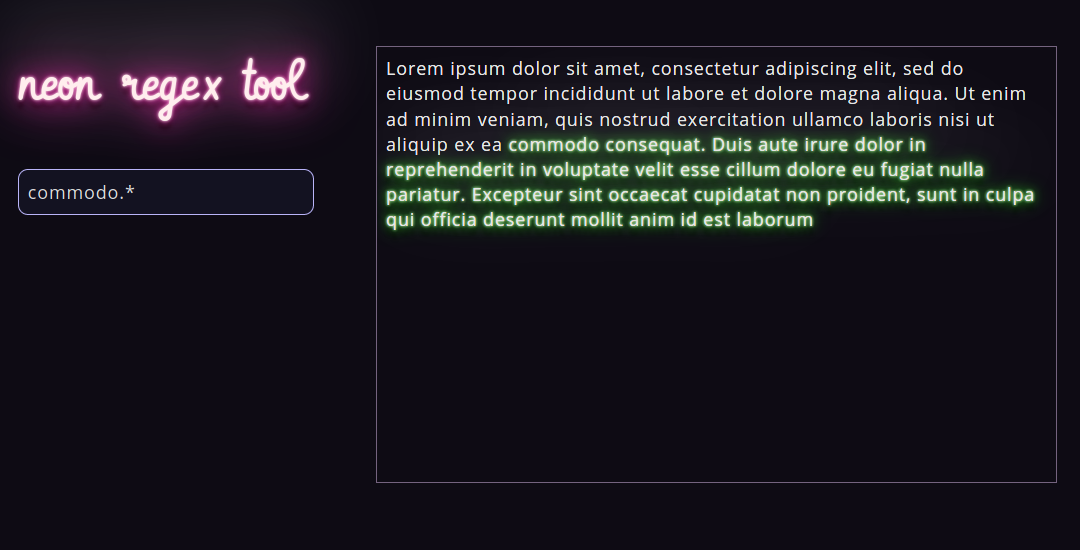
This is a simple javascript regex testing tool that contains a fancy dark mode with neon-styled characters. It was made by me using the well established React framework.
Open the following link to test this project quickly in your browser: https://deliton.github.io/neon-regex/
A regular expression (shortened as regex or regexp) is a sequence of characters that define a search pattern. Usually such patterns are used by string-searching algorithms for "find" or "find and replace" operations on strings, or for input validation. It is a technique developed in theoretical computer science and formal language theory.
- The input field on the left represents the regular expression string that will be used to match strings in other input.
- The big input on the right correspond to the target text, that will use the regular expression to match strings inside itself.
- Just write something in the target text input and try to find interesting regex patterns to match.
In order to run it locally, you need nodeJS installed on your computer. After installing it, do the following:
user@admin:~$ cd neon-regex
user@admin:~$ npm install
user@admin:~$ npm start
And then, just open http://localhost:3000
- Not optimized for mobile phone screen sizes.