- 김대호
- 강루비, 김대호, 양석문, 주혜린
- 김정훈, 정다영, 정승렬
- React, Sass
- Node.js, MySQL, Express
- git, slack, trello, notion
- 처음회원가입시, 초기 포인트를 제공(100,000원) 이 포인트를 이용해서 결제하기누르면, 포인트가 차감되면서 메인페이지로 이동하고, UI상 포인트차감 보여주기. (검색창 대신 포인트숫자 보여주기)
- 로그인, 회원가입
- 유효성검사 맞으면 메인페이지 이동
- 회원가입후 다시 로그인로 간후 다시 로그인
- 메인페이지
- 메인비쥬얼 슬라이드, 메인 애니메이션 효과
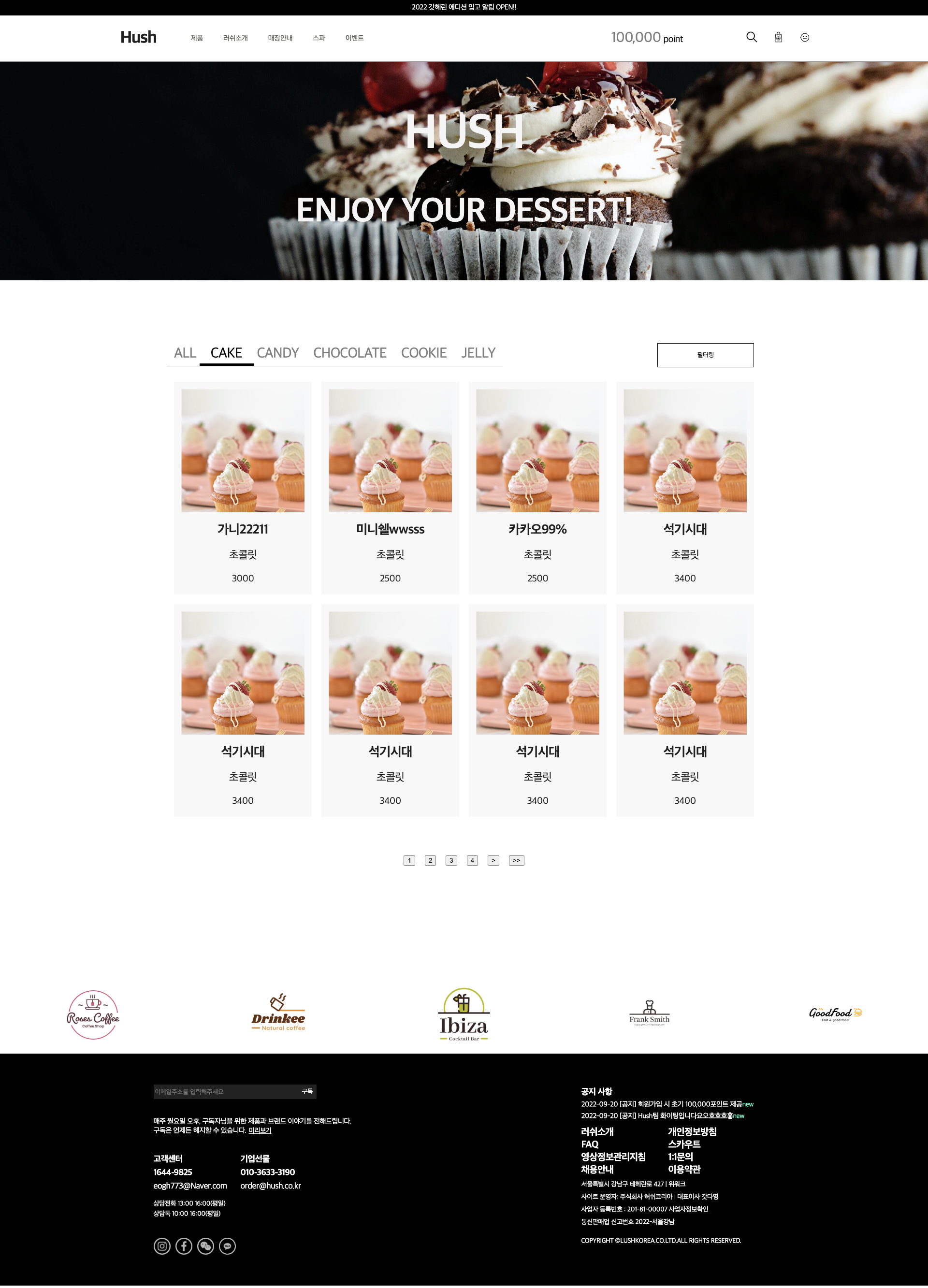
- 제품페이지(완료시 상세페이지 지원)
-
재고초기수량(50개)
-
카테고리별 상품은 8개, 페이지는 3페이지로(이미지가 있으면)
-
메뉴카테고리별로 탭메뉴 기능을 만들어 해당 탭을 클릭하면 해당 제품이 보이도록 기능 구현
