Este proyecto contiene ejemplos de UIs avanzadas en flutter.
- Pantalla de Login.
- Pantalla de solicitud a la ubicación del dispositivo.
- Pantalla de chat.
 |
 |
 |
 |
Para ejecutar el proyecto es necesario configurar firebase/core y firebase/storage (NO hace falta instalarlos unicamente debe realizar la siguiente confirguración).
Primero cambie el packagename del proyecto android y el bundle id en el proyecto iOS.
En su consola de firebase cree un nuevo proyecto y agrege las plataformas iOS y android con los respectivos bundle id y packagename.
Agregue el archivo google-services.json en el folder android/app.
Agregue el archivo GoogleService-Info.plist al proyecto ios (https://firebase.google.com/docs/ios/setup#add-config-file).
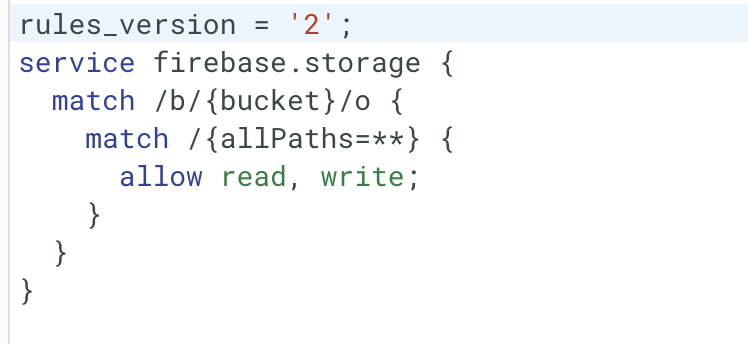
Luego en su consola de firebase habilite firebase storage y deshabilite la autenticación para leer y escribir archivos.