Если на сайте уже установлен пиксель ВКонтакте и настроены события (т.е. не только Pageview) - необходимо настроить инициализацию старого пикселя перед каждым событием.
Пример:
Настроено событие начала заполнения формы:
VK.Retargeting.Event('form-fill-started');Необходимо добавить к нему инициализацию пикселя:
VK.Retargeting.Init('ID пикселя');
VK.Retargeting.Event('form-fill-started');Если события не настроены, или вы хотите с помощью данного шаблона передавать события в уже установленный на сайте пиксель ВКонтакте - настраивать инициализацию перед каждым событием не нужно.
В качестве примера создадим два GTM-тега динамического ретаргетинга «ВКонтакте» с помощью данного шаблона: Pageview и AddToCart. Другие теги событий ecommerce настраиваются аналогично показанному в README тегу AddToCart.
Полную статью про создание данного шаблона можно почитать тут.
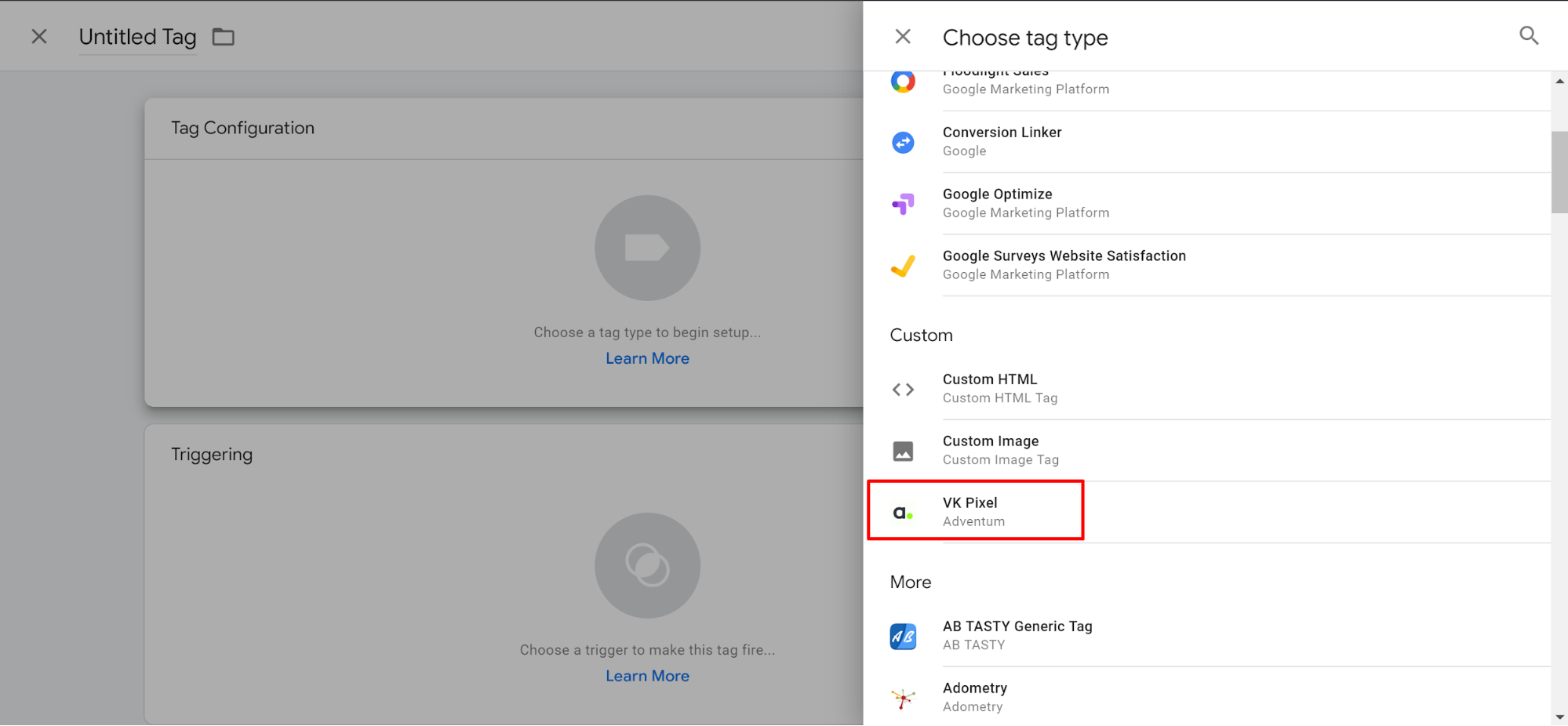
Зайдем в нужный контейнер GTM, создаем новый тег, тип тега выбираем VK Pixel в разделе Custom:
Заполняем название тега, отслеживаемое событие выбираем Hit (это стандартный pageview), в поле «ID пикселей» через запятую указываем ID двух пикселей, в которые будут отправляться данные, и ставим триггер All Pages:
Сохраняем созданный тег.
