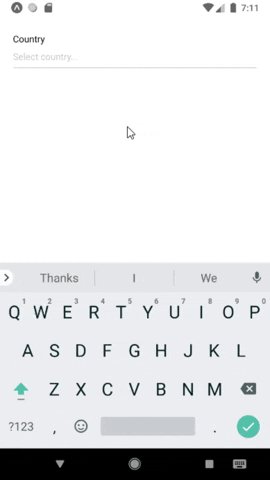
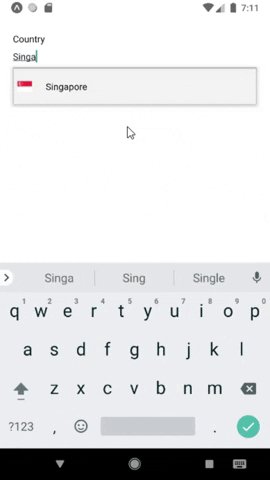
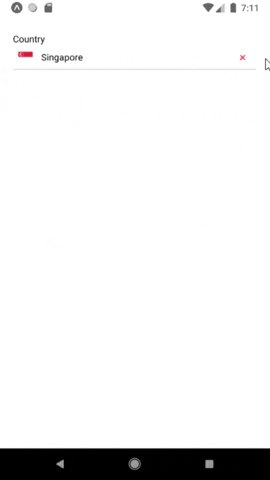
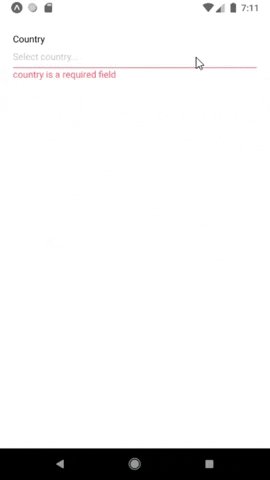
A simple react native component that allows you to search and pick a country from the dropdown. The dropdown then returns the country code of the item selected from the dropdown.
npm install react-native-searchable-country-dropdown
Accepts a function that takes in the selected country code
Accepts a function to toggle parent scroll
Accepts error messages in string
Accepts an array to overwrite existing names for country
Defaults to [{code: 'TW', name: 'Taiwan'}],
Accepts the country code of the default country you wish to prefill the dropdown with
Accepts a number used to offset the dropdown menu in X direction
Use this only if the menu is not perfectly align to the bottom of your TextInput field
Accepts a number used to offset the dropdown menu in Y direction
Use this only if the menu is not perfectly align to the bottom of your TextInput field
Accepts a string for the fontFamily of the dropdown menu and TextInput field
Accepts a number used to scale the fontSize up or down
Accepts a hexadecimal/rgba string representation of the color for the texts
Defaults to "black"
import CountrySelectDropdown from "react-native-searchable-country-dropdown"
<CountrySelectDropdown
countrySelect={setCountryCode}
error={errorMsg}
fontFamily={"Nunito-Regular"}
textColor={"#f3f3f3"}
/>
This package depends on 2 other packages, you can learn more about them here: