Для запуска скачать репозиторий и открыть index.html в браузере.
Посмотреть в живую и подергать иллюстрацию туда-сюда можно открыв данный проект в glitch по ссылке https://glitch.com/~falling-humans. На glitch я размещаю свои любимые проекты.
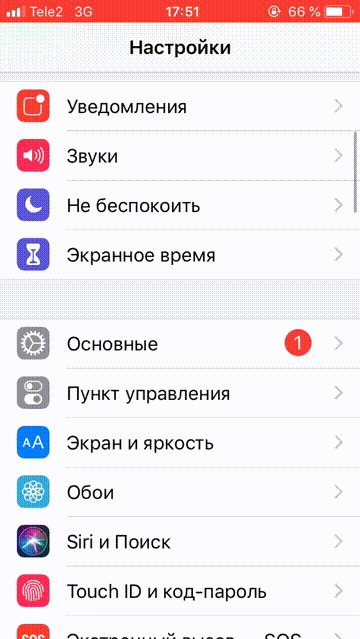
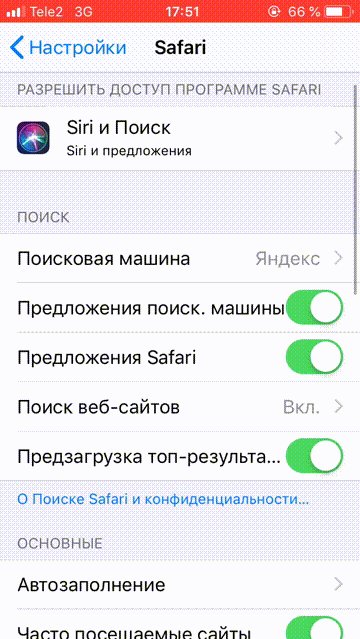
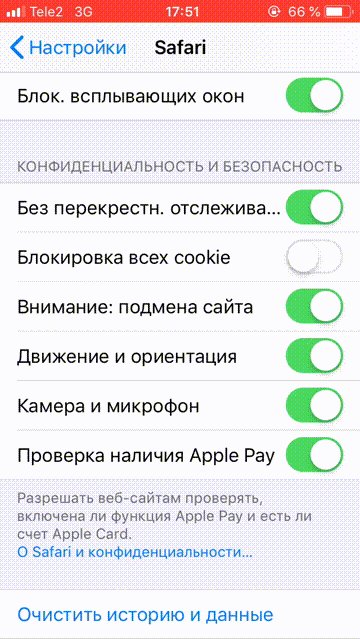
Для корректной работы необходимо зайти в Настройки – Safari и включить "Движение и ориентацию".

index.html– разметка страницы, включающая в себяdivконтейнер иcanvas.main.css– стили для контейнера иcanvas.main.js– логика для работы сcanvasи иллюстрацией.tween.js– небольшой кусок кода скопированный из библиотекиtween.js. Благодаря ему, когда ты отпускаешь иллюстрацию курсором, она плавно возвращается в исходное положение.img– папка со слоями иллюстрации
Этот маленький эксперимент сделан благодаря курсу иллюстратора Jarom Vogel и его вдохновляющему твиттеру