Создание тега для события добавления товара в корзину будет немного посложнее, чем тега Hit.
Во-первых, необходимо передавать товар, который добавляется в корзину. Это возможно при настроенной на сайте расширенной электронной торговле Google. В таком случае данные о товаре берутся из dataLayer.
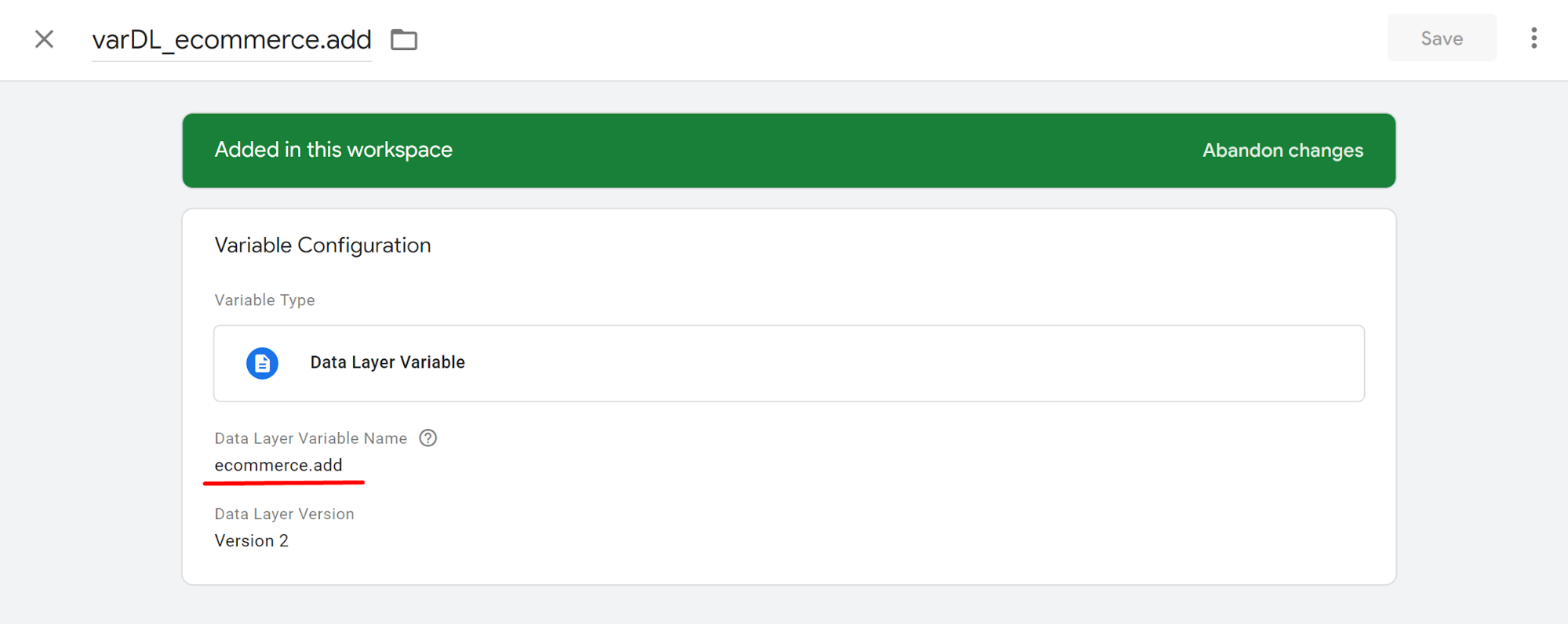
Для этого нам надо создать в GTM переменную dataLayer, которая будет хранить в себе объект ecommerce для события addToCart. Настройки переменной выглядят вот так:
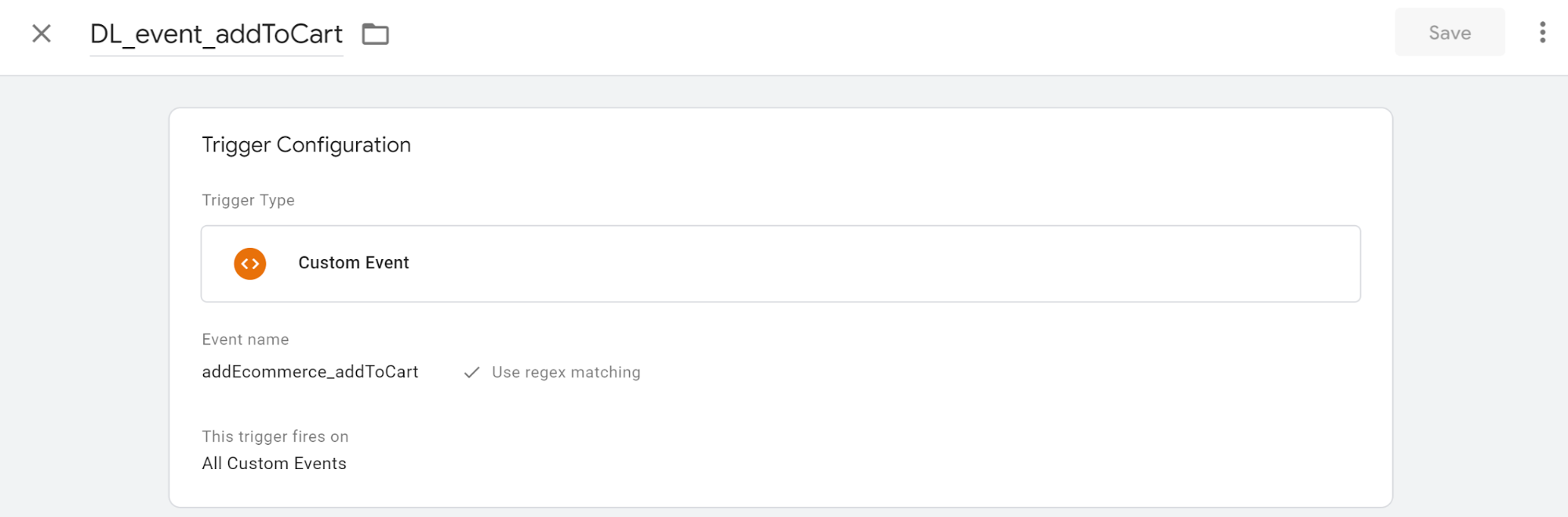
Во-вторых, нужно создать триггер, который будет активировать тег при наступлении события ecommerce addToCart (триггер будет активировать тег при пуше в dataLayer при событии addToCart):
Для других событий ecommerce необходимо создать переменные и триггеры со следующими значениями:
| Событие | Описание | Значение переменной dataLayer | Триггер |
|---|---|---|---|
| View Home | Просмотр главной страницы сайта | ecommerce.impressions | Триггер на событие ecommerce impressions и URL = главной странице |
| View Category | Просмотр страницы каталога сайта | ecommerce.impressions | Триггер на событие ecommerce impressions и URL = странице каталога |
| View Search | Просмотр страницы с результатами поиска по сайту | ecommerce.impressions | Триггер на событие ecommerce impressions и URL = странице с результатами поиска по сайту |
| View Other | Просмотр остальных страниц сайта | ecommerce.impressions | Триггер на событие ecommerce impressions и URL не равен главной странице, странице каталога и странице с результатами поиска по сайту |
| View Product | Просмотр детальной страницы товара | ecommerce.detail | Триггер на событие ecommerce detail |
| Add To Cart | Добавление в корзину | ecommerce.add | Триггер на событие ecommerce add |
| Remove From Cart | Удаление из корзины | ecommerce.remove | Триггер на событие ecommerce remove |
| Init Checkout | Начало оформление заказа | ecommerce.checkout | Триггер на событие ecommerce checkout |
| Purchase | Успешный заказ | ecommerce.purchase | Триггер на событие ecommerce purchase |
Для события View Search (просмотр страницы с результатами поиска по сайту) так же можно указать параметр URL, в который передается поисковый запрос пользователя. Например: https://example.ru/search?query=iphone - в данном примере параметр query хранит в себе поисковый запрос пользователя, этот параметр и нужно указывать.
