in #104
- reduce binary size by @maaslalani in #94
Fixed
- fix Select and MultiSelect height when unfocused by @vitor-mariano in #80
- use CharLimit in textinput by @maaslalani in #79
- select viewport on filtering by @vitor-mariano in #84
- set default theme on inputs by @maaslalani in #92
- multiselect: set height in WithHeight by @ardnew in #118
- shift+tab would fail if first group is hidden by @caarlos0 in #103
- prevField should not select skippable fields by @maaslalani in #121
Full Changelog: v0.2.3...v0.3.0
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or on Discord.
v0.2.3
Better Defaults!
Huh? v0.2.3 fixes some bugs for more consistent behaviour across inputs 🐞
Textinputs now update values on each keystroke rather than onBlurfor consistency.SelectandMultiSelectread their default values from the initial values set by theValuevariable if provided.
A special thanks to @vitor-mariano for all his contributions to this release 🤗
Defaults Example
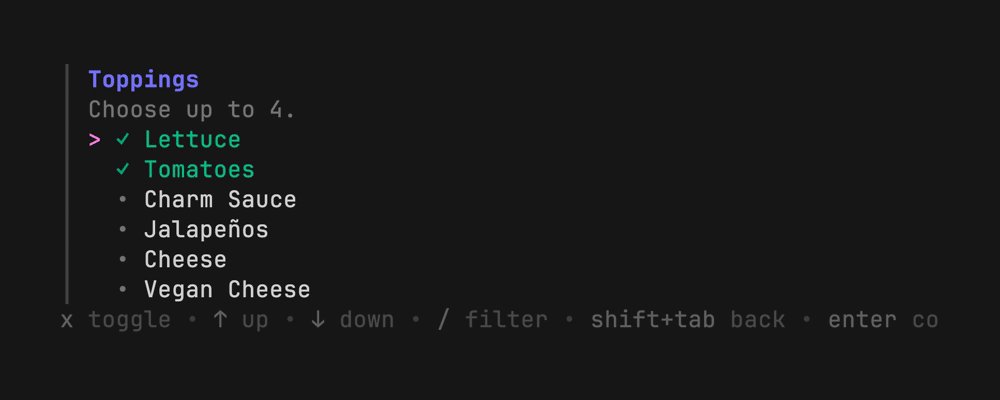
You can now have preselected options by declaring them in the Value variable:
var toppings = []string{"Lettuce", "Tomatoes"}
var options = huh.NewOptions("Lettuce", "Tomatoes", "Charm Sauce", "Cheese", "Vegan Cheese")
huh.NewMultiSelect[string]().Title("Toppings").Options(options...).Value(&toppings).Run()In the above example, Lettuce and Tomatoes will be preselected by default.
What's Changed
Textvalue updates by @vitor-mariano in #64- Prefill
SelectandMultiSelectinputs with default values by @vitor-mariano in #62
Full Changelog: v0.2.2...v0.2.3
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or on Discord.
v0.2.2
Better Wrapping 🎁
Huh? v0.2.2 improves wrapping of the Input and Text fields.
It applies width set on the form to the inputs to perform wrapping based on the specified or terminal width.
- Fixed in #60
New Contributors
- @ddddddO made their first contribution in #56
- @vitor-mariano made their first contribution in #57
Full Changelog: v0.2.1...v0.2.2
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Discord.
v0.2.1
New Theme! 😸
huh? forms can now use Catppuccin themes. (Thanks to the wonderful @sgoudham ✨)
Simply add the following to your huh.Forms:
.WithTheme(huh.ThemeCatppuccin())
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Discord.
v0.2.0
Better Help Styles!
Help Styles now apply on a Theme rather than embedded in FieldStyles. (Thanks to the wonderful @jolheiser ✨)
// Old...
theme.Focused.Help.ShortKey = lipgloss.NewStyle() //...
// Updated!
theme.Help.ShortKey = lipgloss.NewStyle() //...Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Discord.
v0.1.0
Huh? Build forms in Go!

A simple, powerful library for building interactive forms and prompts in the terminal.
huh? is easy to use in a standalone fashion, can be integrated into a Bubble Tea application, and contains a first-class accessible mode mode for screen readers.
Thoughts? Questions? We love hearing from you. Feel free to reach out on Twitter, The Fediverse, or Discord.