🔌 A simple wrapper for AngularFire2 to read and write to Firebase while offline, even after a complete refresh.
Angular 2+ Demos:Read object, Read list, Write object, Write list -- tutorial 📗Ionic 2+ Demo-- tutorial 📘
- Upgrading from
2.xto4.xfor AngularFire2? Try the upgrade tutorial - To support
AngularFire2 2.xuse the @two branch of this repo for install instructions and tutorials (Angular/Ionic). - This branch (master) is a wrapper for the latest version of AngularFire2 (4.x)
npm install angularfire2-offline angularfire2 firebase --saveimport { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AngularFireModule } from 'angularfire2';
import { AngularFireOfflineModule } from 'angularfire2-offline';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AppComponent } from './app.component';
export const firebaseConfig = {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
storageBucket: '<your-storage-bucket>'
};
@NgModule({
declarations: [AppComponent],
imports: [
AngularFireDatabaseModule,
AngularFireModule.initializeApp(firebaseConfig),
AngularFireOfflineModule,
BrowserModule
],
bootstrap: [AppComponent]
})
export class AppModule { }- Querying lists is supported
import { Component } from '@angular/core';
import {
AfoListObservable,
AfoObjectObservable,
AngularFireOfflineDatabase } from 'angularfire2-offline/database';
@Component({
selector: 'project-name-app',
template: `
<h1>{{ (info | async)?.name }}</h1>
<ul>
<li *ngFor="let item of items | async">
{{ item?.name }}
</li>
</ul>
`
})
export class MyApp {
info: AfoObjectObservable<any>;
items: AfoListObservable<any[]>;
constructor(afoDatabase: AngularFireOfflineDatabase) {
this.info = afoDatabase.object('/info');
this.items = afoDatabase.list('/items');
}
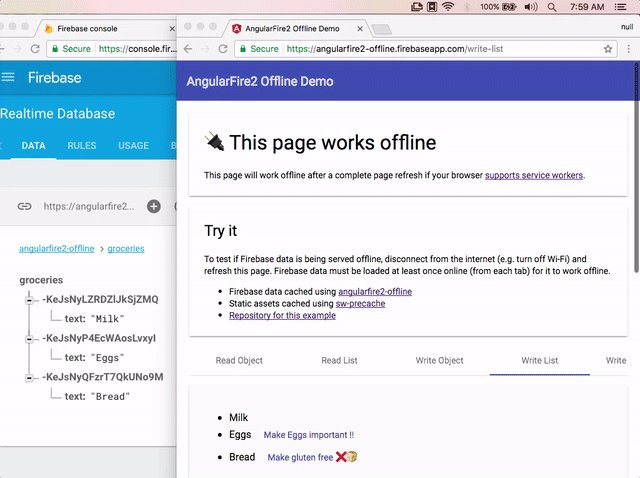
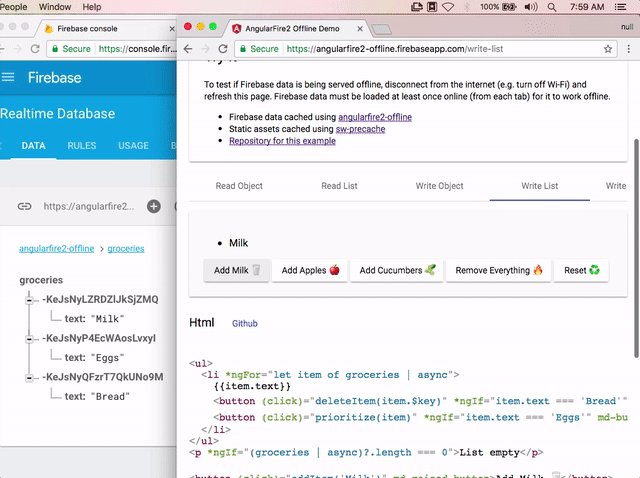
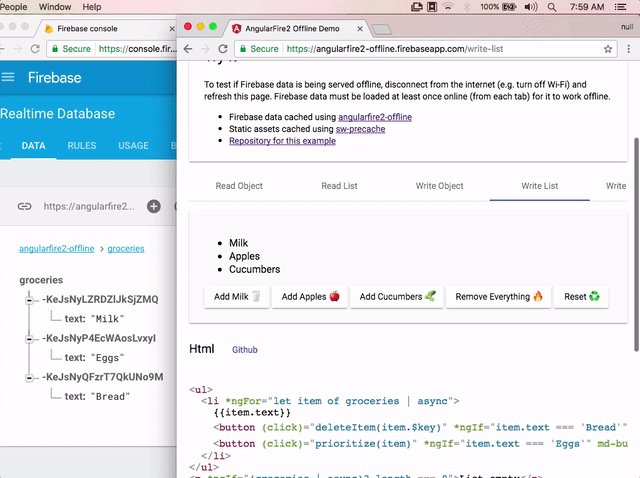
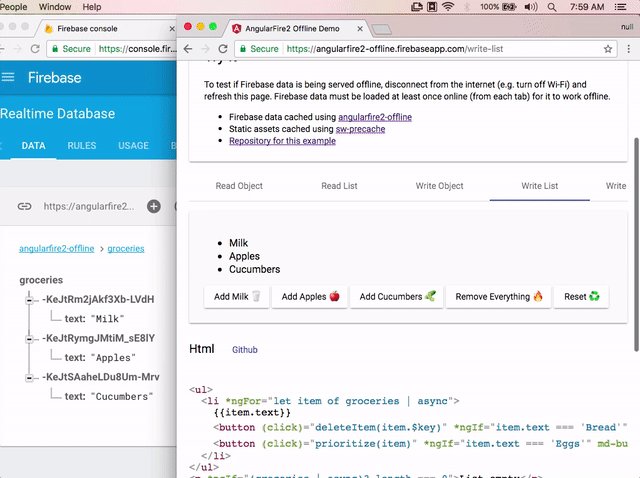
}If writes are made offline followed by a page refresh, the writes will be sent when a connection becomes available.
- While online, Firebase data is stored locally (as data changes the local store is updated)
- While offline, local data is served if available, and writes are stored locally
- On reconnect, app updates with new Firebase data, and writes are sent to Firebase
- Even while online, local data is used first when available which results in a faster load
Pull requests are welcome! If you have a suggested enhancement, please open an issue. Thanks!
Here is how you can setup a development environment:
git clone https://github.com/adriancarriger/angularfire2-offline.gitcd angularfire2-offline
cd examples/angular-cliyarnnpm start
- Open a new shell/terminal
cd angularfire2-offlineyarnnpm run start-dev
angularfire2-offline is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.