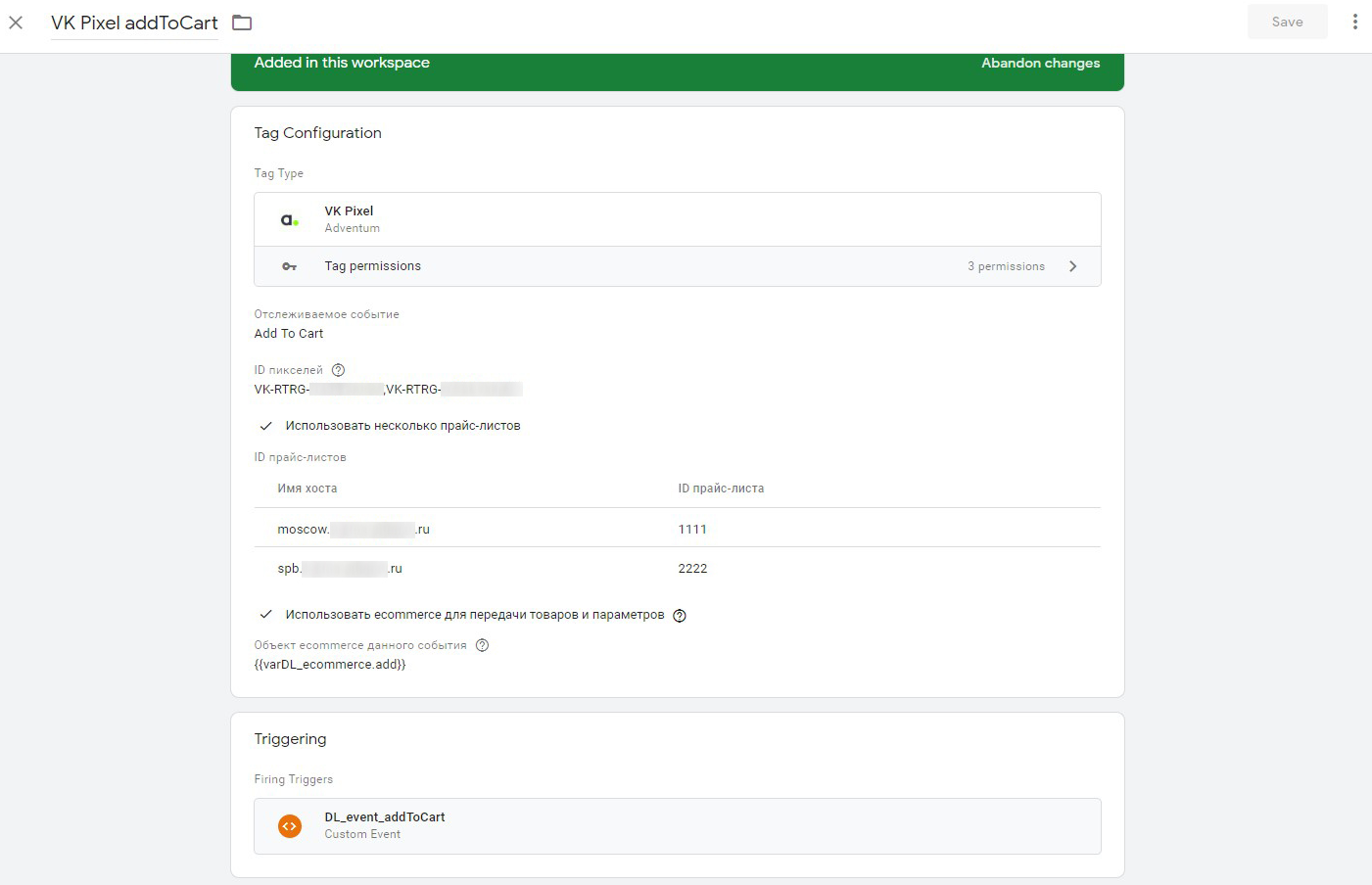
После создания переменной с объектом ecommerce и триггера можно приступать к созданию тега:
По порядку:
- В качестве отслеживаемого события выбираем Add To Cart.
