我此前的个人博客cmlanche.com是用hexo next主题制作的,但由于要写博客特别依赖本地环境,也就是说没有我本地那个电脑发布文章是不可能的,另外我也想围绕ghost生态做点事情(就是写写主题等),同时基于对next简洁风格的喜爱,我重写了ghost版本。
ghost主题使用很简单,不需要编译啥的,直接下载源码zip包上传到ghost后台就行,我已经release版本了,可以去这里下载。
打开你的ghost网站的后台,找到【Design】-【Upload a theme】,如下图,然后上传下载的zip主题包,然后点击Active激活。
- 设置微信、微博相关信息
如果你想让你的微信和微博生效,那么在ghost后台的【Code injection】-【Site Header】中添加如下代码:
<script>
this.theme = {
"author": {
"weixin": "https://indiehackers-1251406926.cos.ap-chengdu.myqcloud.com/hackers/weh85.png",
"weibo": "https://www.weibo.com/574811002"
}
}
</script>- 设置个人相关信息
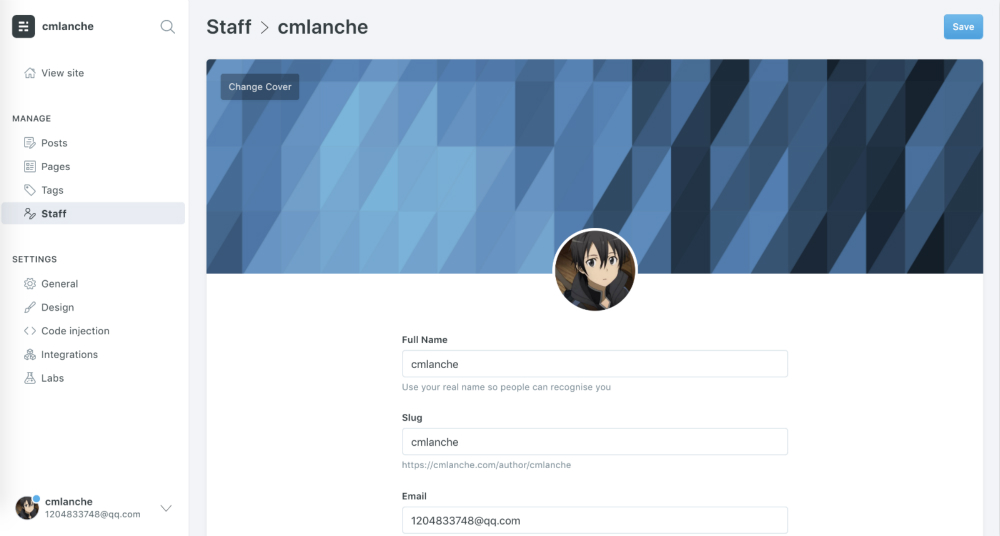
找到【Staff】,在列表中找到你的用户,编辑即可。
- 站点设置
【General】中有关于站点相关的设置,【Title & description】以及【Public logo】的设置如下图,【Public icon】也可以正常设置。
请到官方地址学习:local install
切换到你的themes目录:<你的ghost安装路径>/content/themes,克隆代码
git clone https://github.com/cmlanche/ghost-next-theme.git在你的本地ghost后台(http://localhost:2368/ghost)中的【Design】可以看到ghost-next-theme主题,激活active即可。
本主题使用的构建技术是跟官方Casper一样的,都是基于gulp、yarn,前端css框架用的是bulma,模板语言采用了handerbar,我最常用的官方文档是:https://ghost.org/docs/api/v2/handlebars-themes/
本地代码有修改,可以用如下命令监控,就可以自主编译,写完代码,就可以直接在浏览器上预览效果(手动刷新哦)
yarn dev
更多开发流程,直接参考Casper即可。