-
브라우저로 컴파일링 시 클래스명에 임의의 해쉬를 붙이는 방식으로 스타일 중첩을 막아준다.
-
리액트에 기본 세팅되어있어서 설치할 필요가 없다.
-
기존 상황 : css 파일을 다르게 적용했지만 클래스명이 중복되어 스타일 속성이 겹쳐써지는 문제 발생 ( 나는 일일이 클래스명을 바꿔주는 방식을 택했었다. 😂)
-
Browser
(1) css 파일명 뒤에
⬇️ .module 을 붙여준다.
(2) css을 적용하는 js 파일에 import, className 형식을 변경해준다.
- Button1.js, Button2.js
- CSS in JS 관련 리액트 라이브러리
공식문서대로 설치
npm install --save styled-components
- 변수로 컴포넌트를 만들어서 바로 사용할 수 있다.
- css 파일을 따로 만들지 않아도 되므로 파일 관리가 용이, but 가독성은 떨어진다.
- 만든 컴포넌트에 속성을 내려줄 수 있다.
기본 사용법을 연습해보자.
- App.js
import styled from 'styled-components';
⬇️ SelectionBox 라는 컴포넌트를 변수로 선언, styled된 div로 만들어준다.
styled.div`` (백틱 안에 스타일 속성 넣어주기)
⬇️ Props 받아와서 특정 스타일 속성 값으로 내려주기
(⭐️ styled-component를 사용하는 가장 큰 이유라고 할 수 있다.)
- Browser
이번에는 속성 값을 삼항연산자로 처리해보자.
- App.js
⬇️ Circle 이라는 styled.span 를 만들고, 컴포넌트로 4개 생성한다.
backgroundColor 를 prop 로 전달하고, 마지막 Circle 컴포넌트에서는 전달하지 않았다.
background : ${(props) => props.backgroundColor || 'skyblue'} ➔ props에 backgroundColor가 있다면 그 값을 background로 지정하고, 없으면 'skyblue'로 지정한다.
따라서, 마지막 Circle 컴포넌트는 background : 'skyblue'가 전달된다.
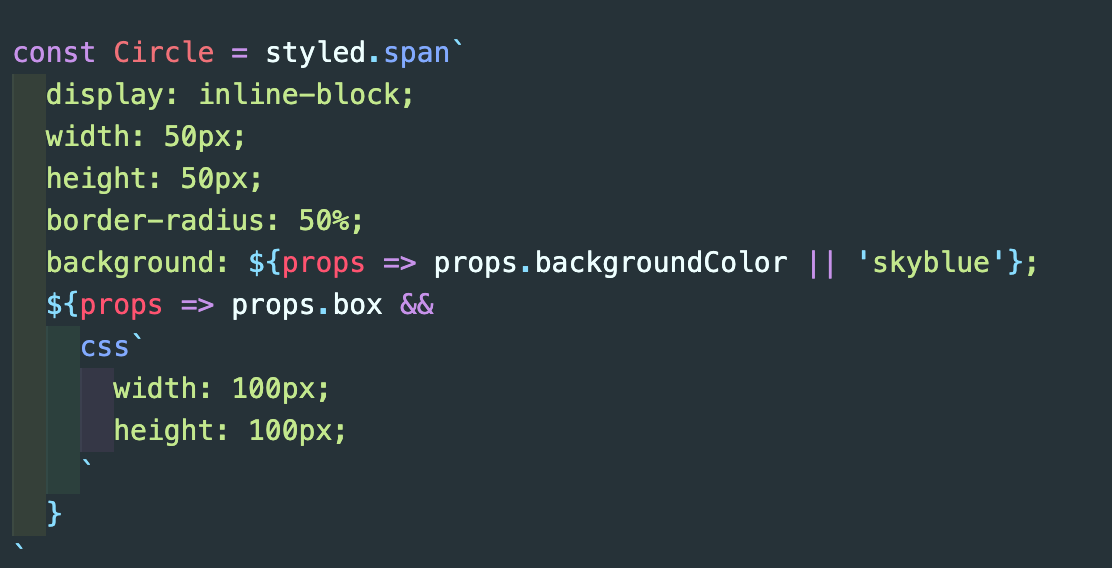
- App.js
⬇️ 두번째 circle 에만 box 라는 props 내려주고, 이를 styled 에 전달
<Circle backgroundColor = 'powderblue'/>
<Circle backgroundColor = 'deepskyblue' box />
<Circle backgroundColor = 'steelblue'/>
<Circle />
-
Box 라는 props가 있으면
css``의 형태로 css 속성 적용 -
styled-components 에서 css 도 임포트 해줘야함
import styled, { css } from 'styled-components';