本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
只需要四步即可部署属于自己的小程序开发环境。
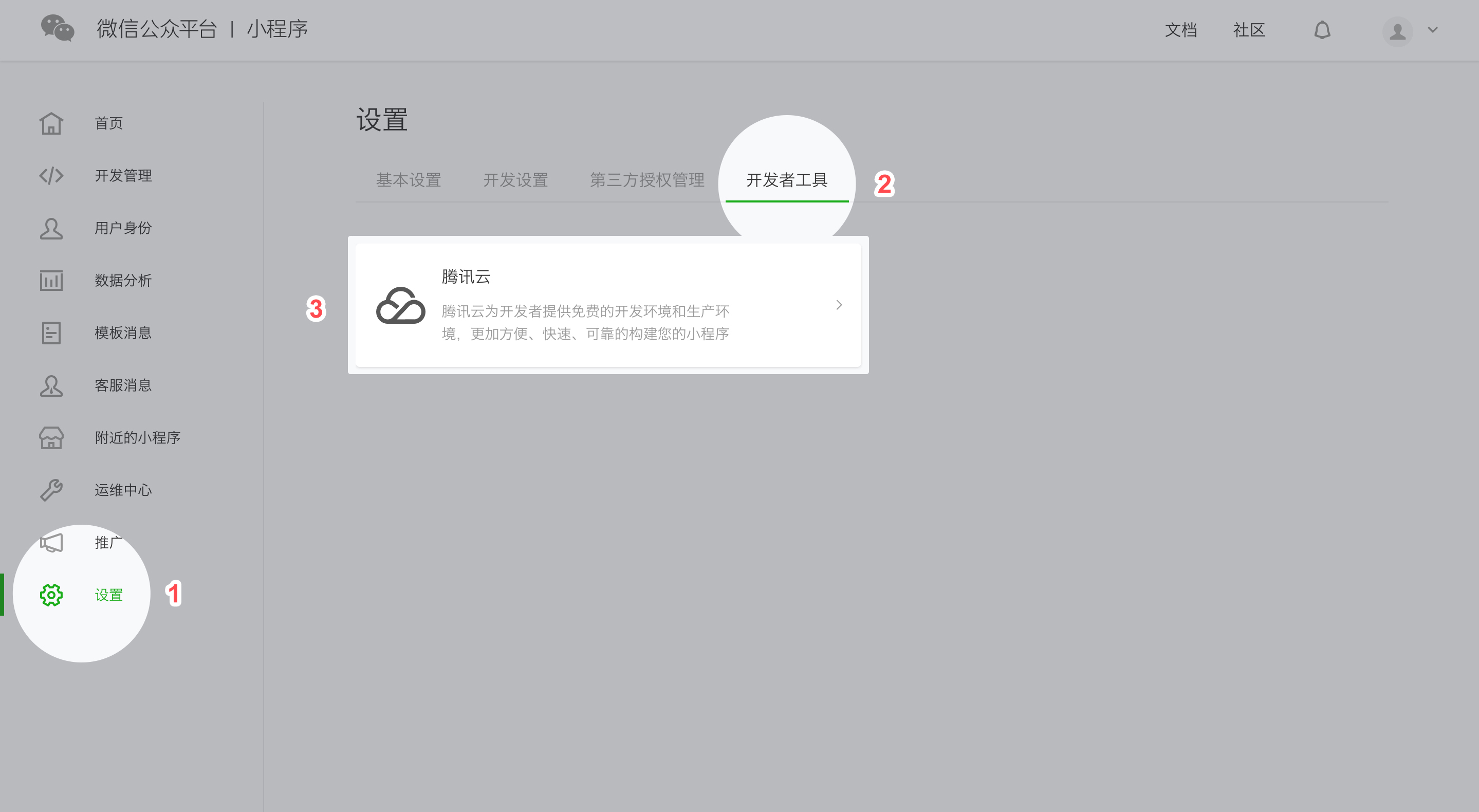
打开微信公众平台注册并登录小程序,按如下步骤操作:
- 单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
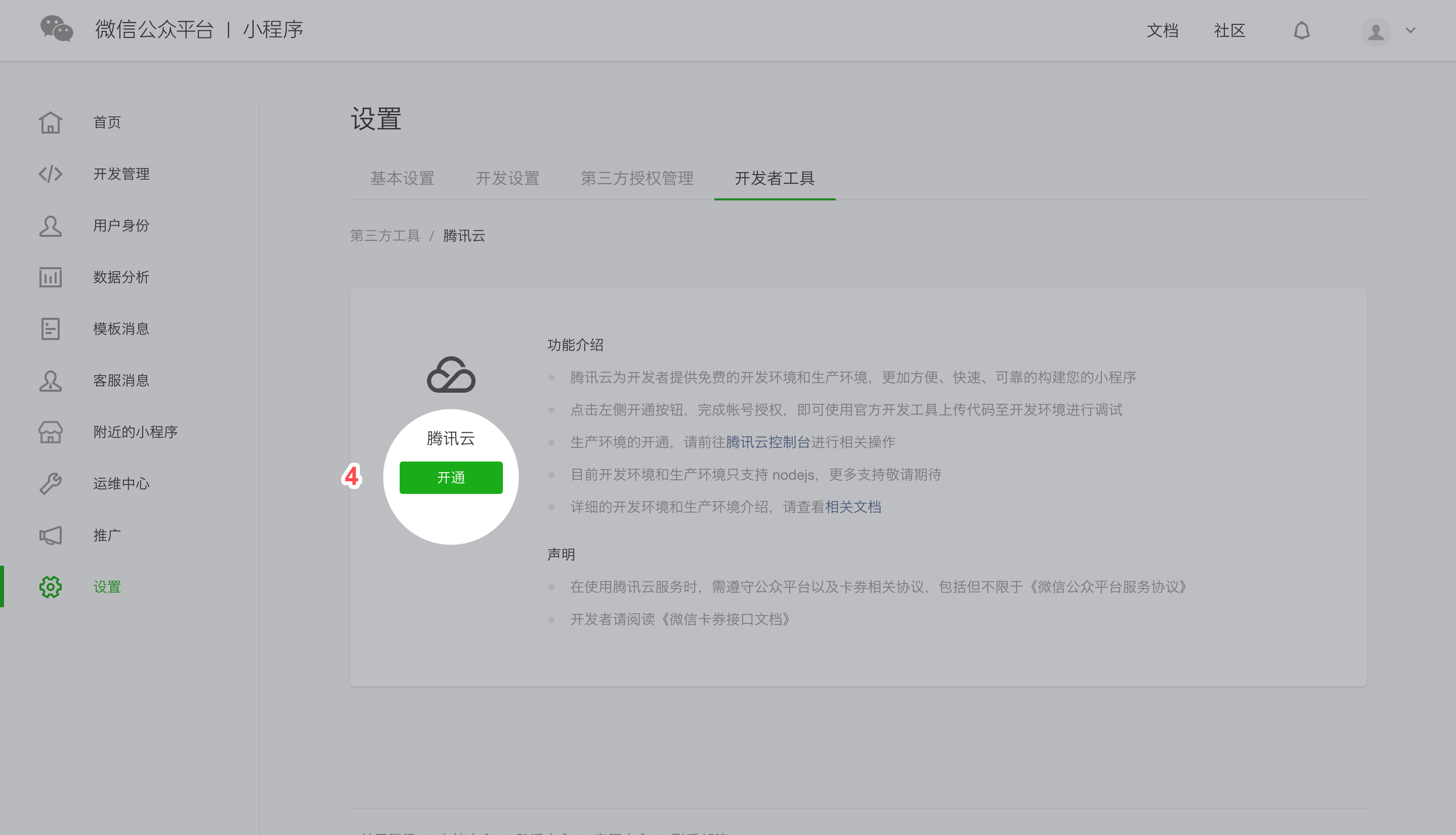