-
낮은 가격순, 높은 가격순으로 필터링이 가능하도록 구현
-
페이지네이션기능으로 지정해놓은 갯수를 정해두면 그 갯수만 보여주고 다음페이지로 넘어가게 구현
-
아이템 마우스 호버시 (그림만보이도록, 백그라운드 색상변경, opacity)
- 상세페이지
-
수량별 가격 상승
-
장바구니, 좋아요 클릭하면 해당페이지로 이동
-
제품탭 효과 전체다 주기
-
제품후기, 제품후기 작성 게시글 업로드
-
ui적으로 날짜, 댓글내용, 아이디(맨첫글자만 보이고, 나머지는 ‘*’ ) 보여줌
-
정해 놓은 최소, 최대 수량을 넘어갈경우, alert창을 띄움
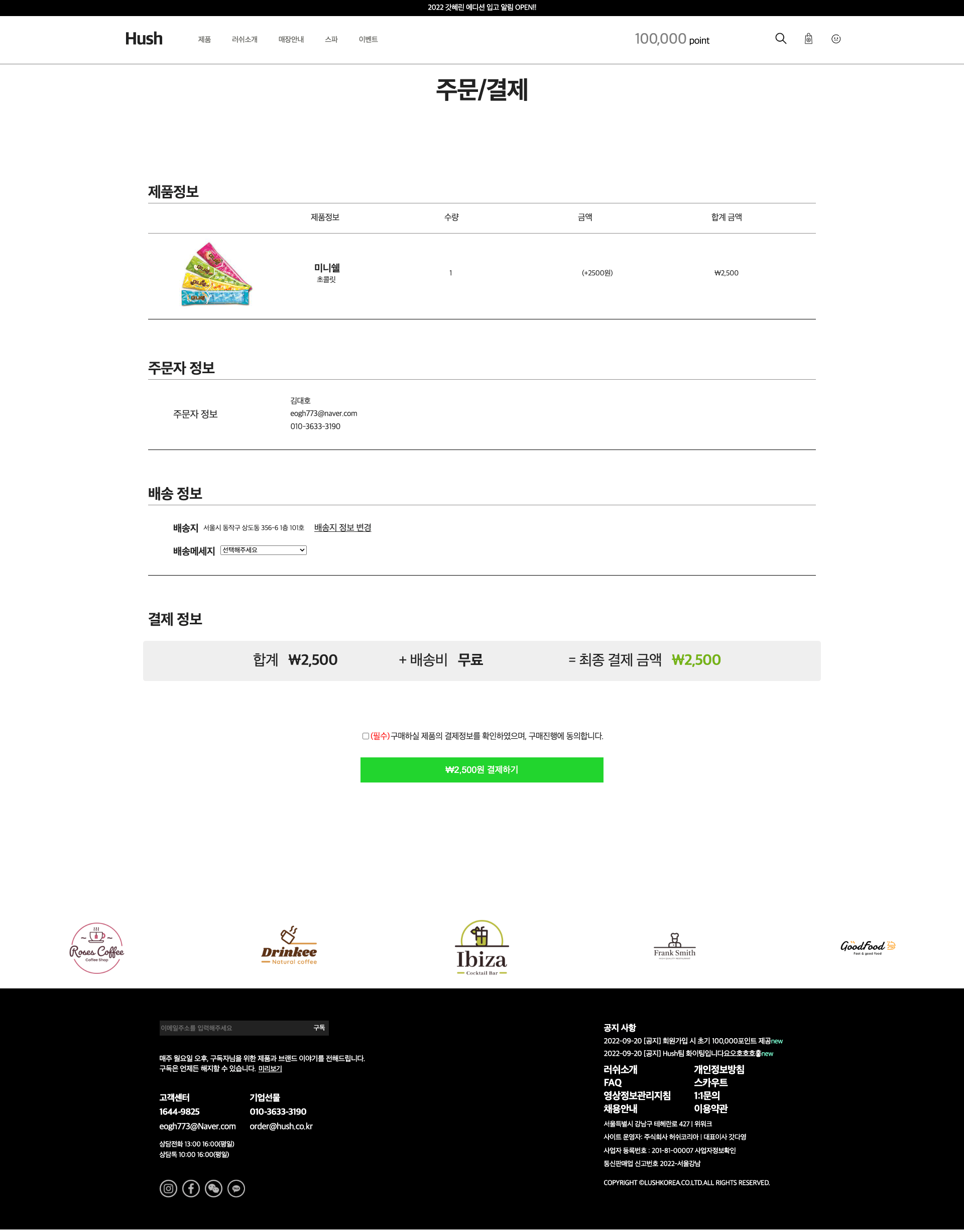
- 결제페이지(헤더 nav footer, 스크롤탑)
-
배송비는 무조건 무료라는 조건
-
기존 LUSH의 사은품, 덕찌 제거
-
유저를 토큰을 참조하여 구분하고, 그에 따른 주문자 정보를 받아온다.
