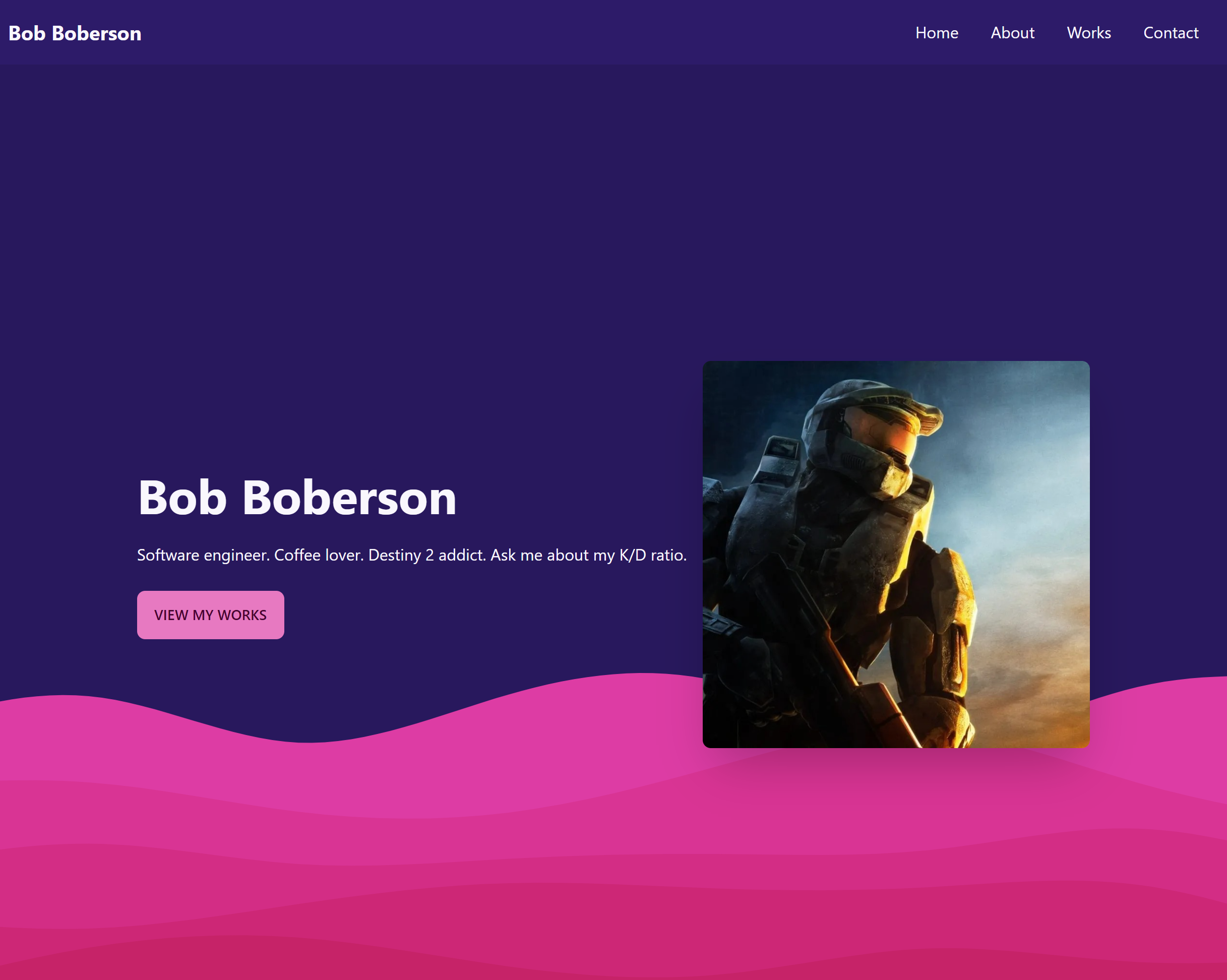
A portfolio website built with DaisyUI.
Link to project: https://bob-boberson.netlify.app/
Tech used: HTML, DaisyUI, Netlify, ChatGPT
I made this basic portfolio website as an exercise in learning how to use CSS components during a live stream. I used ChatGPT to generate the content. Some meta tags were added for SEO and the website was optimized for accessibility. There are also some media queries that hide the hamburger from the nav bar when in desktop view.
Finally, I hosted the website on Netlify and added Netlify's built-in form submission feature to collect contact information. There's a _redirects file in the root folder, in case the user wants to remove .html endings from their directories using Netlify.
You can view the VOD by clicking here.
This is a decent start for something that was put together in less than three hours after sketching a quick wireframe; it looks barren, as a result. I added some background SVGs generated with Haikei, but the website could obviously have more style introduced.
Deploy it on Netlify to use its built-in form data collection feature.
View the docs to set up the form.
Optional
Use ImprovMX to set up a free business email.
For the beginner programmer, it's good to have a solid understanding of how CSS libraries work and what their purposes are, because it’s almost guaranteed that every programmer will use a component library that is standard in their company.
I hope this exercise helps someone get just a little bit closer to that programming gig they’re dreaming of and working hard toward achieving.