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
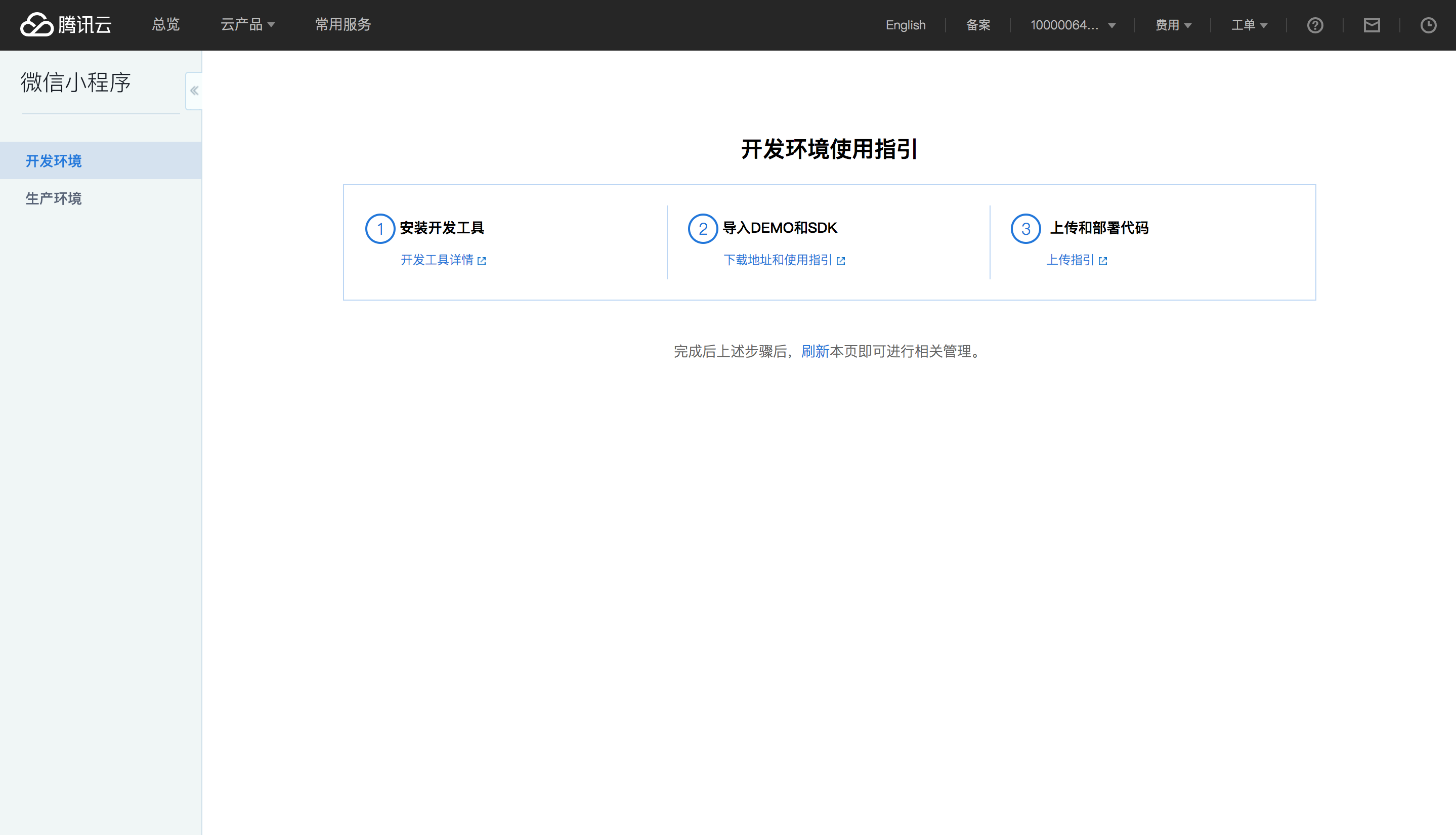
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
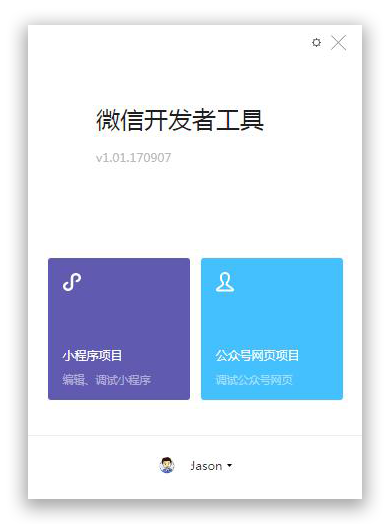
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。
