-
Notifications
You must be signed in to change notification settings - Fork 291
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
访问统计功能报错 #43
Comments
|
@wanghaoxi3000 统计功能先关了吧,可能有问题 |
|
已经关掉了, 请问后续有修复计划吗? |
|
遇到了一样的问题,统计功能无效2333 |
|
@wanghaoxi3000 @Huang-Jinxian @wanghaoxi3000 @cofess 对于这个问题,我在上面给出了解决方案,你们可以看看! http://www.struggling-bird.cn/ 本人链接地址 |
|
@wanghaoxi3000 @Huang-Jinxian 更新一下不蒜子js就好了,http://ibruce.info/2015/04/04/busuanzi/
|
|
统计功能还是用不了. |
|
@inkss 可以的, 刚才试了下, 就是统计功能还是不能使用. |
|
@cofess 看到了, 你那边可以正常使用, 我这边是请求不过去. |
|
@liuzhihangs 因为你的网站没有带 referrer 信息,不蒜子是根据这个信息确定文章的计数的。 在 豆瓣的图片链接做了 防盗链,带来源信息的话就是 403 。 但是 @cofess 的网站 https://blog.cofess.com 并没有写这个(后续的更新都没有部署吧),所以 在火狐浏览器下图片依旧无法显示 ,反倒是谷歌浏览器,因为 no-referrer-when-downgrade 图片得以显示。 所以,也就是这句: <meta name=referrer content=never>放在 head 标签内太简单粗暴了,如果不使用豆瓣书单的话可以 直接把这句删掉,另外似乎 meta 放 body 也不是不可以吧。 |
|
@liuzhihangs @inkss 可以删掉 豆瓣可以找个代理,把 https://www.api.douban.com 换成 https://douban.uieee.com 即可 |
|
@cofess 我是这么做了, 并且更新了, 但是更新之后书单 图片不能显示. 我又加上这个了, 虽然阅读量不能看, 但是豆瓣书图片可以正常显示. 你看下你的那边图片是否有本地缓存 |
|
有一个办法,meta 是可以放在 所以把 然后在网页结构里就会是这个样子: ......
<head> </head>
<body class="main-center no-sidebar okayNav-loaded" ...>
<header class="header" ...>
<aside class="sidebar" ...>
<main class="main" role="main">
<meta name="referrer" content="never">
<article class="article article-links article-type-list" ...>
......在它之上的所有链接都会带来源信息,之后的就是 no-referrer 了。 所以理论上也就规避了豆瓣的防盗链了。 |
|
@liuzhihangs @inkss 之前是我本地有缓存,还以为问题解决了呢,现在好了,我在 |





开启
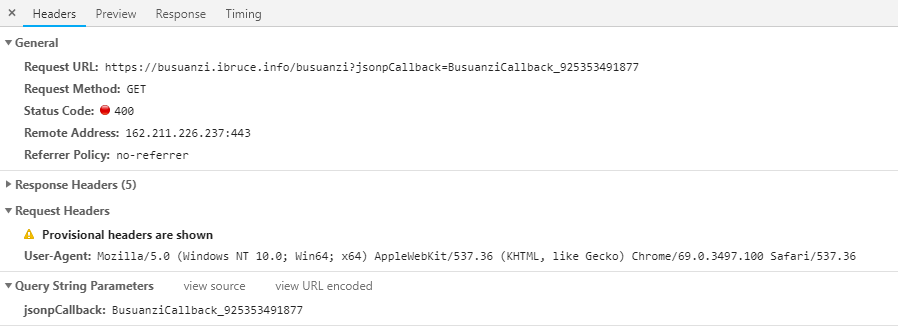
busuanzi或者leancloud的访问统计功能均会报错开启busuanzi控制台报的错误
开启leancloud控制台报的错误
The text was updated successfully, but these errors were encountered: