npm i
# or yarn
npm start
# or yarn starthttp://localhost:9100/ will open automatically on the blocky app, live-reloading as you develop.
yarn test & yarn test:watch to run the unit tests on the terminal.
Implement blockClicked to remove (or hide) all blocks of the same colour that are connected to the target element, then allow the blocks above the removed to "fall down" (similar to Tetris but you should click a block to have connected blocks removed).
E.g.,
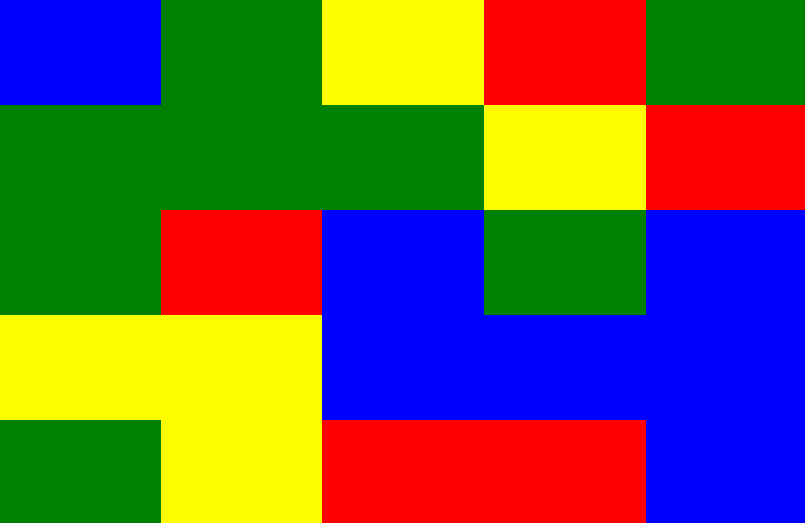
Given:
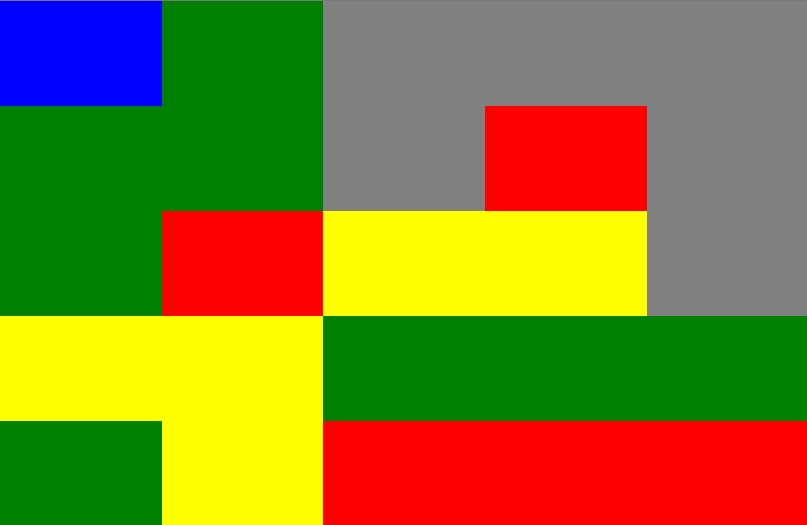
After clicking one of the bottom right blue boxes it should then look like this:
- Switched to using chance.js and passing it to BlockGrid at construction time to make it more easily testable. As a result, it can generate grids deterministically as seen
grid.test.js.