你可以通过两个途径访问 Github 上 wafer2-quickstart-php 项目下载 Demo 代码:
-
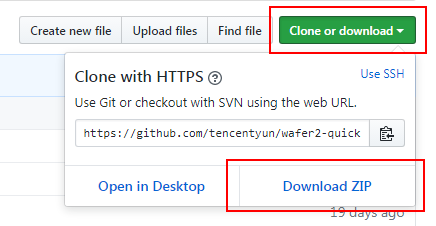
访问仓库主页,单机
clone or download按钮,再单击Download ZIP下载打包好的 Demo 代码: -
通过 git clone 下载代码:
git clone https://github.com/tencentyun/wafer2-quickstart-php.git
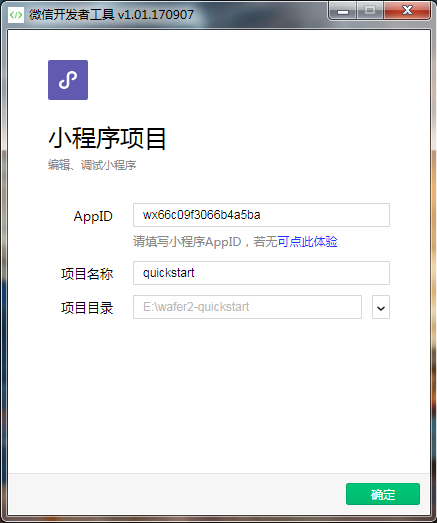
