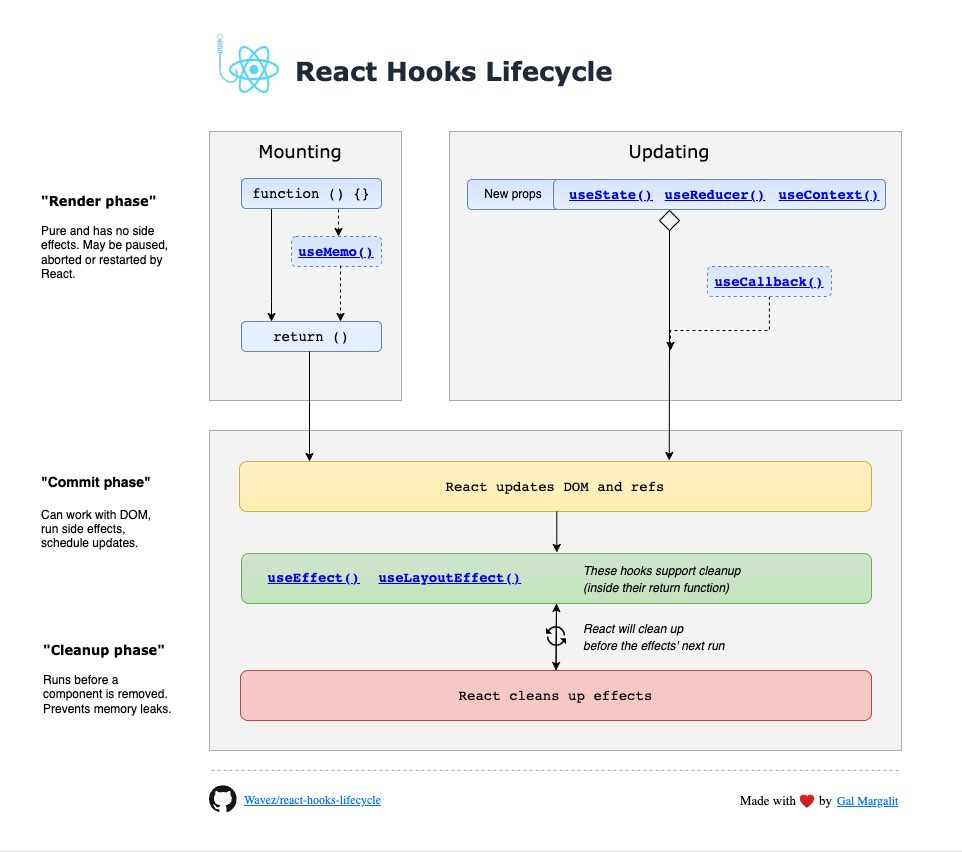
I made this diagram following Dan Abramov's tweet (and its latter react implementation) about the lifecycle of the now "old" 👴 Class Components. I wanted to have a diagram exactly like that but for React Hooks - so... I made one! and kept the style for familiraty.
The diagram is made using draw.io.
I will update the diagram accordingly when react will introduce more new hooks, as they intend.

Feel free to edit, contribute and share.
Made with ❤ by Gal Margalit