-
제품정보랑도 위와 동일
-
결제수단은 2차 프로젝트 때 외부 api 이용 시 추가 구현 예정
-
결제하기 버튼 필수약관 체크박스 미선택 시 disable
-
백엔드 서버 요청에 따른 결제 완료/실패 > 완료 시 메인 페이지 이동
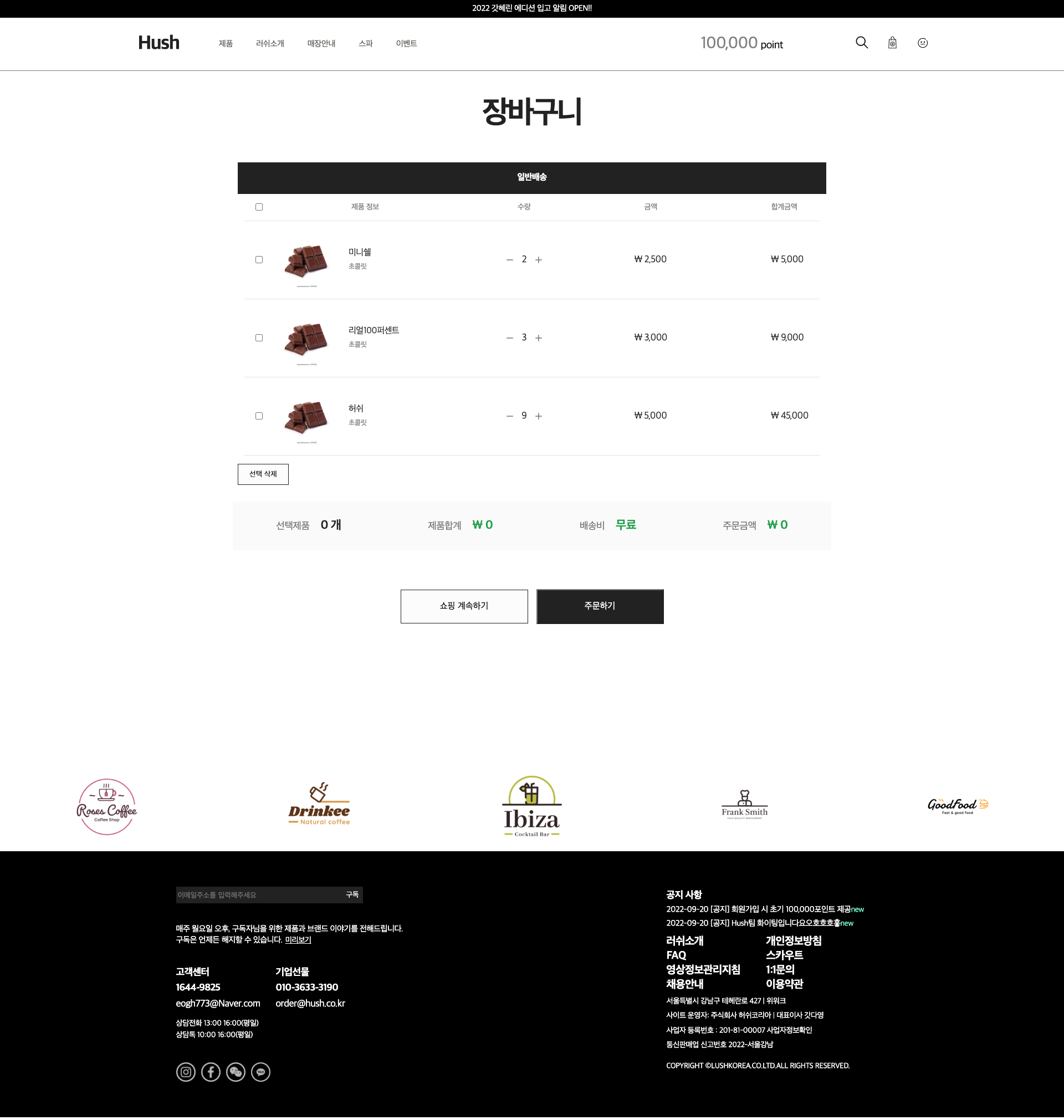
- 장바구니 페이지
- 체크박스 기능 구현, 전체 선택, 단일 선택 가능, 선택삭제 가능, 수량 조절 기능 구현
- 주문하기 버튼을 누르면 결제페이지로
- 쇼핑계속하기 버튼을 누르면 메인페이지로
- 찜목록 페이지
- 체크박스 기능 구현, 전체 선택, 단일 선택 가능, 선택삭제 가능, 수량 조절 기능 구현
- navbar, footer
- 결제 시 포인트 차감(결제페이지 제품 수량 및 가격에 따른 계산)
- 각 메뉴별 페이지 이동
- 검색창 구현
- 기타 페이지
- 팀 소개 페이지 (HUSH) 소개 - 프로젝트 기능 및 팀소개 페이지 레이아웃 제작
- 미구현 페이지 - 준비중인 페이지 레이아웃 제작