- 打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
- 输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
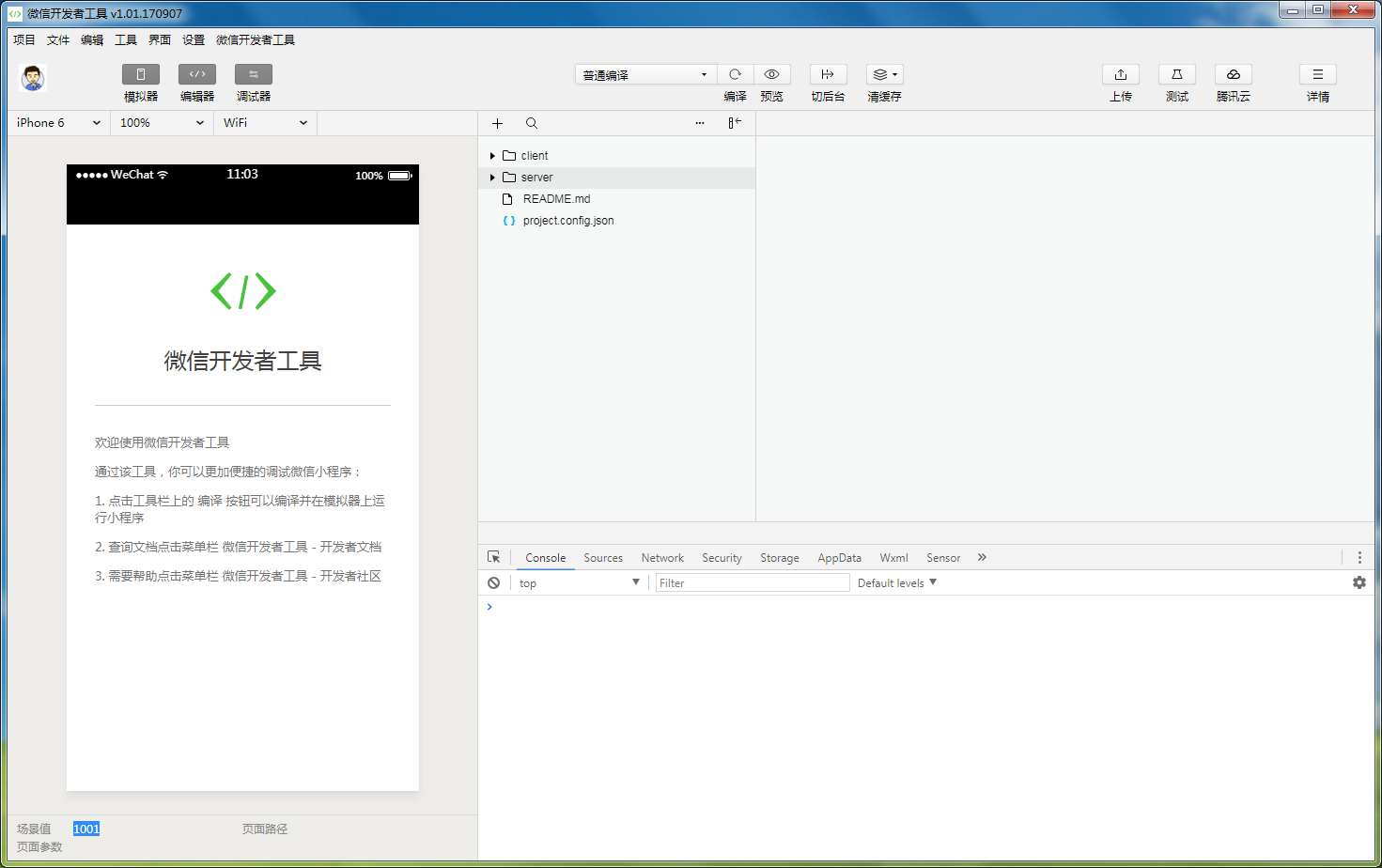
- 再次点击【确定】进入开发者工具。
注意:
目录请选择
quickstart根目录。包含有project.config.json,请不要只选择client目录!
