Looking for the GraphiQL Docs?: This is the root of the monorepo! The full GraphiQL docs are located at
packages/graphiql
GraphiQL is the reference implementation of this monorepo, GraphQL IDE, an official project under the GraphQL Foundation. The code uses the permissive MIT license.
Whether you want a simple GraphiQL IDE instance for your server, or a more advanced web or desktop GraphQL IDE experience for your framework or plugin, or you want to build an IDE extension or plugin, you've come to the right place!
The purpose of this monorepo is to give the GraphQL Community:
- a solid, to-specification official language service (see: API Docs)
- a comprehensive LSP server and CLI service for use with IDEs
- a codemirror mode
- a monaco mode (in the works)
- an example of how to use this ecosystem with GraphiQL.
- examples of how to implement or extend GraphiQL.
Breaking Changes & Improvements: several interfaces are being dropped for new ones are arriving for GraphiQL 1.0.0! Read more in this issue
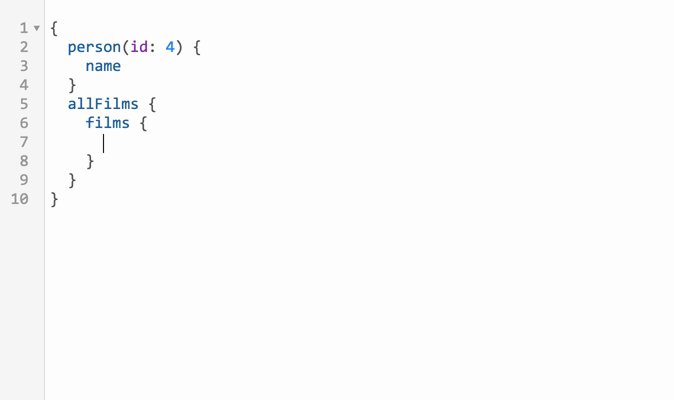
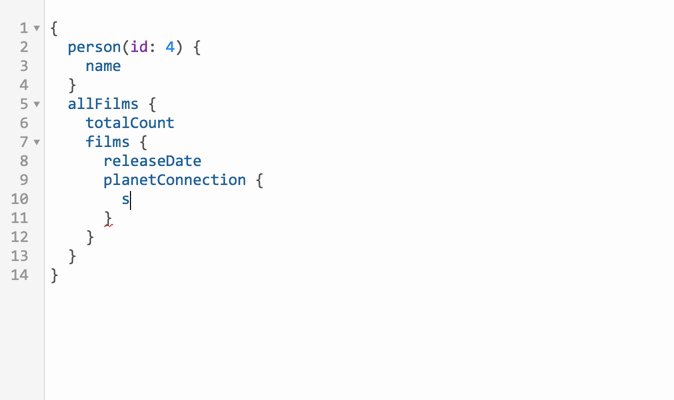
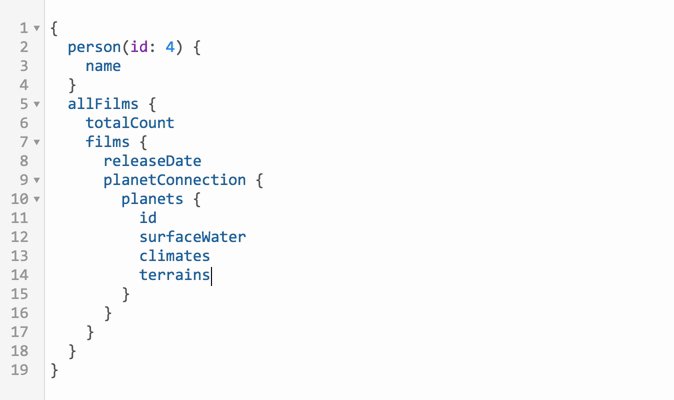
/ˈɡrafək(ə)l/ A graphical interactive in-browser GraphQL IDE. Try the live demo. We also have a demo using our latest netlify build for the master branch.
The GraphiQL IDE, implemented in React, currently using GraphQL mode for CodeMirror & GraphQL Language Service.
Learn more about GraphiQL in packages/graphiql/README.md
(This example shows that GraphiQL works with create-react-app without requiring additional configuration)
The full GraphiQL Readme explains some of the ways to implement GraphiQL, and we also have the examples directory as well!
Provides CodeMirror with a parser mode for GraphQL along with a live linter and typeahead hinter powered by your GraphQL Schema
Provides a command-line interface for running GraphQL Language Service Server for various IDEs.
An almost fully LSP compliant server process backing the GraphQL Language Service.
Runtime agnostic Language Service used by GraphQL mode for CodeMirror and GraphQL Language Service Server
An online immutable parser for GraphQL, designed to be used as part of syntax-highlighting and code intelligence tools such as for the GraphQL Language Service and codemirror-graphql.
Flow and Typescript type definitions for the GraphQL Language Service.
Utilities to support the GraphQL Language Service.
To get setup for local development of this monorepo, refer to DEVELOPMENT.md
This is an open source project, and we welcome contributions. Please see CONTRIBUTING.md for details on how to contribute.
Lots of activity lately! These things are in progress currently:
- making web and IDE services 100% LSP specification complete
- a monaco editor mode
- extensions and themes to make GraphiQL a multipurpose tool for building GraphQL IDEs
The door is open for proposals for the new GraphiQL Plugin API, and other ideas on how to make the rest of the IDE ecosystem more performant, scaleable, interoperable and extensible.
Feel free to open a PR to create a document in the /proposals/ directory.
Eventually we hope to move these to a repo that serves this purpose.
- Discord
- Most discussion outside of github happens on our Discord Server
- Twitter - @GraphiQL and #GraphiQL
- GitHub - Create feature requests, discussions issues and bugs above
- Working Group - Yes, you're invited! Monthly planning/decision making meetings, and working sessions every two weeks on zoom! Learn more.