- Заполняем через запятую ID двух пикселей, в которые необходимо передавать данные.
- Устанавливаем флажок «Использовать несколько прайс-листов»: для Москвы и Петербурга в нашем примере необходимо использовать разные прайс-листы.
- Заполняем таблицу с прайс-листами.
- Устанавливливаем флажок «Использовать ecommerce для передачи товаров и параметров».
- В объекте ecommerce этого события указываем созданную ранее переменную.
- Устанавливаем триггер на отслеживаемое событие, в этом случае — AddToCart.
- Сохраняем.
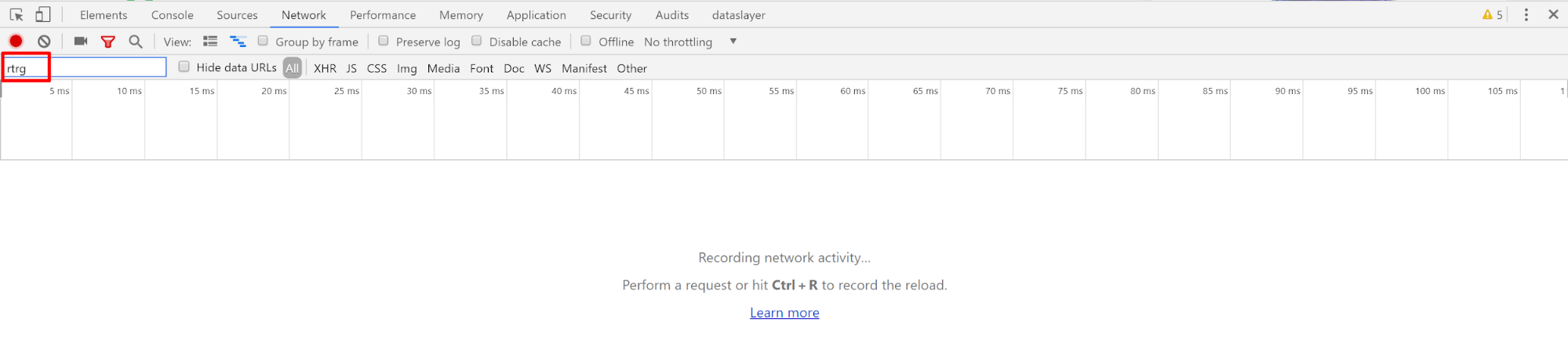
Для проверки отработки пикселей динамического ретаргетинга «ВКонтакте» нужно активировать режим Preview в GTM, перейти на наш сайт и открыть раздел Network в консоли браузера и в поле Filter ввести ‘rtrg’:
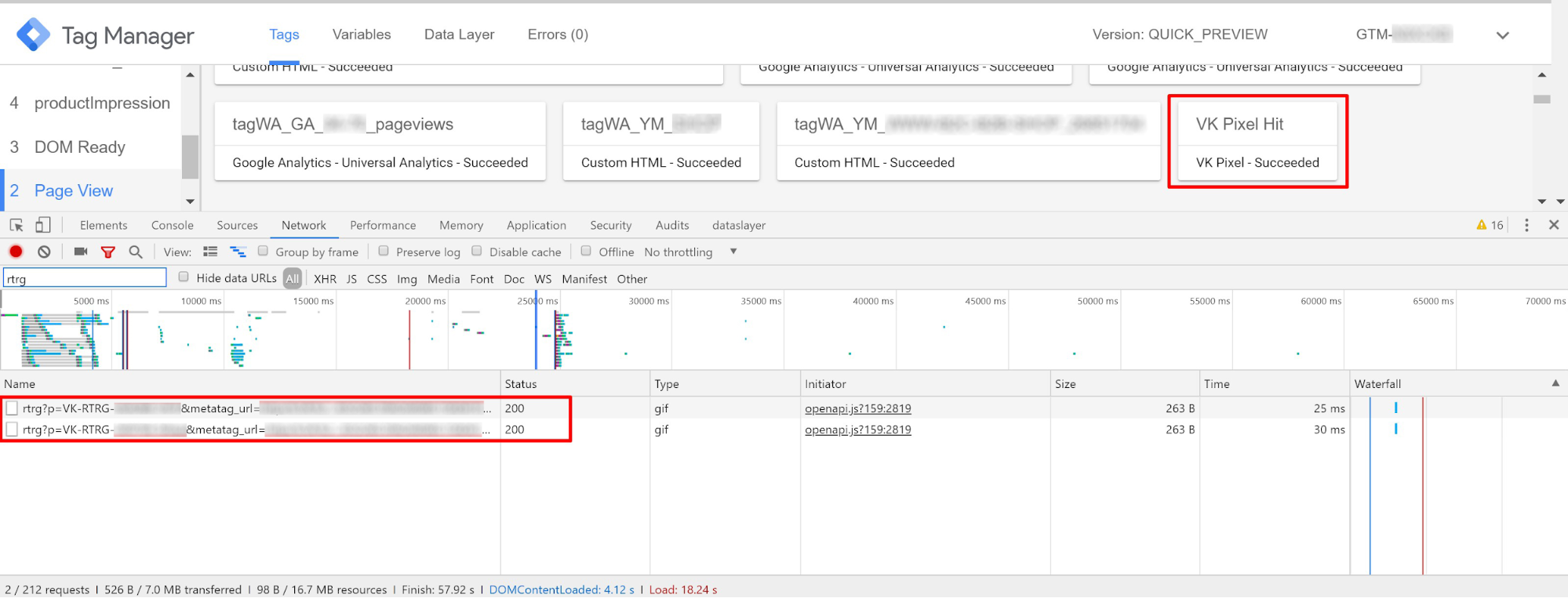
После этого обновляем страницу, и у нас должно появиться два запроса — событие Hit, отправленное в два пикселя:
Status 200 означает, что запросы отправлены и получены сервером успешно.
Также в окне Preview GTM видим, что наш созданный тег корректно сработал на событие Page View.