- 打开 Demo 代码中
server目录下的config.php文件,将其中的mysql配置项的密码pass改成你的微信小程序 AppID,并保存。
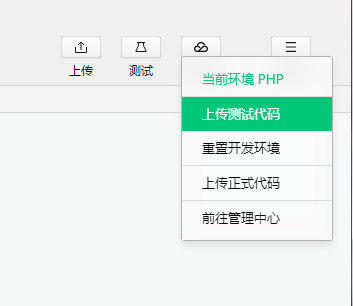
- 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
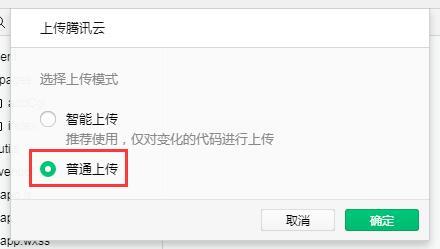
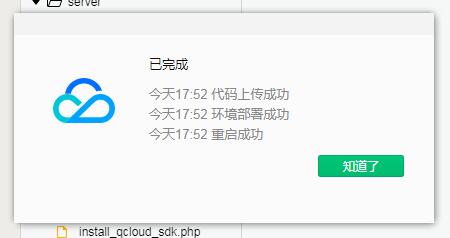
- 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
