UX: hide date in timeline when text has to wrap #19912
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
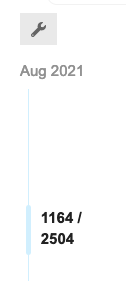
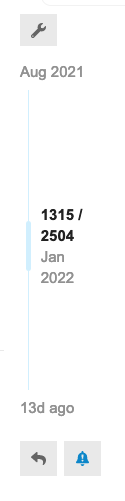
This avoids overlaps like this:
This is avoided by constraining the height of the timeline handle's content, so anything more than 2 lines of content is hidden by overflow. The height is set in
ems so this scales appropriately with font and font-size changes. Generally this will only change things for narrow viewports.Discussion: https://meta.discourse.org/t/timeline-scroller-height-overlap-due-to-two-line-text/248767
Before:

After: