Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Added tests for the TextareaField component and added character limit… (
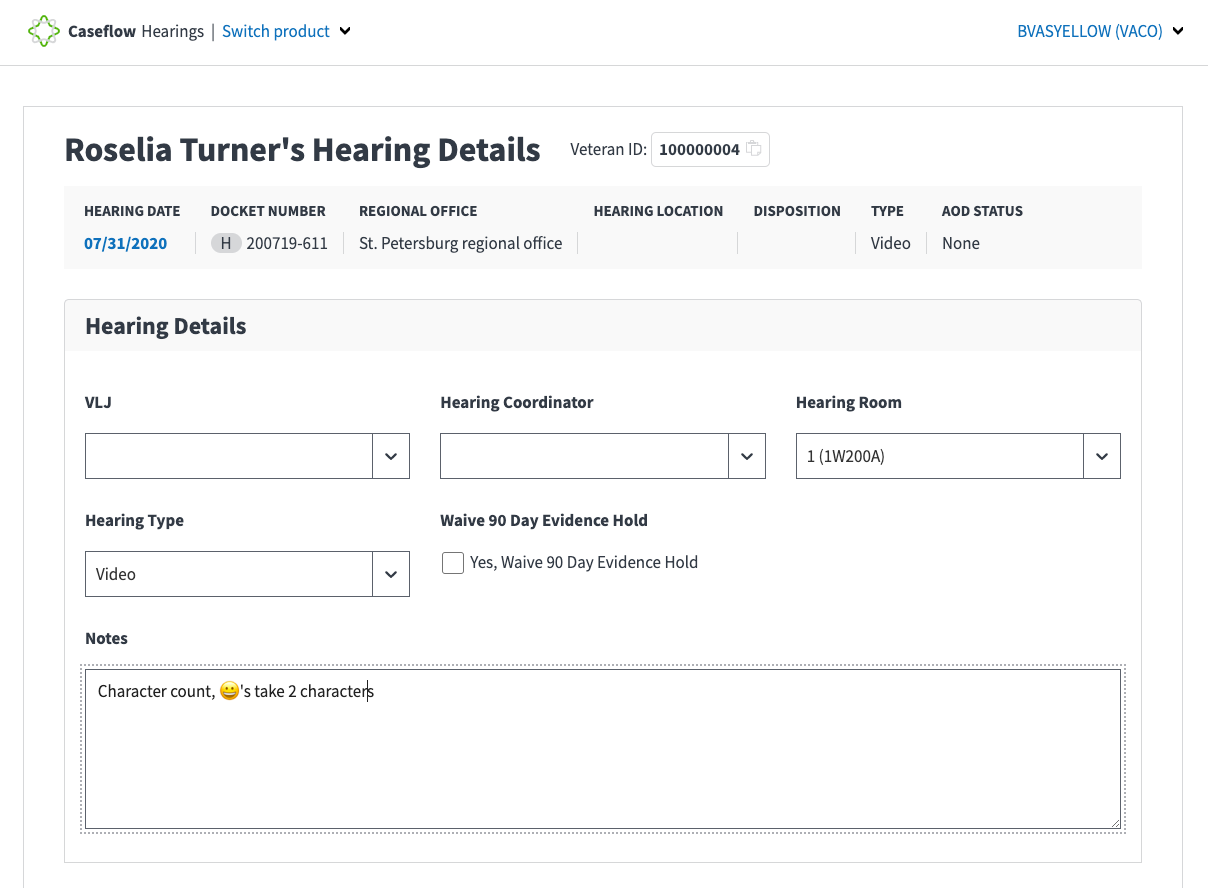
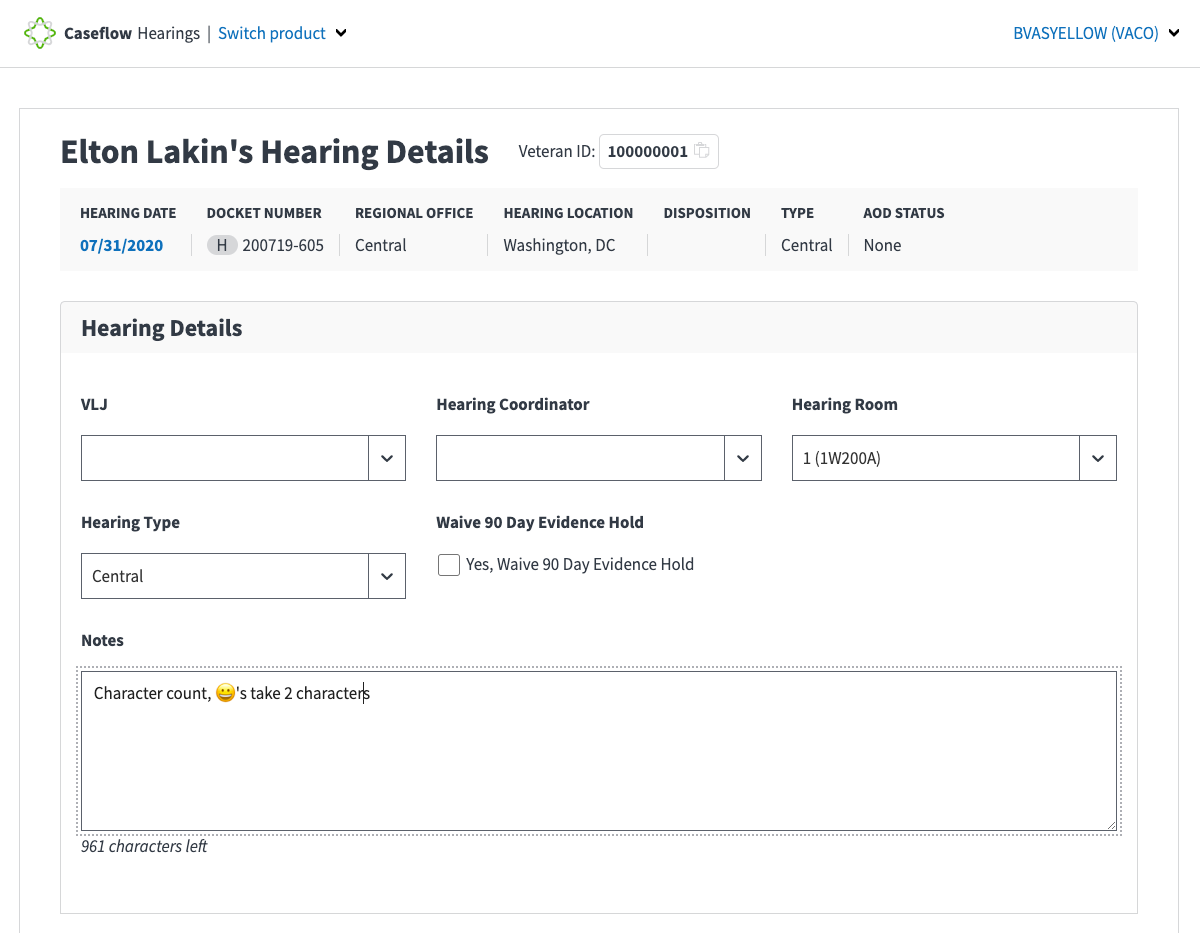
#14740) Resolves #13755 ### Description Increases the allowed characters for the Hearing notes field to 1000 and adds a character counter UI component to assist with tracking how many characters are consumed ### Acceptance Criteria - [ ] Code compiles correctly - [ ] User unable to add characters beyond the limit - [ ] Hearing notes with values that contain 1000 or less characters should save successfully ### Testing Plan **General** 1. You will need to reset your environment in order to get a fresh copy of FACOLS 1. Once you have a new copy of your environment, shadow a hearing admin user (BVASYELLOW) 1. Navigate to the hearing schedule and select an available hearing: http://localhost:3000/hearings/schedule 1. Click the 'Edit Hearing Details' link 1. Start typing in some notes and ensure that you see the character counter appear 1. Keep typing until the counter reaches 0 and ensure you cannot enter anymore characters **Unique character** 1. Repeat the steps above to navigate to a different hearing 1. Search google for an emoji to copy to your clipboard 1. Paste the emoji into the notes field and ensure the counter decreases by 2 ### User Facing Changes - [x] Screenshots of UI changes added to PR & Original Issue BEFORE|AFTER ---|--- | ### Storybook Story *For Frontend (Presentationa) Components* * [x] Add a [Storybook](https://github.com/department-of-veterans-affairs/caseflow/wiki/Documenting-React-Components-with-Storybook) file alongside the component file (e.g. create `MyComponent.stories.js` alongside `MyComponent.jsx`) * [x] Give it a title that reflects the component's location within the overall Caseflow hierarchy * [x] Write a separate story (within the same file) for each discrete variation of the component
- Loading branch information