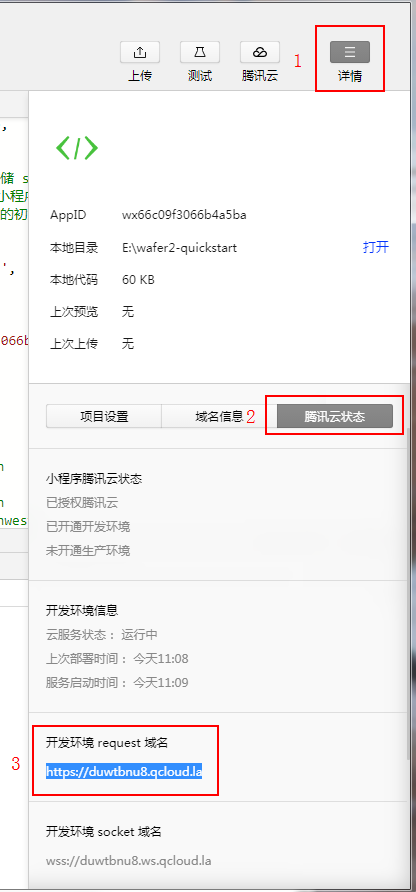
- 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
- 完整复制(包括
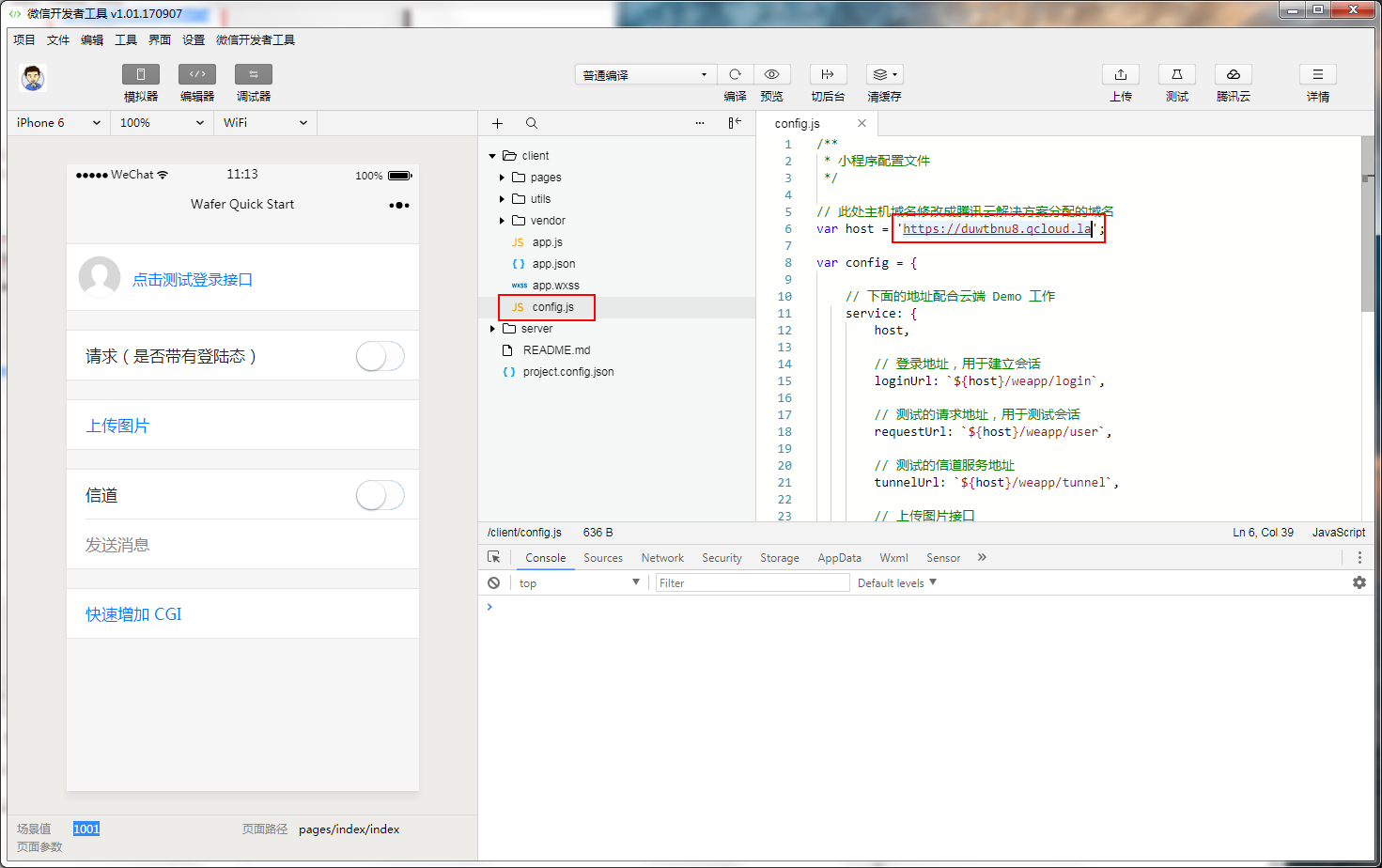
https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
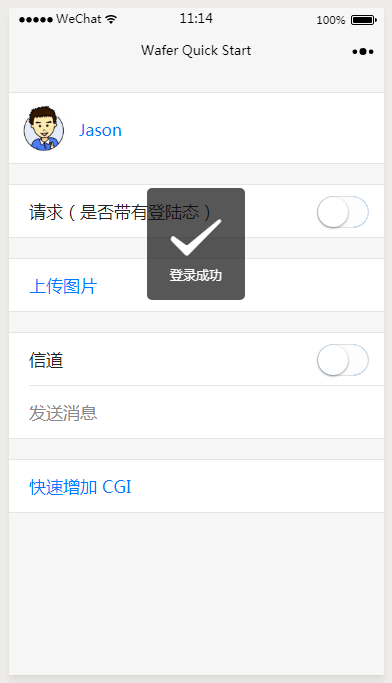
- 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
个人开发课程表小程序