-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Removing light (300) font weight from spec links in desktop GUI #3065
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
jennifer-shehane
requested changes
Jan 7, 2019
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
jennifer-shehane
approved these changes
Jan 8, 2019
lilaconlee
approved these changes
Feb 28, 2019
tgriesser
added a commit
that referenced
this pull request
Mar 4, 2019
* develop: Update error message when record key not found for project (#3628) Removing light (300) font weight from spec links in desktop GUI (#3065) chore(deps): update dtslint to 0.5.1 🌟 (#3611) separate dtslint into its own CircleCI job (#3528) chore(deps): update dependency enzyme-adapter-react-16 to version 1.10.0 🌟 (#3601) Visit with a POST and/or custom headers (#3489) try v8 for reporter and runner caches (#3600) match the reporter cache key (#3598) increment reporter cache key (#3596) Pass all extra parameters to setInterval/setTimeout callback functions (#3593)
|
Released in |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.



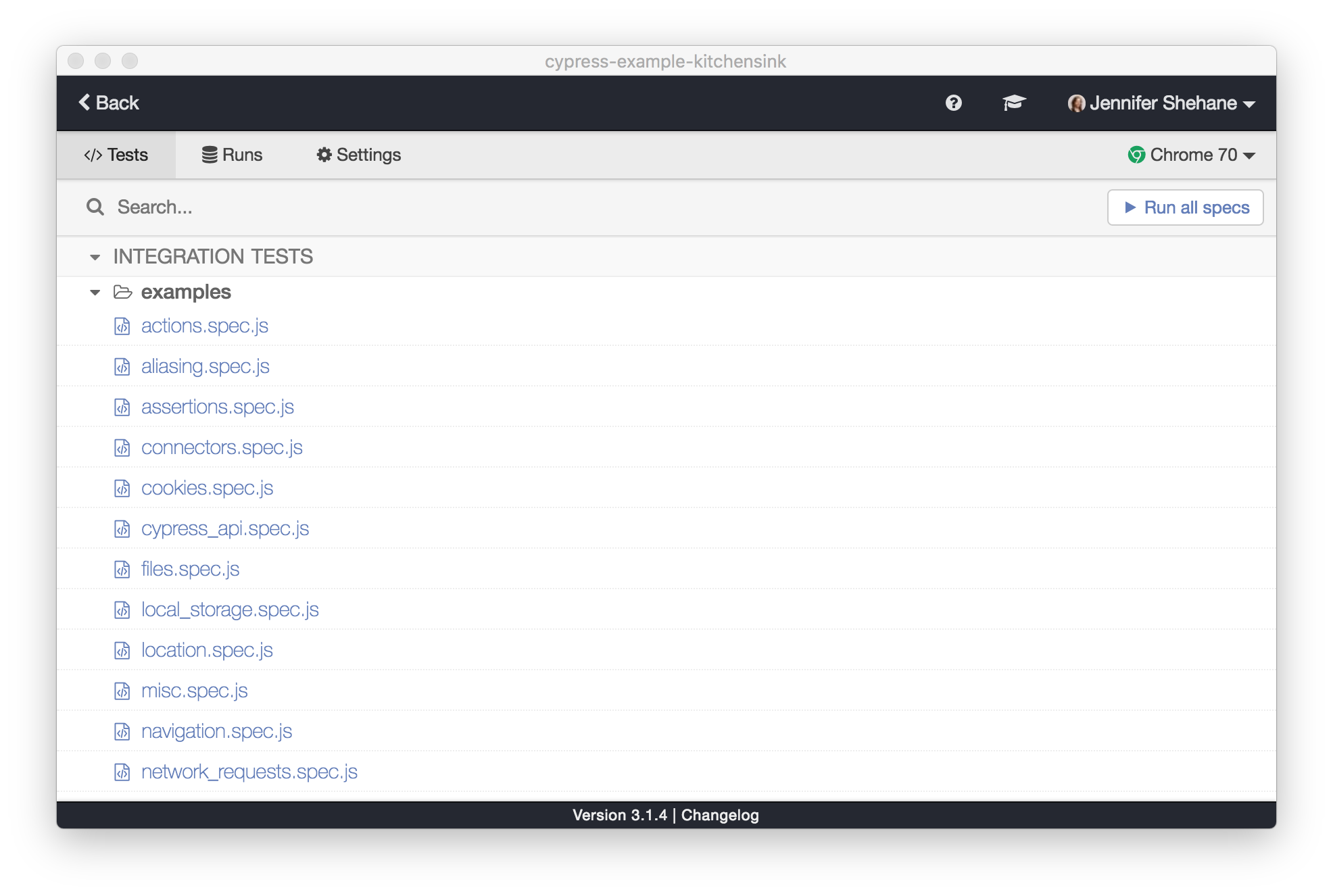
The list of spec names in the desktop GUI is very difficult to read because of the light font weight combined with the light blue link color on a white background. This change simply removes the
font-weight: 300CSS rule so that the links will be rendered in the default 400 weight instead.