Este projeto é um teste meu do Tauri
Para criar um projeto do zero, como esse:
Primeiro é necessário o Vite:
npm init vite@latest
Escolha o tipo do projeto
Exemplo:
√ Project name: ... meuapp
√ Select a framework: » React
√ Select a variant: » TypeScript
Depois:
cd meuapp
npm install
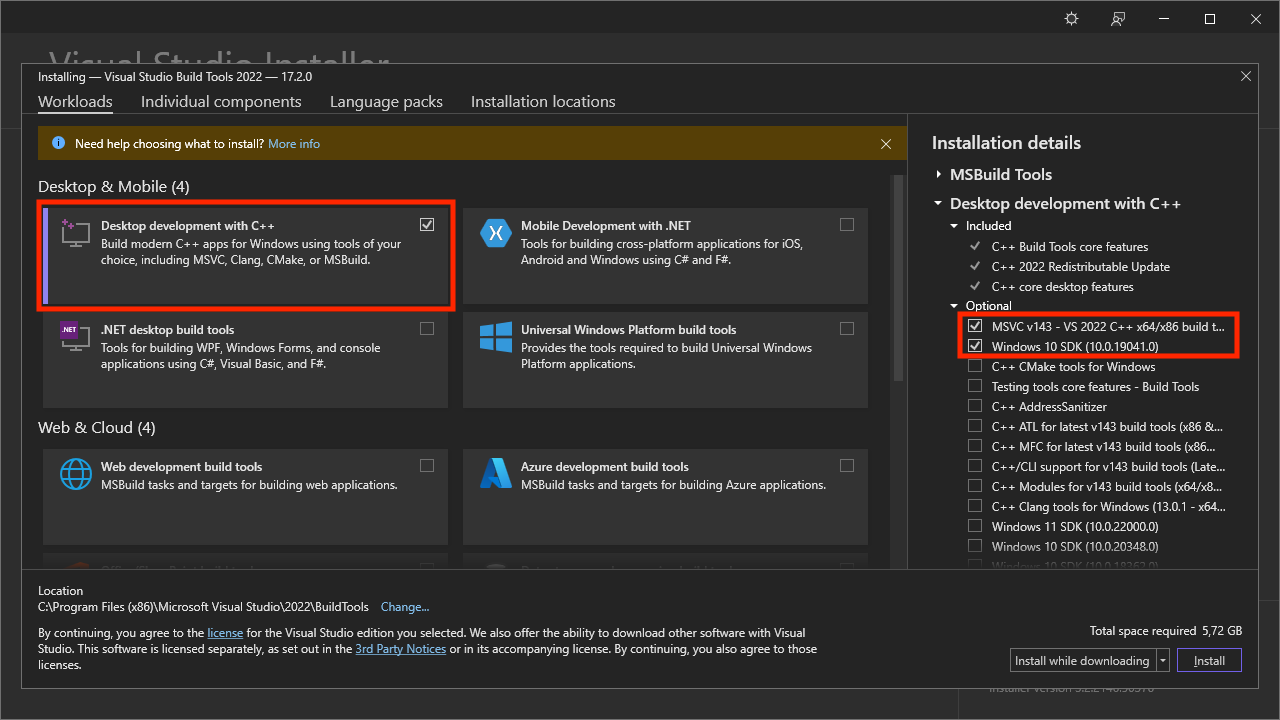
Para usar Tauri é necessário ter Rust e algumas opções do Visual Studio Community instalados:
https://www.rust-lang.org/learn/get-started
https://visualstudio.microsoft.com/visual-cpp-build-tools/
Instale o Tauri CLI:
cargo install tauri-cli
Após isso:
cargo tauri init
Escolha as opções para o seu projeto
Exemplo:
✔ What is your app name? · meuapp
✔ What should the window title be? · meuapp
✔ Where are your web assets (HTML/CSS/JS) located, relative to the "/src-tauri/tauri.conf.json" file that will be created? · ../dist
✔ What is the url of your dev server? · http://localhost:5173
✔ What is your frontend dev command? · npm run dev
✔ What is your frontend build command? · npm run build
Se quiser rodar o projeto no navegador use:
npm run dev
Para abrir como janela:
cargo tauri dev
Para gerar o app instalável:
Windows Installer:
cargo tauri build
Para agrupar todas as licenças "THIRDPARTY.yml" de terceiros em um único arquivo:
cargo install cargo-bundle-licenses