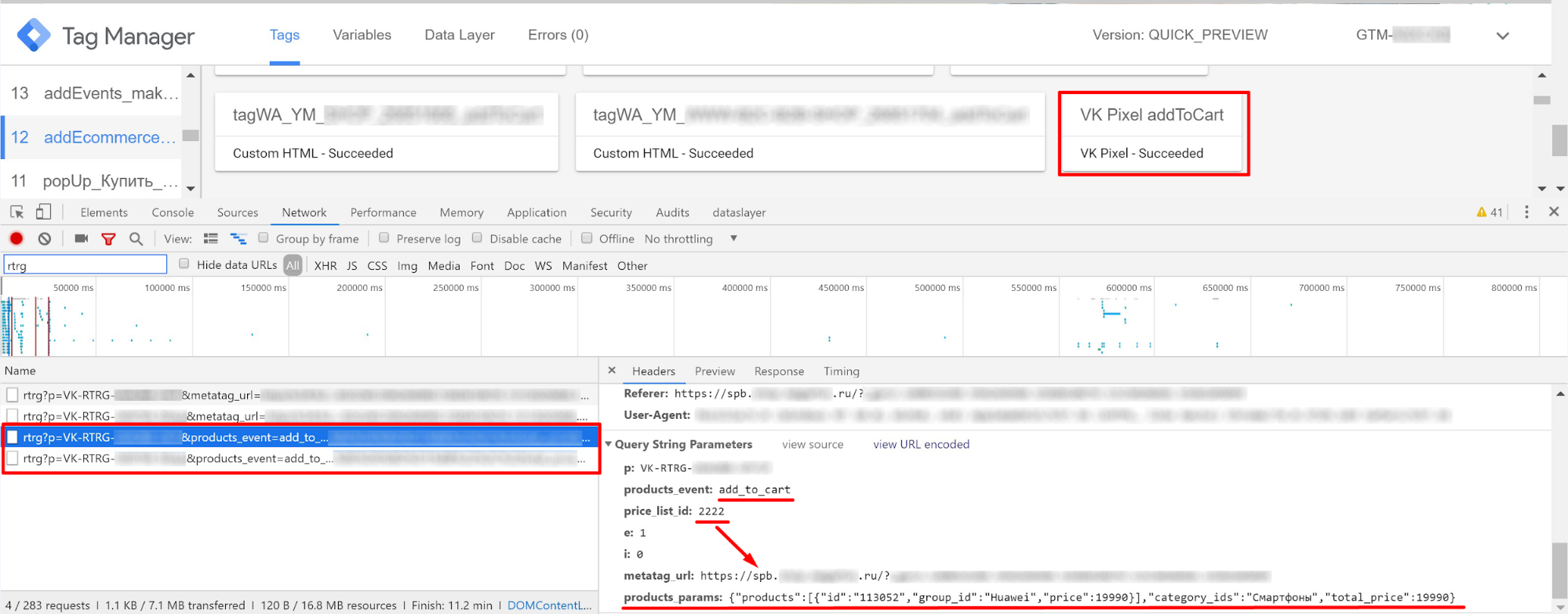
Для проверки события Add To Cart добавляем товар в корзину, и в консоли у нас появляется еще два запроса:
В окне Preview GTM видим, что второй тег отработал успешно. Данные о товаре из dataLayer подтянулись и обработались корректно, также подставился корректный прайс-лист.
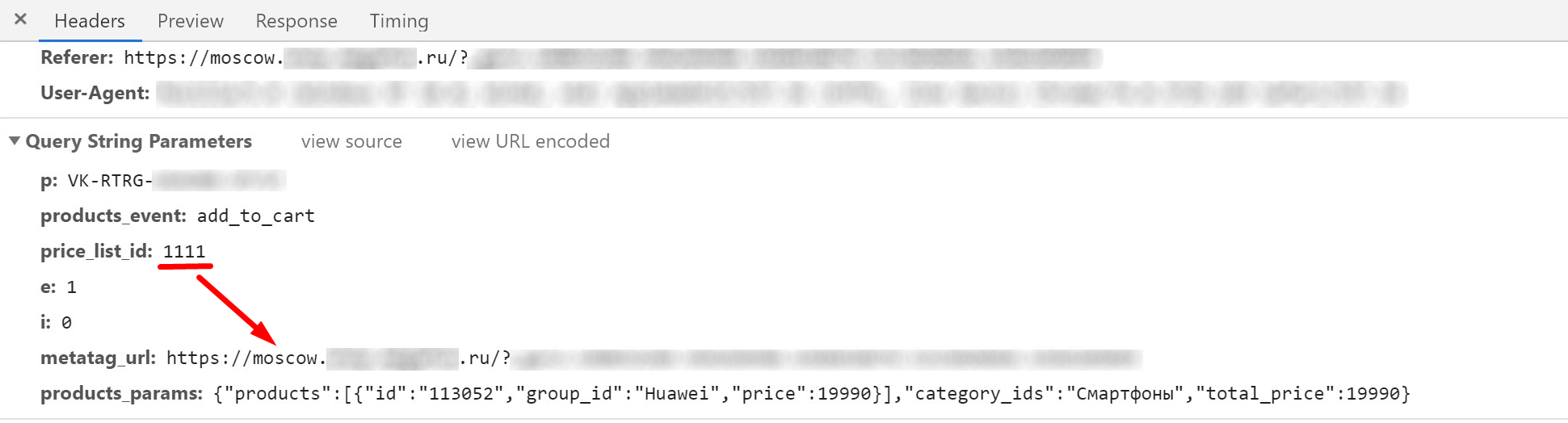
Для второго хоста прайс-лист также подставляется корректно:
Теги для других событий настраиваются и проверяются аналогично.